Personnaliser les fils d'Ariane de WooCommerce : Un guide complet

La facilité avec laquelle les clients naviguent dans votre magasin peut faire ou défaire le succès de votre entreprise. C'est pourquoi l'organisation intuitive du site, comme les fils d'Ariane, est très importante pour améliorer l'expérience utilisateur de vos clients.
Les fils d'Ariane, souvent négligés, sont des aides à la navigation essentielles qui guident vos clients à travers votre boutique WooCommerce, offrant une expérience transparente et conviviale. Ce sont des indicateurs subtils qui conduisent les clients à travers vos différents produits et pages web, enrichissant ainsi leur parcours d'achat.
Que vous soyez un administrateur de site diligent ou une agence engagée dans l'amélioration des boutiques WooCommerce pour vos clients, il est vital de comprendre les nuances de l'implémentation et de la personnalisation des fils d'Ariane. C'est un art qui, lorsqu'il est maîtrisé, peut considérablement améliorer la convivialité de votre site WooCommerce !
Qu'est-ce que la chapelure et pourquoi l'utiliser ?
Les fils d'Ariane sont un type de système de navigation secondaire qui permet à l'utilisateur de mieux comprendre où il se trouve sur un site web. Comme dans le conte de Hansel et Gretel, les fils d'Ariane guident les utilisateurs à travers les chemins complexes de votre site.
L'importance des fils d'Ariane est encore plus évidente sur les sites de commerce électronique, comme ceux qui sont propulsés par WooCommerce, qui comportent souvent de nombreuses catégories de produits et de nombreuses pages. Ici, les fils d'Ariane offrent aux clients un moyen simple de naviguer dans la vaste gamme de produits, d'offres et de catégories, améliorant ainsi leur expérience d'achat.
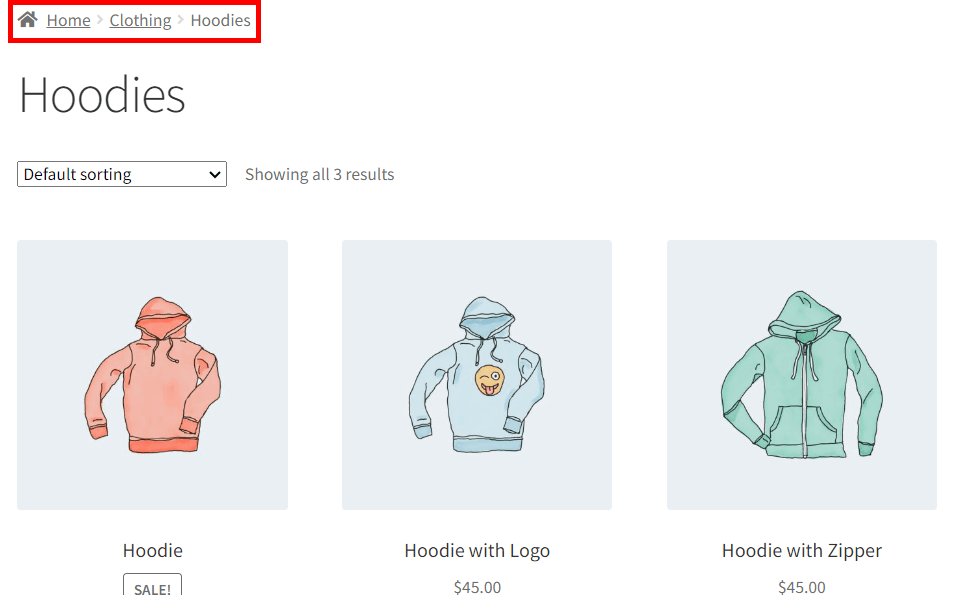
Les fils d'Ariane apparaissent généralement sous la forme d'une rangée de liens en haut d'une page, montrant le chemin que l'utilisateur a emprunté depuis la page d'accueil jusqu'à l'endroit où il se trouve. Par exemple, sur un site de commerce électronique, il pourrait ressembler à Accueil > Vêtements > Sweats à capuche.

Prêt à augmenter votre productivité, à impressionner vos clients et à développer votre agence WordPress ?
Installez WP Umbrella sur vos sites web en une minute et découvrez une nouvelle façon de gérer plusieurs sites WordPress.
Commencer gratuitement
Le double avantage des fils d'Ariane : Expérience utilisateur (UX) et optimisation pour les moteurs de recherche (SEO)
Les fils d'Ariane permettent d'offrir une structure de navigation claire et simplifiée en réduisant la charge cognitive des visiteurs du site. Les utilisateurs n'ont pas à se souvenir de la manière dont ils sont arrivés sur une page particulière, ni à réfléchir à la manière de naviguer vers d'autres sections du site.
Par exemple, si vous vous trouvez sur une page consacrée à une veste spécifique, vous pouvez cliquer sur "Hommes" dans le fil d'Ariane pour revenir à la section des vêtements pour hommes. Cette méthode est plus rapide et nécessite moins de clics que le retour au menu principal.
En rendant la navigation intuitive et efficace, les fils d'Ariane améliorent l'expérience globale de l'utilisateur. Les utilisateurs peuvent trouver des informations plus rapidement et plus facilement, ce qui conduit à une interaction plus satisfaisante avec le site web.
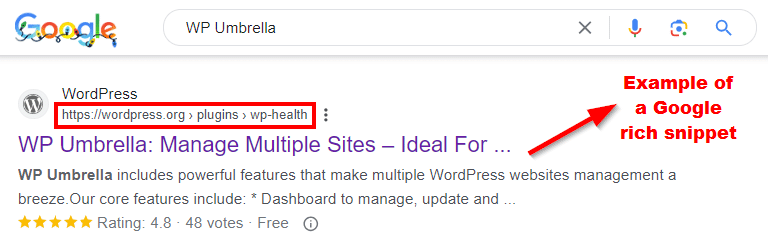
Au-delà de l'expérience utilisateur, les fils d'Ariane sont essentiels pour le référencement. Les moteurs de recherche comme Google les utilisent pour classer les informations et déchiffrer la structure d'un site web. Les fils d'Ariane peuvent conduire à la génération de snippets riches, où le chemin du fil d'Ariane est affiché dans les résultats de recherche de Google.

Cela permet d'améliorer l'indexation de votre site web et d'augmenter potentiellement les taux de clics, car les utilisateurs peuvent voir un chemin clair vers le contenu qu'ils recherchent directement dans les résultats de la recherche.
Mise en place de fils d'Ariane dans WooCommerce
WooCommerce, réputé pour sa flexibilité et sa convivialité, comprend une fonction de fil d'Ariane par défaut qui s'intègre dans la plupart des thèmes WooCommerce. La plupart des thèmes compatibles avec WooCommerce prennent en charge ces fils d'Ariane par défaut, en les affichant dans un style qui complète le design général du thème.
Cependant, leur visibilité et leur style peuvent varier en fonction du thème que vous utilisez. Pour contrôler les fils d'Ariane de votre boutique, vous pouvez donc opter pour trois méthodes :
Méthode 1 : Utiliser un thème WooCommerce qui supporte les fils d'Ariane et leur personnalisation
Lorsqu'il s'agit d'intégrer des fils d'Ariane dans votre boutique WooCommerce, le chemin le plus direct consiste à utiliser un thème compatible avec WooCommerce qui supporte intrinsèquement la navigation par fils d'Ariane. Ces thèmes sont conçus avec la fonctionnalité eCommerce à l'esprit, garantissant que l'inclusion des fils d'Ariane est non seulement transparente mais aussi personnalisable pour s'adapter aux besoins uniques de votre magasin.
Lorsque vous choisissez un thème WooCommerce équipé de la fonction "breadcrumbs", tenez compte des éléments suivants :
- Options de personnalisation : Recherchez des thèmes qui offrent des options de personnalisation pour les fils d'Ariane, notamment la modification de l'apparence, l'ajustement de la hiérarchie affichée ou la modification des séparateurs entre les liens du fil d'Ariane.
- Compatibilité et mises à jour : Optez pour des thèmes régulièrement mis à jour et compatibles avec la dernière version de WooCommerce. Cela garantit que votre fil d'Ariane restera fonctionnel et à jour.
Parmi les thèmes WooCommerce les plus populaires qui intègrent la fonctionnalité du fil d'Ariane, on trouve Astra, Divi, Flatsome et OceanWP.
Une fois que vous avez choisi un thème approprié, l'étape suivante consiste à le personnaliser. De nombreux thèmes proposent des paramètres de fil d'Ariane dans leur panneau d'options. Il est possible d'activer ou de désactiver les fils d'Ariane, de modifier le texte et les paramètres d'affichage.
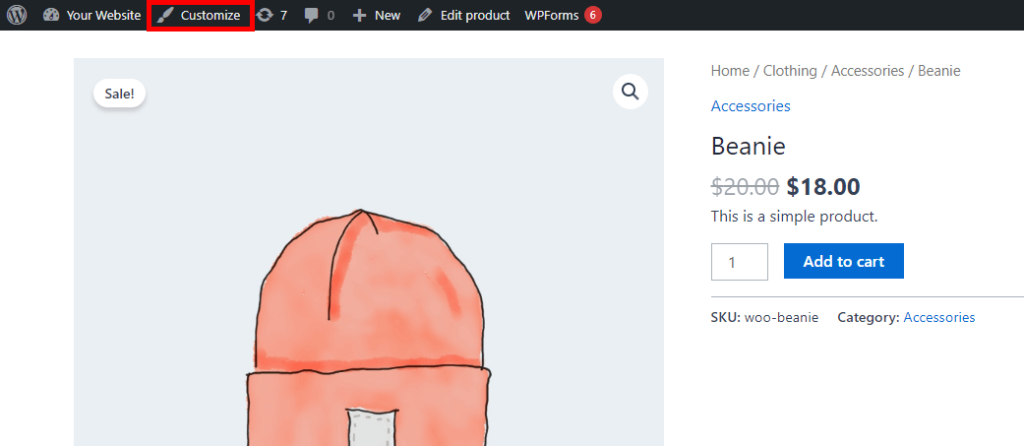
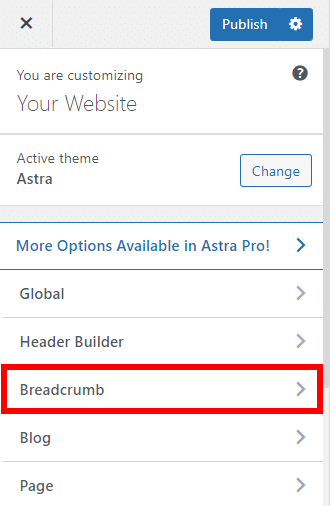
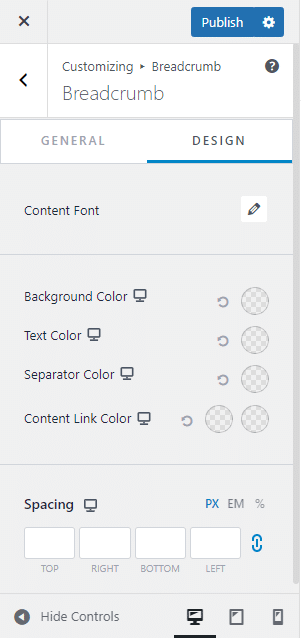
Si vous utilisez Astra, par exemple, cliquez sur l'option Personnalisation en haut de la page. Vous trouverez les paramètres des fils d'Ariane dans le menu de gauche.



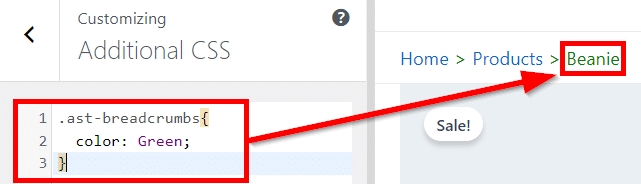
Pour des besoins de style plus spécifiques, comme la couleur, la police ou l'espacement, vous pouvez utiliser des feuilles de style CSS personnalisées. Cela nécessite quelques connaissances en CSS, mais offre un meilleur contrôle sur l'aspect visuel de vos fils d'Ariane.
Dans vos paramètres de personnalisation, cliquez sur Additional CSS, et ajoutez votre code CSS dans la zone de texte.

Mettre en place des fils d'Ariane dans WooCommerce en utilisant un thème qui les prend en charge est une approche pratique et simple, qui fournit une base sur laquelle vous pouvez vous appuyer. L'inconvénient est que vous êtes limité au style de fil d'Ariane et aux fonctionnalités offertes par le thème.
Méthode 2 : Utiliser un plugin pour ajouter et personnaliser les fils d'Ariane
Les plugins WooCommerce sont un moyen convivial d'intégrer la fonctionnalité des miettes de pain. Ils sont conçus pour s'intégrer facilement à votre configuration WooCommerce, offrant à la fois simplicité d'implémentation et flexibilité de personnalisation.
Voici quelques plugins de chapelure que vous pouvez utiliser :
- Fil d'Ariane NavXT: Ce plugin est une option puissante conçue pour créer des fils d'Ariane personnalisables. Il offre de nombreuses options pour personnaliser la structure, l'apparence et les paramètres d'affichage de vos fils d'Ariane.

WooCommerce Breadcrumbs: Un plugin simple qui se concentre uniquement sur les fils d'Ariane pour les boutiques WooCommerce. Il est léger et offre des options de personnalisation de base, ce qui en fait un choix idéal pour ceux qui recherchent la simplicité.

- Fil d'Ariane flexible: Offre un haut niveau de personnalisation avec des options pour changer le séparateur, la taille de la police et la couleur. Il prend également en charge les rich snippets, qui peuvent améliorer la visibilité de votre site dans les résultats des moteurs de recherche.

- All in One SEO (AIOSEO): AIOSEO affiche les informations du fil d'Ariane dans deux zones clés : la partie frontale de votre site (visible par vos visiteurs et les moteurs de recherche) et le code source de votre site (visible par les moteurs de recherche). Si vous utilisez All in One SEO Pro, le plugin vous permet de personnaliser les modèles utilisés pour les fils d'Ariane affichés sur la page d'accueil de votre site.

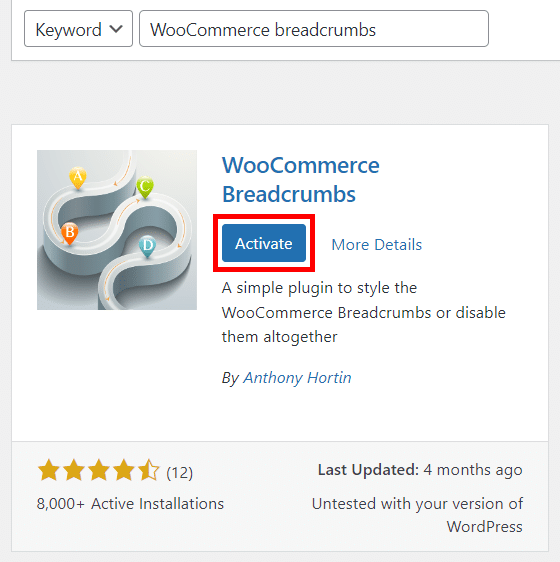
Pour les besoins de ce tutoriel, nous utiliserons les fils d'Ariane de WooCommerce :
- Depuis votre tableau de bord WooCommerce, naviguez vers Plugins > Ajouter un nouveau plugin.

- Recherchez le plugin WooCommerce Breadcrumbs, cliquez sur Installer, puis sur Activer.

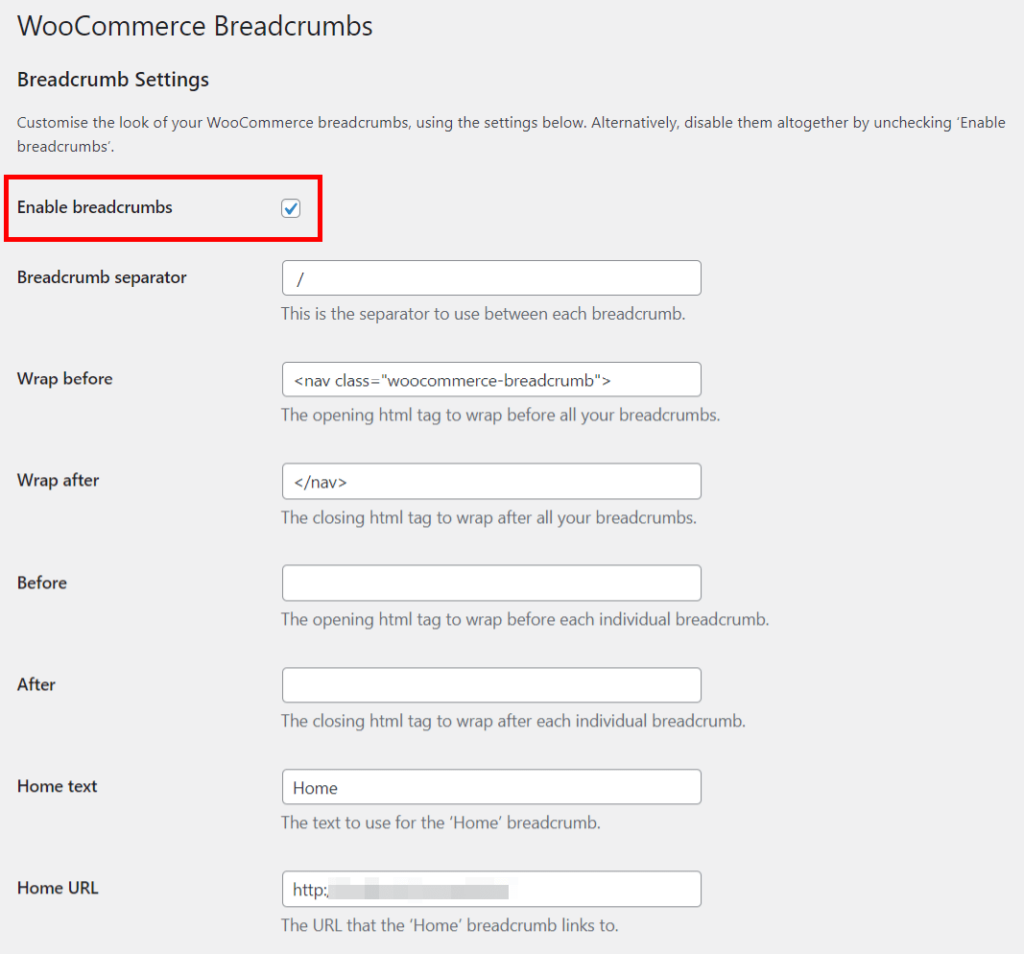
- Allez dans les paramètres du plugin et cliquez sur la case Activer les fils d'Ariane.

- Ce plugin ne stylise pas les fils d'Ariane pour vous mais fournit des outils pour modifier le HTML qui entoure vos fils d'Ariane. Vous pouvez personnaliser les paramètres suivants :
- Séparateur de miettes de pain : Choisissez le séparateur à utiliser entre chaque fil d'Ariane.
- Envelopper avant : Définir la balise HTML d'ouverture pour qu'elle précède tous les fils d'Ariane.
- Envelopper après : Définir la balise HTML de fermeture pour qu'elle s'insère après tous les fils d'Ariane.
- Avant : Définir la balise HTML d'ouverture à insérer avant chaque fil d'Ariane.
- Après : Définir la balise HTML de fermeture à insérer après chaque fil d'Ariane.
- Texte d'accueil : Personnaliser le texte utilisé pour le fil d'Ariane de l 'accueil .
- URL d'accueil : Spécifiez l'URL vers laquelle le fil d'Ariane de l'accueil renvoie.
Des plugins dédiés aux fils d'Ariane vous permettent de personnaliser l'apparence, la structure et même le comportement de vos fils d'Ariane. Malheureusement, l'utilisation d'un plugin est synonyme de complexité supplémentaire et de problèmes potentiels de compatibilité avec votre thème actuel ou avec les futures mises à jour. De plus, l'utilisation d'un trop grand nombre de plugins peut ralentir votre site web.
Prêt à augmenter votre productivité, à impressionner vos clients et à développer votre agence WordPress ?
Installez WP Umbrella sur vos sites web en une minute et découvrez une nouvelle façon de gérer plusieurs sites WordPress.
Commencer gratuitement
Méthode 3 : Ajouter manuellement du code à votre thème enfant
L'utilisation d'un thème enfant vous permet d'ajouter des fonctions et des styles spécifiques aux fichiers functions.php et style.css de votre thème enfant afin d'intégrer et de personnaliser les fils d'Ariane, en veillant à ce que ces modifications restent intactes au fil des mises à jour.
Voyons comment ajouter manuellement la fonctionnalité des miettes de pain à votre boutique WooCommerce :
- Créez un thème enfant (si ce n'est pas déjà fait) : Assurez-vous qu'un thème enfant est configuré pour votre boutique WooCommerce. Si vous n'en avez pas, vous pouvez facilement le créer en suivant les instructions du Codex de WordPress ou en utilisant un plugin générateur de thème enfant.
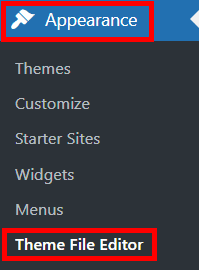
Accédez aux fichiers de votre thème enfant : Depuis votre tableau de bord d'administration WordPress, allez dans Apparence > Editeur de thème. Sélectionnez votre thème enfant dans le menu déroulant.

- Modifier functions.php dans votre thème enfant : Dans votre thème enfant, localisez le fichier functions.php. C'est là que vous ajouterez le code nécessaire pour introduire les fils d'Ariane dans votre boutique.
- Ajouter le code du fil d'Ariane : Insérez la fonction WooCommerce breadcrumb dans votre fichier functions.php. La fonction de base à ajouter est woocommerce_breadcrumb(). Cette fonction peut être personnalisée pour s'adapter à la conception et à la structure de votre boutique. Le code de la fonction woocommerce_breadcrumb() est facilement disponible dans WooCommerce.
// Add this code to your child theme's functions.php file
add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
function my_custom_breadcrumb() {
woocommerce_breadcrumb();
}
add_action( 'woocommerce_before_main_content', 'my_custom_breadcrumb' );Voici ce que fait ce code :
- add_action indique à WordPress que vous voulez ajouter quelque chose à un endroit spécifique. Dans ce tutoriel, nous ajoutons des fils d'Ariane aux pages WooCommerce avant que le contenu principal de la page ne commence ('woocommerce_before_main_content').
- 'woocommerce_breadcrumb' est une fonction intégrée dans WooCommerce. Son rôle est de créer et d'afficher le fil d'Ariane sur votre site. Elle sait comment créer des fils d'Ariane et où les placer.
- La partie my_custom_breadcrumb() est votre propre fonction personnalisée. Pour l'instant, elle utilise la fonction intégrée woocommerce_breadcrumb() pour créer des miettes de pain. Si vous souhaitez modifier l'apparence ou le fonctionnement des miettes de pain dans le futur, vous pouvez ajouter ces modifications dans cette fonction personnalisée.
En termes plus simples, vous dites à votre site WooCommerce : "Avant d'afficher le contenu principal d'une page, affichez un fil d'Ariane à l'aide de cette fonction personnalisée que j'ai créée".
- Personnaliser l'apparence : Vous pouvez personnaliser l'apparence des fils d'Ariane en ajoutant du code CSS au fichier style.css de votre thème enfant. Cela vous permet d'aligner le style du fil d'Ariane sur l'image de marque et le design de votre boutique.
- Testez vos fils d'Ariane : Après avoir ajouté le code, visitez votre site web pour vous assurer que les fils d'Ariane s'affichent correctement. Naviguez sur différentes pages pour tester le fil d'Ariane.
Pour ceux qui ont des connaissances en codage, l'ajout manuel de la fonctionnalité de fil d'Ariane à votre thème enfant permet une personnalisation et un contrôle maximum. Vous pouvez adapter les fils d'Ariane exactement aux besoins de votre site, à la fois en termes d'apparence et de fonctionnalité.
Cependant, cette méthode nécessite une bonne compréhension de PHP et des conventions de thématisation de WordPress. C'est l'option qui prend le plus de temps et qui peut être risquée si vous n'avez pas confiance en vos compétences en matière de codage, car les erreurs peuvent potentiellement casser votre site.
Prochaines étapes pour optimiser votre boutique WooCommerce
Les fils d'Ariane de WooCommerce font partie intégrante d'un site web bien structuré et convivial. Ils améliorent l'expérience client et boostent le référencement de votre boutique.
Qu'il s'agisse d'un thème WooCommerce prenant en charge les fils d'Ariane, d'un plugin dédié ou d'un codage personnalisé dans votre thème enfant, l'essentiel est de choisir une approche qui corresponde aux besoins et aux priorités spécifiques de votre boutique.
💡 N'oubliez pas que les miettes de pain ne sont qu'une pièce du puzzle complexe de l'optimisation de votre boutique WooCommerce. Pour les administrateurs de boutique ou les agences qui se consacrent à l'amélioration des performances de la boutique, il y a de nombreux facteurs à prendre en compte, de la vitesse du site à la conception de l'interface utilisateur.
Dans ce contexte, WP Umbrella apparaît comme une solution robuste, en particulier pour les freelances et les agences qui gèrent plusieurs sites WordPress ou boutiques WooCommerce. Il offre un tableau de bord cohérent, permettant une gestion rationalisée sur plusieurs sites. Des fonctionnalités telles que les actions en masse pour les mises à jour, la surveillance complète, les sauvegardes automatisées et les rapports de maintenance en font un outil indispensable pour l'optimisation des sites.

Commencez à utiliser WP Umbrella avec un essai gratuit dès aujourd'hui et découvrez comment il peut propulser votre magasin vers une performance et un succès accrus.
Prêt à augmenter votre productivité, à impressionner vos clients et à développer votre agence WordPress ?
Installez WP Umbrella sur vos sites web en une minute et découvrez une nouvelle façon de gérer plusieurs sites WordPress.
Commencer gratuitement
