Anpassen von WooCommerce-Breadcrumbs: Ein umfassender Leitfaden

Wie einfach Kunden in Ihrem Geschäft navigieren, kann über den Erfolg Ihres Unternehmens entscheiden. Daher ist eine intuitive Website-Organisation, wie z. B. Breadcrumbs, sehr wichtig, um die Benutzerfreundlichkeit für Ihre Kunden zu verbessern.
Brotkrümel, die oft übersehen werden, sind wichtige Navigationshilfen, die Ihre Kunden durch Ihren WooCommerce-Shop führen und ein nahtloses und benutzerfreundliches Erlebnis bieten. Sie sind die subtilen Wegweiser, die Kunden durch Ihre verschiedenen Produkte und Webseiten führen und ihre Einkaufsreise bereichern.
Ganz gleich, ob Sie ein fleißiger Website-Administrator oder eine Agentur sind, die WooCommerce-Shops für ihre Kunden aufwerten möchte, es ist wichtig, die Feinheiten der Implementierung und Anpassung von Breadcrumbs zu verstehen. Es ist eine Kunst, die, wenn sie beherrscht wird, die Benutzerfreundlichkeit Ihrer WooCommerce-Website erheblich verbessern kann!
Was sind Semmelbrösel, und warum sollten Sie sie verwenden?
Breadcrumbs sind eine Art sekundäres Navigationssystem, das die Fähigkeit des Nutzers, seine aktuelle Position innerhalb einer Website zu verstehen, erheblich verbessert. Wie das Märchen von Hänsel und Gretel führen Breadcrumbs die Nutzer durch die verschlungenen Pfade Ihrer Website.
Die Bedeutung von Breadcrumbs ist bei E-Commerce-Websites, wie denen von WooCommerce, die oft über mehrere Produktkategorien und umfangreiche Seiten verfügen, noch deutlicher. Hier bieten Breadcrumbs den Kunden eine einfache Möglichkeit, sich in der riesigen Auswahl an Produkten, Angeboten und Kategorien zurechtzufinden und ihr Einkaufserlebnis zu verbessern.
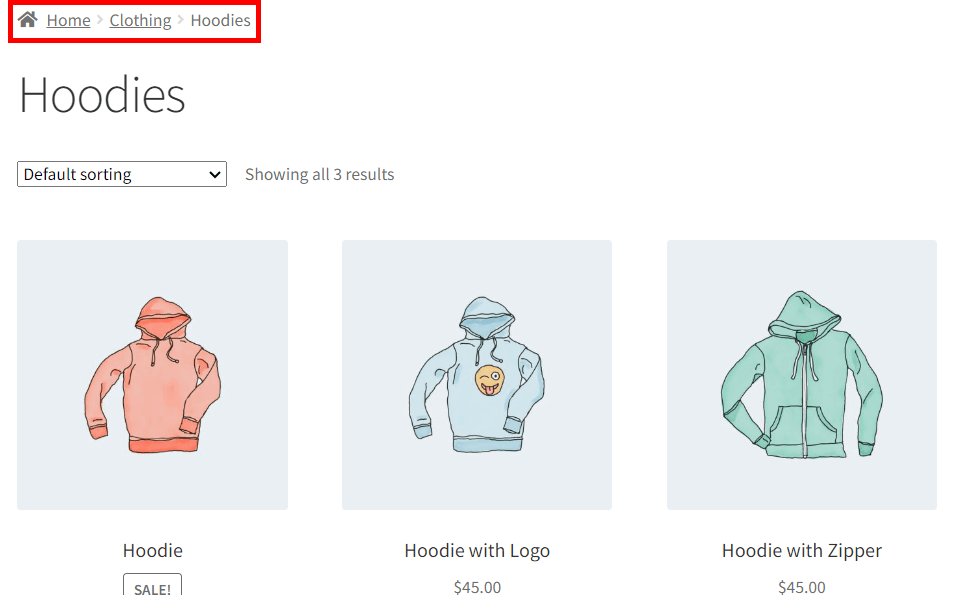
Breadcrumbs erscheinen in der Regel als eine Reihe von Links am oberen Rand einer Seite und zeigen den Weg, den der Benutzer von der Startseite bis zu seiner aktuellen Position zurückgelegt hat. Auf einer eCommerce-Website könnte das zum Beispiel so aussehen: Home > Kleidung > Kapuzenpullis.

Sind Sie bereit, Ihre Produktivität zu steigern, Ihre Kunden zu beeindrucken und Ihre WordPress-Agentur auszubauen?
Installieren Sie WP Umbrella in einer Minute auf Ihren Websites und entdecken Sie eine neue Art, mehrere WordPress-Sites zu verwalten.
Jetzt kostenlos loslegen
Der doppelte Nutzen von Breadcrumbs: Benutzerfreundlichkeit (UX) und Suchmaschinenoptimierung (SEO)
Brotkrümel zeichnen sich dadurch aus, dass sie eine klare, vereinfachte Navigationsstruktur bieten, indem sie die kognitive Belastung der Website-Besucher verringern. Die Nutzer müssen sich nicht daran erinnern, wie sie zu einer bestimmten Seite gelangt sind, und müssen auch nicht zu viel darüber nachdenken, wie sie zu anderen Bereichen der Website navigieren können.
Wenn Sie sich zum Beispiel auf einer Seite über eine bestimmte Jacke befinden, können Sie auf "Men's" in der Navigationsleiste klicken, um zum Abschnitt für Herrenbekleidung zurückzukehren. Das geht schneller und erfordert weniger Klicks als die Navigation zurück zum Hauptmenü.
Indem sie die Navigation intuitiv und effizient gestalten, verbessern Breadcrumbs das allgemeine Nutzererlebnis. Die Benutzer können Informationen schneller und einfacher finden, was zu einer befriedigenderen Interaktion mit der Website führt.
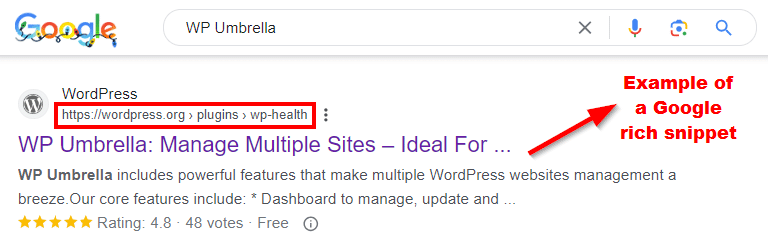
Neben der Benutzerfreundlichkeit sind Breadcrumbs auch für die Suchmaschinenoptimierung wichtig. Suchmaschinen wie Google nutzen sie, um Informationen zu kategorisieren und die Struktur einer Website zu entschlüsseln. Breadcrumbs können zur Erstellung von Rich Snippets führen, bei denen der Breadcrumb-Pfad in den Suchergebnissen von Google angezeigt wird.

Dies trägt zu einer besseren Indizierung Ihrer Website bei und kann die Klickraten erhöhen, da die Nutzer direkt in den Suchergebnissen einen klaren Pfad zu den gesuchten Inhalten sehen.
Implementierung von Breadcrumbs in WooCommerce
WooCommerce, das für seine Flexibilität und Benutzerfreundlichkeit bekannt ist, enthält eine Standard-Breadcrumb-Funktion, die in die meisten WooCommerce-Themes integriert ist. Die meisten WooCommerce-kompatiblen Themes unterstützen diese Standard-Breadcrumbs und zeigen sie in einem Stil an, der das Gesamtdesign des Themes ergänzt.
Der Umfang ihrer Sichtbarkeit und ihr Stil können jedoch je nach dem von Ihnen verwendeten Thema variieren. Um also die Kontrolle über die Breadcrumbs Ihres Shops zu haben, gibt es drei Methoden, für die Sie sich entscheiden können:
Methode 1: Verwenden Sie ein WooCommerce-Theme, das Breadcrumbs und deren Anpassung unterstützt
Wenn es darum geht, Breadcrumbs in Ihren WooCommerce-Shop zu integrieren, ist der einfachste Weg der über ein WooCommerce-kompatibles Theme, das die Breadcrumb-Navigation von Haus aus unterstützt. Diese Themes wurden mit Blick auf die eCommerce-Funktionalität entwickelt und stellen sicher, dass die Integration von Breadcrumbs nicht nur nahtlos erfolgt, sondern auch an die individuellen Bedürfnisse Ihres Shops angepasst werden kann.
Bei der Auswahl eines WooCommerce-Themes, das mit der Breadcrumbs-Funktion ausgestattet ist, sollten Sie Folgendes beachten:
- Anpassungsoptionen: Suchen Sie nach Themes, die Anpassungsoptionen für Breadcrumbs bieten, einschließlich der Änderung des Aussehens, der Anpassung der angezeigten Hierarchie oder der Änderung der Trennzeichen zwischen Breadcrumb-Links.
- Kompatibilität und Aktualisierungen: Entscheiden Sie sich für Themes, die regelmäßig aktualisiert werden und mit der neuesten Version von WooCommerce kompatibel sind. Dadurch wird sichergestellt, dass Ihre Brotkrumenfunktion funktional und aktuell bleibt.
Zu den beliebtesten WooCommerce-Themes mit der Breadcrumbs-Funktionalität gehören Astra, Divi, Flatsome und OceanWP.
Sobald Sie ein geeignetes Theme ausgewählt haben, ist der nächste Schritt die Anpassung. Viele Themes bieten in ihrem Optionsfeld Einstellungen für die Brotkrümel an. Dazu gehören die Aktivierung oder Deaktivierung von Breadcrumbs, die Änderung des Textes und die Änderung der Anzeigeeinstellungen.
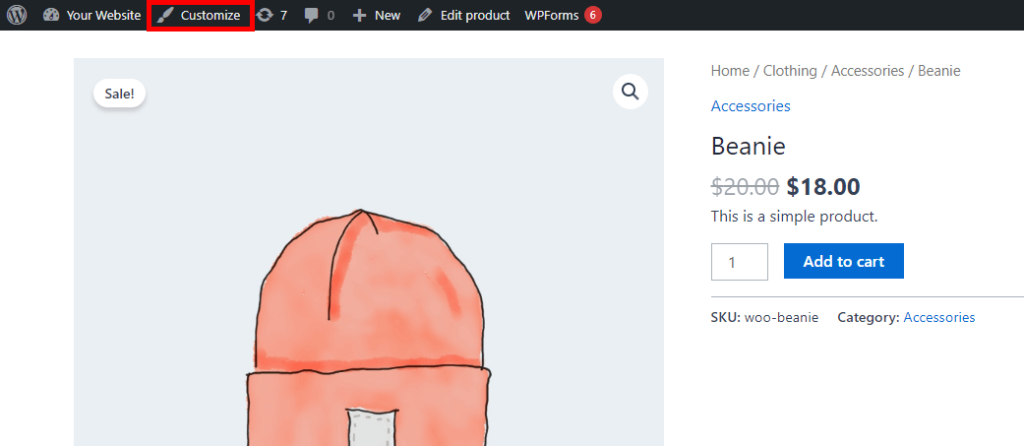
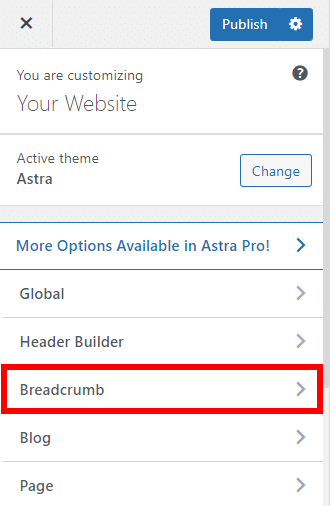
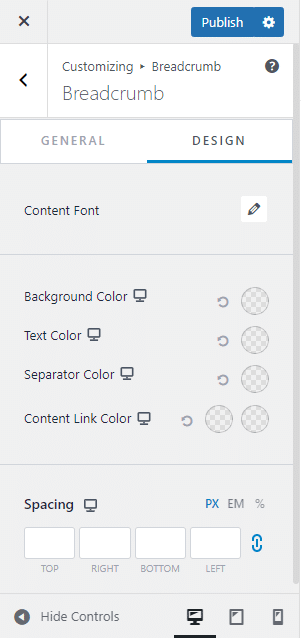
Wenn Sie z. B. Astra verwenden, klicken Sie oben auf die Option " Anpassung". Die Einstellungen für die Brotkrümel finden Sie im Menü auf der linken Seite.



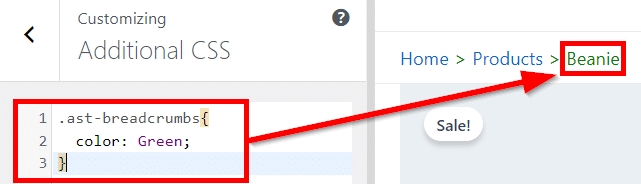
Für spezifischere Gestaltungsanforderungen wie Farbe, Schriftart oder Abstände können Sie benutzerdefiniertes CSS verwenden. Dies erfordert einige CSS-Kenntnisse, bietet aber mehr Kontrolle über das visuelle Erscheinungsbild Ihrer Breadcrumbs.
Klicken Sie in den Anpassungseinstellungen auf Zusätzliches CSS, und fügen Sie Ihren CSS-Code in das Textfeld ein.

Die Implementierung von Breadcrumbs in WooCommerce mit einem Theme, das sie unterstützt, ist ein praktischer und einfacher Ansatz, der eine Grundlage bietet, auf der Sie aufbauen können. Der Nachteil ist, dass Sie auf den Stil und die Funktionalität der Breadcrumbs beschränkt sind, die das Theme bietet.
Methode 2: Verwenden Sie ein Plugin zum Hinzufügen und Anpassen von Breadcrumbs
WooCommerce-Plugins sind ein benutzerfreundlicher Weg, um die Breadcrumbs-Funktionalität zu integrieren. Sie sind so konzipiert, dass sie leicht mit Ihrer WooCommerce-Einrichtung zusammenpassen und sowohl eine einfache Implementierung als auch Flexibilität bei der Anpassung bieten.
Hier sind ein paar Breadcrumbs-Plugins, die Sie verwenden können:
- Brotkrümel NavXT: Dieses Plugin ist eine leistungsstarke Option zur Erstellung anpassbarer Breadcrumb-Pfade. Es bietet umfangreiche Optionen für die Anpassung der Struktur, des Aussehens und der Anzeigeeinstellungen Ihrer Breadcrumbs.

WooCommerce Brotkrümel: Ein einfaches Plugin, das sich ausschließlich auf Breadcrumbs für WooCommerce-Shops konzentriert. Es ist leicht und bietet grundlegende Anpassungsoptionen, so dass es eine ideale Wahl für diejenigen, die Einfachheit suchen.

- Flexy Breadcrumb: Bietet ein hohes Maß an Anpassungsmöglichkeiten mit Optionen zum Ändern des Trennzeichens, der Schriftgröße und der Farbe. Es unterstützt auch Rich Snippets, die die Sichtbarkeit Ihrer Website in den Suchmaschinenergebnissen verbessern können.

- All in One SEO (AIOSEO): AIOSEO gibt Breadcrumb-Informationen in zwei Schlüsselbereichen aus: im Frontend Ihrer Website (sichtbar für Ihre Besucher und Suchmaschinen) und im Quellcode Ihrer Website (sichtbar für Suchmaschinen). Wenn Sie All in One SEO Pro verwenden, können Sie mit dem Plugin die Vorlagen für die Breadcrumbs anpassen, die im Frontend Ihrer Website angezeigt werden.

Für dieses Tutorial werden wir WooCommerce Breadcrumbs verwenden:
- Navigieren Sie in Ihrem WooCommerce-Dashboard zu Plugins > Neues Plugin hinzufügen.

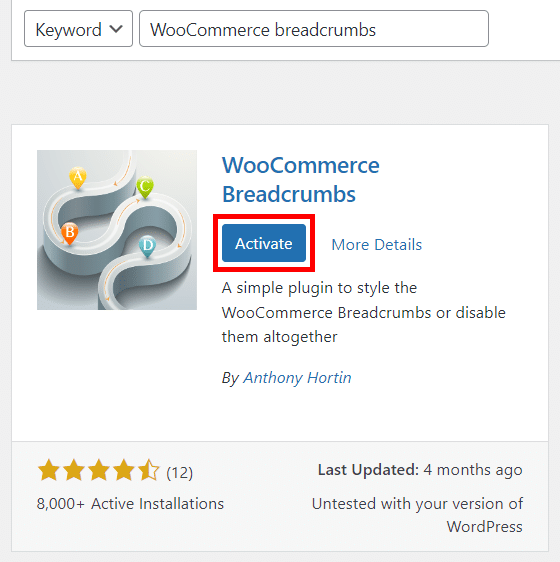
- Suchen Sie nach dem WooCommerce Breadcrumbs-Plugin, klicken Sie auf Installieren und dann auf Aktivieren.

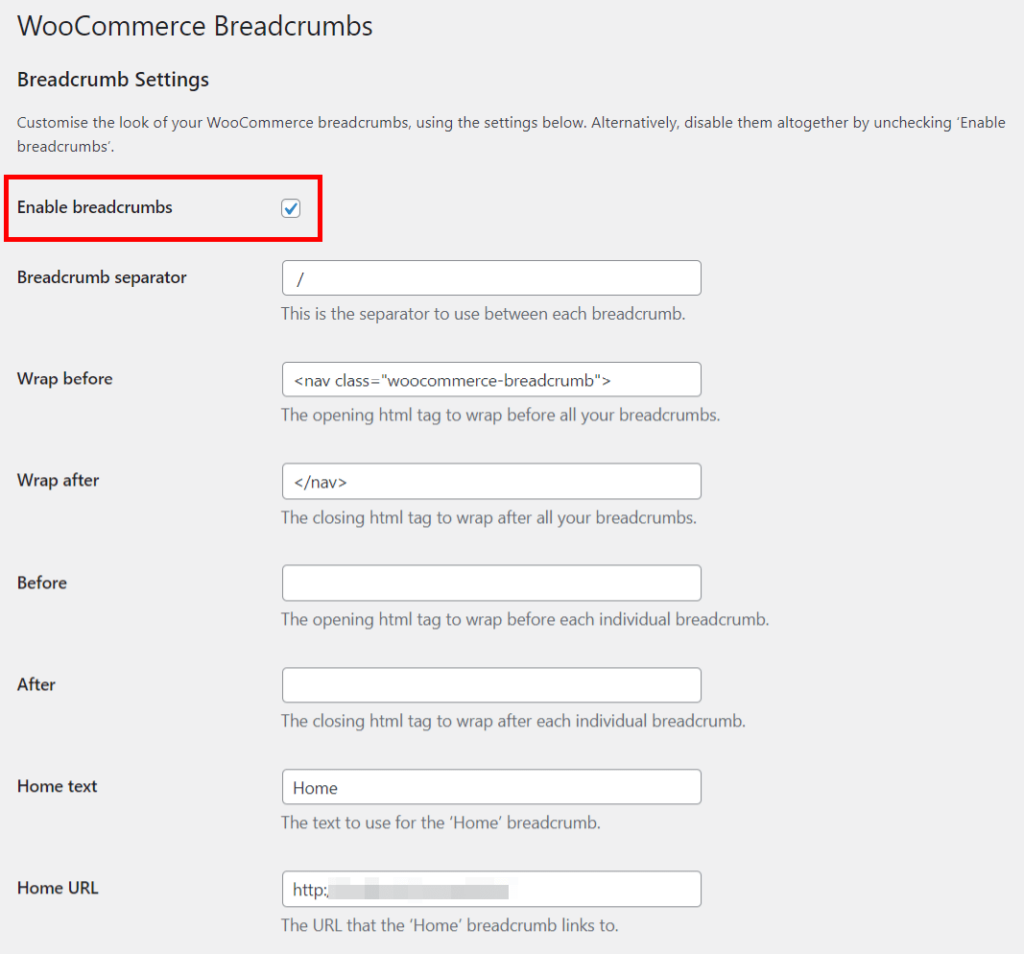
- Gehen Sie zu den Einstellungen des Plugins und klicken Sie auf das Kontrollkästchen " Breadcrumbs aktivieren ".

- Dieses Plugin gestaltet die Breadcrumbs nicht für Sie, sondern bietet Werkzeuge, um den HTML-Code zu ändern, der Ihre Breadcrumbs umgibt. Sie können die folgenden Einstellungen anpassen:
- Trennzeichen für Brotkrümel: Wählen Sie das Trennzeichen, das zwischen den einzelnen Brotkrümeln verwendet werden soll.
- Umbruch vor: Legen Sie fest, dass der öffnende HTML-Tag vor allen Breadcrumbs umbrochen wird.
- Umbruch nach: Legen Sie fest, dass der schließende HTML-Tag nach allen Breadcrumbs umbrochen wird.
- Vorher: Definieren Sie den öffnenden HTML-Tag, der vor jedem einzelnen Breadcrumb eingefügt werden soll.
- Nachher: Definieren Sie den abschließenden HTML-Tag, der nach jedem einzelnen Breadcrumb eingefügt wird.
- Home-Text: Passen Sie den Text an, der für die Home-Breadcrumb verwendet wird.
- Home-URL: Geben Sie die URL an, auf die der Home-Breadcrumb verweist.
Mit speziellen Breadcrumb-Plugins können Sie das Aussehen, die Struktur und sogar das Verhalten Ihrer Breadcrumbs anpassen. Leider bedeutet die Verwendung eines Plugins eine zusätzliche Ebene der Komplexität und potenzielle Kompatibilitätsprobleme mit Ihrem aktuellen Thema oder zukünftigen Updates. Außerdem kann die Verwendung zu vieler Plugins Ihre Website verlangsamen.
Sind Sie bereit, Ihre Produktivität zu steigern, Ihre Kunden zu beeindrucken und Ihre WordPress-Agentur auszubauen?
Installieren Sie WP Umbrella in einer Minute auf Ihren Websites und entdecken Sie eine neue Art, mehrere WordPress-Sites zu verwalten.
Jetzt kostenlos loslegen
Methode 3: Manuelles Hinzufügen von Code zu Ihrem Child-Theme
Mit einem Child-Theme können Sie spezifische Funktionen und Stile in die functions.php - und style.css-Dateien Ihres Child-Themes einfügen, um Breadcrumbs zu integrieren und anzupassen, und so sicherstellen, dass diese Änderungen bei Updates erhalten bleiben.
Schauen wir uns an, wie Sie die Breadcrumbs-Funktionalität manuell zu Ihrem WooCommerce-Shop hinzufügen können:
- Erstellen Sie ein Child-Theme (wenn Sie es nicht schon haben): Stellen Sie sicher, dass Sie ein Child-Theme für Ihren WooCommerce-Shop eingerichtet haben. Wenn Sie noch keines haben, können Sie es leicht erstellen, indem Sie die WordPress Codex-Richtlinien befolgen oder ein Child-Theme-Generator-Plugin verwenden.
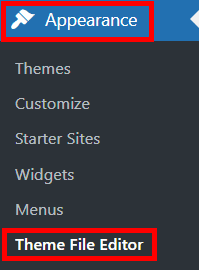
Greifen Sie auf die Dateien Ihres Child-Themes zu: Gehen Sie in Ihrem WordPress-Administrations-Dashboard zu Erscheinungsbild > Theme-Editor. Wählen Sie Ihr Child-Theme aus dem Dropdown-Menü aus.

- bearbeiten funktionen.php Datei: Suchen Sie in Ihrem Child-Theme die Datei " functions.php". Hier fügen Sie den erforderlichen Code ein, um Breadcrumbs in Ihren Shop einzuführen.
- Breadcrumb-Code hinzufügen: Fügen Sie die WooCommerce-Breadcrumb-Funktion in Ihre functions.php-Datei ein. Die grundlegende Funktion, die Sie hinzufügen müssen, ist woocommerce_breadcrumb(). Diese Funktion kann weiter angepasst werden, um dem Design und der Struktur Ihres Shops zu entsprechen. Der Code der Funktion woocommerce_breadcrumb() ist bei WooCommerce leicht verfügbar.
// Add this code to your child theme's functions.php file
add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
function my_custom_breadcrumb() {
woocommerce_breadcrumb();
}
add_action( 'woocommerce_before_main_content', 'my_custom_breadcrumb' );Dieser Code funktioniert folgendermaßen:
- add_action teilt WordPress mit, dass Sie etwas an einer bestimmten Stelle hinzufügen möchten. In diesem Tutorial fügen wir Breadcrumbs zu den WooCommerce-Seiten hinzu, bevor der Hauptinhalt der Seite beginnt ("woocommerce_before_main_content").
- woocommerce_breadcrumb" ist eine integrierte Funktion in WooCommerce. Ihre Aufgabe ist es, den Breadcrumb-Pfad auf Ihrer Website zu erstellen und anzuzeigen. Sie weiß, wie man Breadcrumbs erstellt und wo man sie platziert.
- Der my_custom_breadcrumb()-Teil ist Ihre eigene maßgeschneiderte Funktion. Im Moment verwendet sie nur die eingebaute woocommerce_breadcrumb(), um Breadcrumbs zu erzeugen. Wenn Sie das Aussehen oder die Funktionsweise von Breadcrumbs in Zukunft ändern möchten, können Sie diese Änderungen innerhalb dieser benutzerdefinierten Funktion hinzufügen.
Einfacher ausgedrückt: Sie teilen Ihrer WooCommerce-Website mit: "Bevor du den Hauptinhalt einer Seite anzeigst, zeige einen Breadcrumb-Trail mit dieser benutzerdefinierten Funktion, die ich erstellt habe".
- Anpassen des Aussehens: Sie können das Aussehen der Breadcrumbs anpassen, indem Sie zusätzliches CSS in die style.css-Datei Ihres Child-Theme einfügen. So können Sie den Breadcrumb-Stil an das Branding und Design Ihres Shops anpassen.
- Testen Sie Ihre Breadcrumbs: Nachdem Sie den Code hinzugefügt haben, besuchen Sie Ihre Website, um sicherzustellen, dass die Breadcrumbs korrekt angezeigt werden. Navigieren Sie durch verschiedene Seiten, um den Breadcrumb-Trail zu testen.
Wenn Sie über Programmierkenntnisse verfügen, können Sie die Breadcrumb-Funktionalität manuell zu Ihrem Child-Theme hinzufügen und so ein Maximum an Anpassung und Kontrolle erreichen. Sie können die Breadcrumbs genau an die Bedürfnisse Ihrer Website anpassen, sowohl in Bezug auf das Aussehen als auch auf die Funktionalität.
Diese Methode erfordert jedoch ein gutes Verständnis von PHP und WordPress-Themenkonventionen. Es ist die zeitaufwändigste Option und kann riskant sein, wenn Sie sich nicht sicher sind, was Ihre Programmierkenntnisse angeht, da Fehler Ihre Website möglicherweise zerstören können.
Nächste Schritte zur Optimierung Ihres WooCommerce-Shops
WooCommerce-Breadcrumbs sind ein wesentlicher Bestandteil einer gut strukturierten, benutzerfreundlichen Website. Sie verbessern das Kundenerlebnis und steigern die SEO Ihres Shops.
Ob mit einem WooCommerce-Theme, das Breadcrumbs unterstützt, einem speziellen Plugin oder einer benutzerdefinierten Codierung in Ihrem Child-Theme - entscheidend ist, dass Sie einen Ansatz wählen, der auf die spezifischen Bedürfnisse und Prioritäten Ihres Shops abgestimmt ist.
💡 Denken Sie daran, dass Breadcrumbs nur ein Teil des komplexen Puzzles zur Optimierung Ihres WooCommerce-Shops sind. Für Shop-Administratoren oder Agenturen, die sich der Verbesserung der Shop-Leistung verschrieben haben, gibt es zahlreiche Faktoren zu berücksichtigen, von der Website-Geschwindigkeit bis zur Gestaltung der Benutzeroberfläche.
In diesem Zusammenhang, WP Umbrella eine robuste Lösung, insbesondere für Freiberufler und Agenturmitarbeiter, die mehrere WordPress-Sites oder WooCommerce-Shops verwalten. Es bietet ein zusammenhängendes Dashboard, das eine rationalisierte Verwaltung über verschiedene Websites hinweg ermöglicht. Funktionen wie Massenaktionen für Updates, umfassende Überwachung, automatische Backups und Wartungsberichte machen es zu einem unverzichtbaren Werkzeug für die Website-Optimierung.

Starten Sie noch heute mit einer kostenlosen Testversion von WP Umbrella und entdecken Sie, wie Ihr Geschäft zu mehr Leistung und Erfolg geführt werden kann!
Sind Sie bereit, Ihre Produktivität zu steigern, Ihre Kunden zu beeindrucken und Ihre WordPress-Agentur auszubauen?
Installieren Sie WP Umbrella in einer Minute auf Ihren Websites und entdecken Sie eine neue Art, mehrere WordPress-Sites zu verwalten.
Jetzt kostenlos loslegen
