Customizing WooCommerce Breadcrumbs: A Comprehensive Guide

How easily customers navigate your store can make or break your business’s success. This is where intuitive site organization, like breadcrumbs, is very important in enhancing your customers’ user experience.
Breadcrumbs, often overlooked, are essential navigational aids that guide your customers through your WooCommerce store, providing a seamless and user-friendly experience. They’re the subtle signposts that lead customers through your various products and web pages, enriching their shopping journey.
Whether you’re a diligent site admin or an agency committed to elevating WooCommerce stores for your clients, understanding the nuances of implementing and customizing breadcrumbs is vital. It’s an art that, when mastered, can significantly uplift the usability of your WooCommerce site!
What are breadcrumbs, and why should you use them?
Breadcrumbs are a type of secondary navigation system that significantly enhances the user’s ability to understand their current location within a website. Like the fairy tale of Hansel and Gretel, breadcrumbs guide users through the intricate pathways of your site.
The importance of breadcrumbs is even more evident in eCommerce websites, like those powered by WooCommerce, which often feature multiple product categories and extensive pages. Here, breadcrumbs offer customers a straightforward way to navigate the vast array of products, deals, and categories, enhancing their shopping experience.
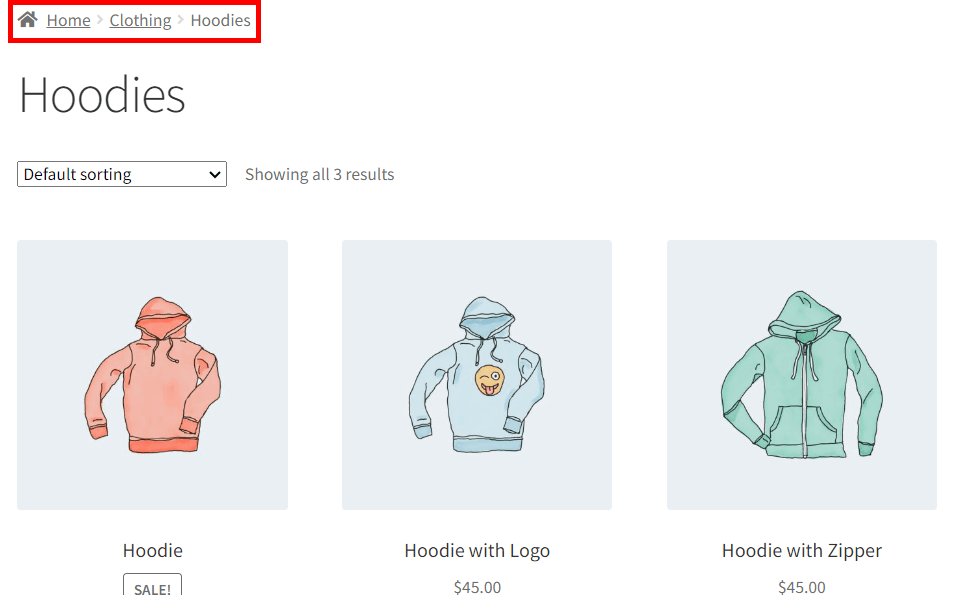
Breadcrumbs typically appear as a row of links at the top of a page, showing the path the user has taken from the home page to their current location. For example, on an eCommerce site, it might look like Home > Clothing > Hoodies.

Ready to boost your productivity, impress your clients and grow your WordPress agency?
Install WP Umbrella on your websites in a minute and discover a new way to manage multiple WordPress sites.
Get Started for free
The dual benefits of breadcrumbs: User Experience (UX) and Search Engine Optimization (SEO)
Breadcrumbs excel in offering a clear, simplified navigational structure by reducing the cognitive load on site visitors. Users don’t have to remember how they arrived at a particular page or think too hard about how to navigate to other sections of the site.
For instance, if you are on a page about a specific jacket, you can click on “Men’s” in the breadcrumb to go back to the men’s clothing section. This is quicker and requires fewer clicks than navigating back to the main menu.
By making navigation intuitive and efficient, breadcrumbs improve the overall user experience. Users can find information more quickly and easily, leading to a more satisfying interaction with the website.
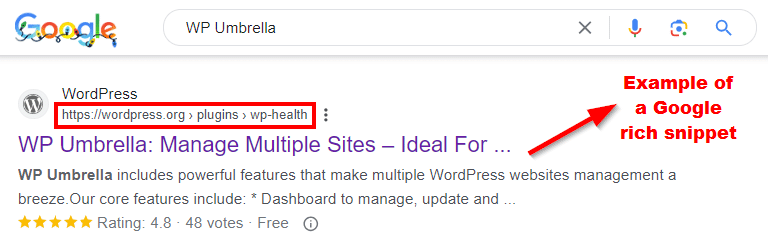
Beyond UX, breadcrumbs are vital for SEO. Search engines like Google use them to categorize information and decipher the structure of a website. Breadcrumbs can lead to the generation of rich snippets, where the breadcrumb path is displayed in Google’s search results.

This aids in better indexing of your website and potentially increases click-through rates, as users can see a clear path to the content they’re searching for right from the search results.
Implementing breadcrumbs in WooCommerce
WooCommerce, renowned for its flexibility and user-friendliness, includes a default breadcrumb feature that integrates into most WooCommerce themes. Most WooCommerce-compatible themes support these default breadcrumbs, displaying them in a style that complements the overall design of the theme.
However, the extent of their visibility and style can vary depending on the theme you are using. So, in order to have control over your store’s breadcrumbs, there are three methods you can opt for:
Method 1: Use a WooCommerce theme that supports breadcrumbs and their customization
When it comes to integrating breadcrumbs into your WooCommerce store, the most straightforward path is through a WooCommerce-compatible theme that inherently supports breadcrumb navigation. These themes are designed with eCommerce functionality in mind, ensuring that the inclusion of breadcrumbs is not only seamless but also customizable to fit the unique needs of your store.
When choosing a WooCommerce theme equipped with the breadcrumbs feature, consider the following:
- Customization options: Look for themes that offer customization options for breadcrumbs, including changing the appearance, adjusting the hierarchy displayed, or modifying the separators between breadcrumb links.
- Compatibility and updates: Opt for themes that are regularly updated and compatible with the latest version of WooCommerce. This ensures that your breadcrumb feature will remain functional and up-to-date.
Among the most popular WooCommerce themes with the breadcrumbs functionality are Astra, Divi, Flatsome, and OceanWP.
Once you have chosen a suitable theme, the next step is customization. Many themes offer breadcrumb settings within their options panel. This can include enabling or disabling breadcrumbs, changing text, and altering display settings.
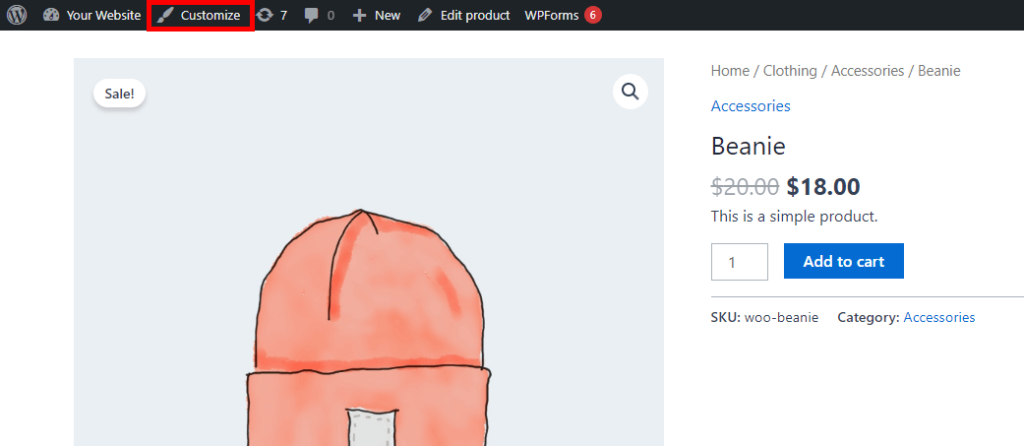
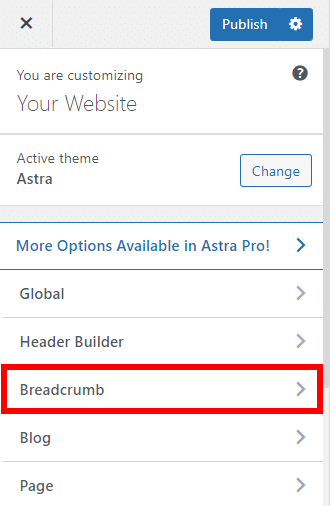
If you’re using Astra, for example, click on the Customization option at the top. You’ll find the Breadcrumbs settings in the menu on the left.



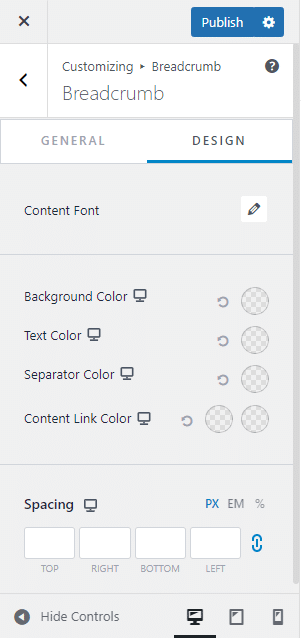
For more specific styling needs, like color, font, or spacing, you can use custom CSS. This requires some knowledge of CSS but offers greater control over the visual appearance of your breadcrumbs.
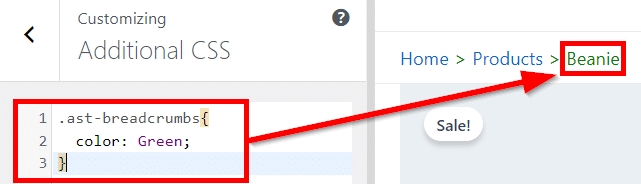
From your customization settings, click on Additional CSS, and add your CSS code in the text box.

Implementing breadcrumbs in WooCommerce using a theme that supports them is a practical and simple approach, providing a foundation you can build upon. The downside is that you’re limited to the breadcrumb style and functionality offered by the theme.
Method 2: Use a plugin to add and customize breadcrumbs
WooCommerce plugins are a user-friendly way you can use to integrate the breadcrumbs functionality. They’re designed to easily go with your WooCommerce setup, offering both simplicity in implementation and flexibility in customization.
Here are a few breadcrumbs plugins you can use:
- Breadcrumb NavXT: This plugin is a powerful option designed to create customizable breadcrumb trails. It offers extensive options for customizing the structure, appearance, and display settings of your breadcrumbs.

WooCommerce Breadcrumbs: A straightforward plugin focused solely on breadcrumbs for WooCommerce stores. It’s lightweight and offers basic customization options, making it an ideal choice for those seeking simplicity.

- Flexy Breadcrumb: Offers a high level of customization with options to change the separator, font size, and color. It also supports rich snippets, which can enhance your site’s visibility in search engine results.

- All in One SEO (AIOSEO): AIOSEO outputs breadcrumb information in two key areas: the front end of your site (visible to your visitors and search engines) and the source code of your site (visible to search engines). If you’re using All in One SEO Pro, the plugin allows you to customize the templates used for breadcrumbs displayed on the front end of your site.

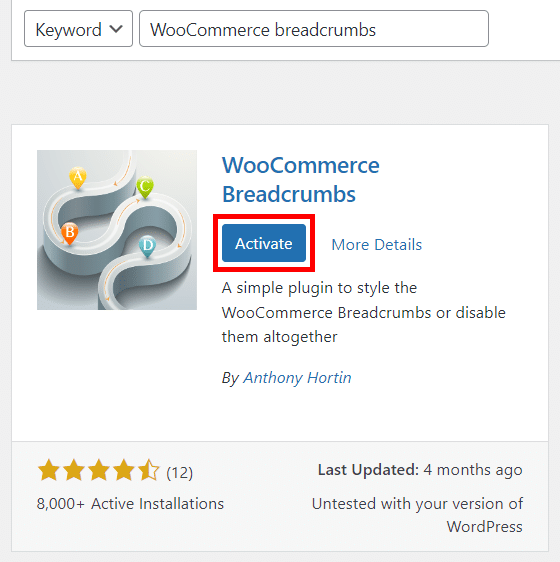
For the sake of this tutorial, we’ll use WooCommerce Breadcrumbs:
- From your WooCommerce dashboard, navigate to Plugins > Add New Plugin.

- Search for the WooCommerce Breadcrumbs plugin, click on Install, then click on Activate.

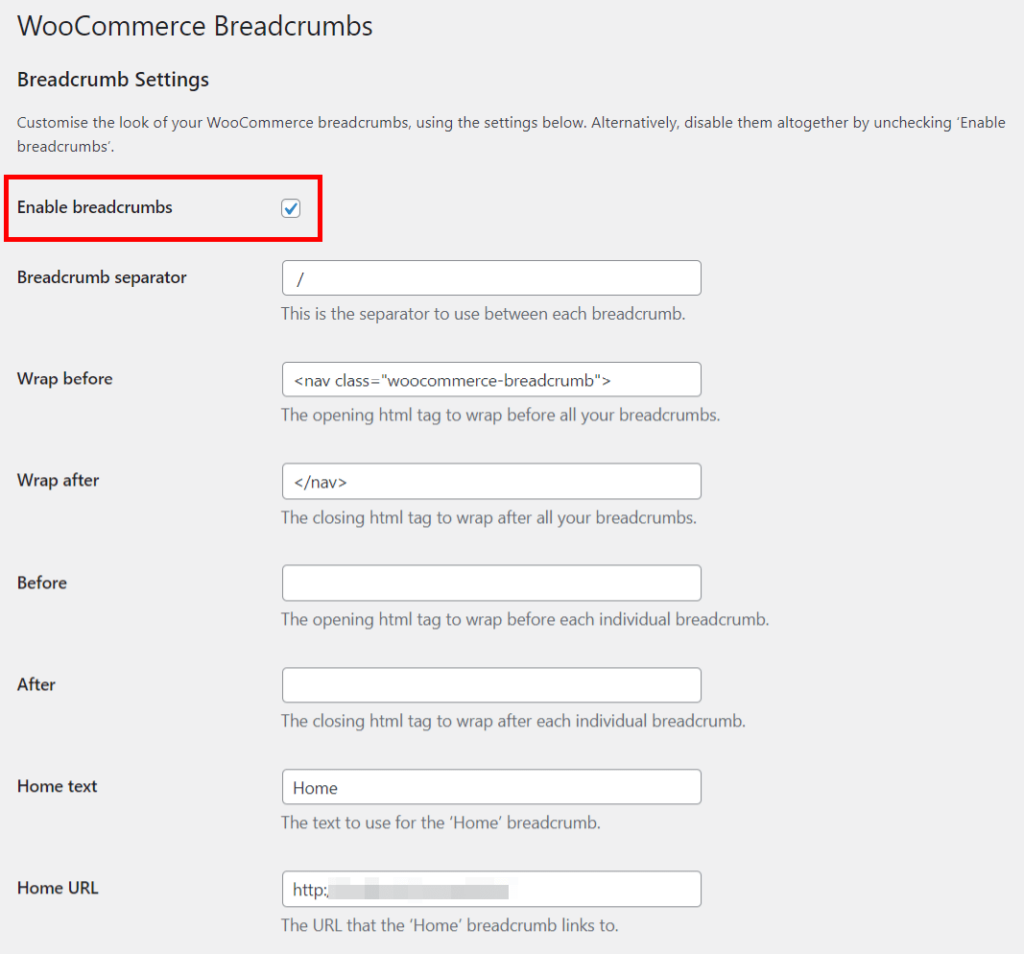
- Go to the plugin’s settings and click on the Enable breadcrumbs checkbox.

- This plugin doesn’t style the breadcrumbs for you but provides tools to change the HTML that wraps around your breadcrumbs. You can customize the following settings:
- Breadcrumb separator: Choose the separator to use between each breadcrumb.
- Wrap before: Set the opening HTML tag to wrap before all your breadcrumbs.
- Wrap after: Set the closing HTML tag to wrap after all your breadcrumbs.
- Before: Define the opening HTML tag to wrap before each individual breadcrumb.
- After: Define the closing HTML tag to wrap after each individual breadcrumb.
- Home text: Customize the text used for the Home breadcrumb.
- Home URL: Specify the URL that the Home breadcrumb links to.
Dedicated breadcrumb plugins allow you to customize the appearance, structure, and even the behavior of your breadcrumbs. Unfortunately, relying on a plugin means an additional layer of complexity and potential compatibility issues with your current theme or future updates. Also, using too many plugins can slow down your website.
Ready to boost your productivity, impress your clients and grow your WordPress agency?
Install WP Umbrella on your websites in a minute and discover a new way to manage multiple WordPress sites.
Get Started for free
Method 3: Manually add code to your child theme
Using a child theme allows you to add specific functions and styles to your child theme’s functions.php and style.css files to integrate and customize breadcrumbs, ensuring that these changes remain intact through updates.
Let’s take a look at how to manually add breadcrumbs functionality to your WooCommerce store:
- Create a child theme (if you haven’t already): Ensure you have a child theme set up for your WooCommerce store. If you don’t have one, you can easily create it by following the WordPress Codex guidelines or using a child theme generator plugin.
Access your child theme files: From your WordPress admin dashboard, go to Appearance > Theme Editor. Select your child theme from the drop-down menu.

- Edit functions.php file: In your child theme, locate the functions.php file. This is where you’ll add the necessary code to introduce breadcrumbs to your store.
- Add breadcrumb code: Insert the WooCommerce breadcrumb function into your functions.php file. The basic function to add is woocommerce_breadcrumb(). This function can be customized further to suit your store’s design and structure. The code of the woocommerce_breadcrumb() function is readily available by WooCommerce.
// Add this code to your child theme's functions.php file
add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
function my_custom_breadcrumb() {
woocommerce_breadcrumb();
}
add_action( 'woocommerce_before_main_content', 'my_custom_breadcrumb' );Here’s what this code does:
- add_action tells WordPress that you want to add something at a specific point. In this tutorial, we’re adding breadcrumbs to the WooCommerce pages before the main content of the page starts (‘woocommerce_before_main_content’).
- ‘woocommerce_breadcrumb’ is a built-in function in WooCommerce. Its job is to create and show the breadcrumb trail on your site. It knows how to make breadcrumbs and where to put them.
- The my_custom_breadcrumb() part is your own custom-made function. Right now, it just uses the built-in woocommerce_breadcrumb() to make breadcrumbs. If you want to change how breadcrumbs look or work in the future, you can add those changes inside this custom function.
In simpler terms, you’re telling your WooCommerce site, “Before you show the main content of a page, show a breadcrumb trail using this custom function I’ve made”.
- Customize the appearance: You can customize the look and feel of the breadcrumbs by adding additional CSS to your child theme’s style.css file. This allows you to align the breadcrumb style with your store’s branding and design.
- Test your breadcrumbs: After adding the code, visit your website to ensure the breadcrumbs are displaying correctly. Navigate through different pages to test the breadcrumb trail.
For those with coding knowledge, manually adding breadcrumb functionality to your child theme allows for maximum customization and control. You can tailor the breadcrumbs exactly to your site’s needs, both in terms of appearance and functionality.
However, this method requires a good understanding of PHP and WordPress theming conventions. It’s the most time-consuming option and can be risky if you’re not confident in your coding skills, as errors can potentially break your site.
Next steps for optimizing your WooCommerce store
WooCommerce breadcrumbs are an integral part of a well-structured, user-friendly website. They enhance the customer experience and boost your store’s SEO.
Whether it’s through a WooCommerce theme that supports breadcrumbs, a dedicated plugin, or custom coding in your child theme, the key is to select an approach that aligns with your store’s specific needs and priorities.
💡 Remember, breadcrumbs are just one piece of the complex puzzle of optimizing your WooCommerce store. For store admins or agencies dedicated to enhancing store performance, there are numerous factors to consider, from site speed to user interface design.
In this context, WP Umbrella emerges as a robust solution, especially for freelancers and agency workers managing multiple WordPress sites or WooCommerce stores. It offers a cohesive dashboard, enabling streamlined management across various sites. Features like bulk actions for updates, comprehensive monitoring, automated backups, and maintenance reports make it an indispensable tool for site optimization.

Start using WP Umbrella with a free trial today and discover how it can propel your store toward enhanced performance and success!
Ready to boost your productivity, impress your clients and grow your WordPress agency?
Install WP Umbrella on your websites in a minute and discover a new way to manage multiple WordPress sites.
Get Started for free
