Was ist Web-Caching und wie man den Cache in WordPress leert

Waren Sie schon einmal mitten in einer hektischen Entwicklungsphase und haben ein wichtiges Update an einer WordPress-Website vorgenommen, nur um auf Aktualisieren zu klicken und... nichts? Sie überprüfen Ihren Code - alles scheint perfekt zu sein. Sie drücken erneut auf Aktualisieren, und immer noch starrt Sie die alte Version der Website an. Dieses Szenario hat jeder WordPress-Entwickler mindestens einmal (oder hundertmal) in seiner Karriere erlebt. Der Übeltäter? Web-Caching (auch HTTP-Caching genannt).
Web-Caching kann der beste Freund oder der schlimmste Feind eines Entwicklers sein, je nachdem, wie gut es verwaltet wird.
In diesem Artikel werden wir Web-Caching erklären, warum es so wichtig ist, wie es funktioniert und wie und wann WordPress-Agenturen und -Entwickler den Cache löschen sollten.
Was ist Caching?
Im Kern geht es beim Web-Caching darum, Kopien der Dateien Ihrer Website - wieBilder, HTML, CSS, Bilder, Dateien - an einem temporären Speicherort, dem so genannten Cache, zu speichern. Dies geschieht beim ersten Besuch eines Nutzers auf Ihrer Website.
Wenn nun ein Benutzer Ihre Website das nächste Mal besucht, werden diese Dateien nicht jedes Mal vom Ursprungsserver abgerufen, was langsam und ressourcenintensiv sein kann, sondern der Cache liefert diese vorab gespeicherten Kopien fast sofort.
Ein Cache hat eine begrenzte Kapazität für die Speicherung von Dateien, und im Falle von Websites sind es hauptsächlich Texte und Bilder, die zwischengespeichert werden. Zwischengespeicherte Daten können jedoch so eingestellt werden, dass sie ablaufen oder sich selbst aktualisieren, z. B. wenn ein bestimmtes Zeitlimit erreicht ist oder wenn der Cache eine bestimmte Größe erreicht hat.

Arten von Web-Caching
Je nachdem, wie detailliert Sie vorgehen wollen, gibt es verschiedene Arten von Caching. In diesem Artikel werden wir uns auf die beiden größeren Caching-Arten konzentrieren: Browser-Caching und Proxy-Server-Caching.
Browser-Caching:
Beim Browser-Caching werden Website-Assets wie Bilder, CSS- und JavaScript-Dateien direkt im Browser des Nutzers gespeichert und können nur von dem jeweiligen Nutzer abgerufen werden. Dadurch kann der Browser die Dateien direkt aus seinem Cache laden, anstatt sie jedes Mal vom Server anzufordern, wenn der Nutzer dieselbe Seite oder Website erneut besucht.
Content Delivery Networks (CDN):
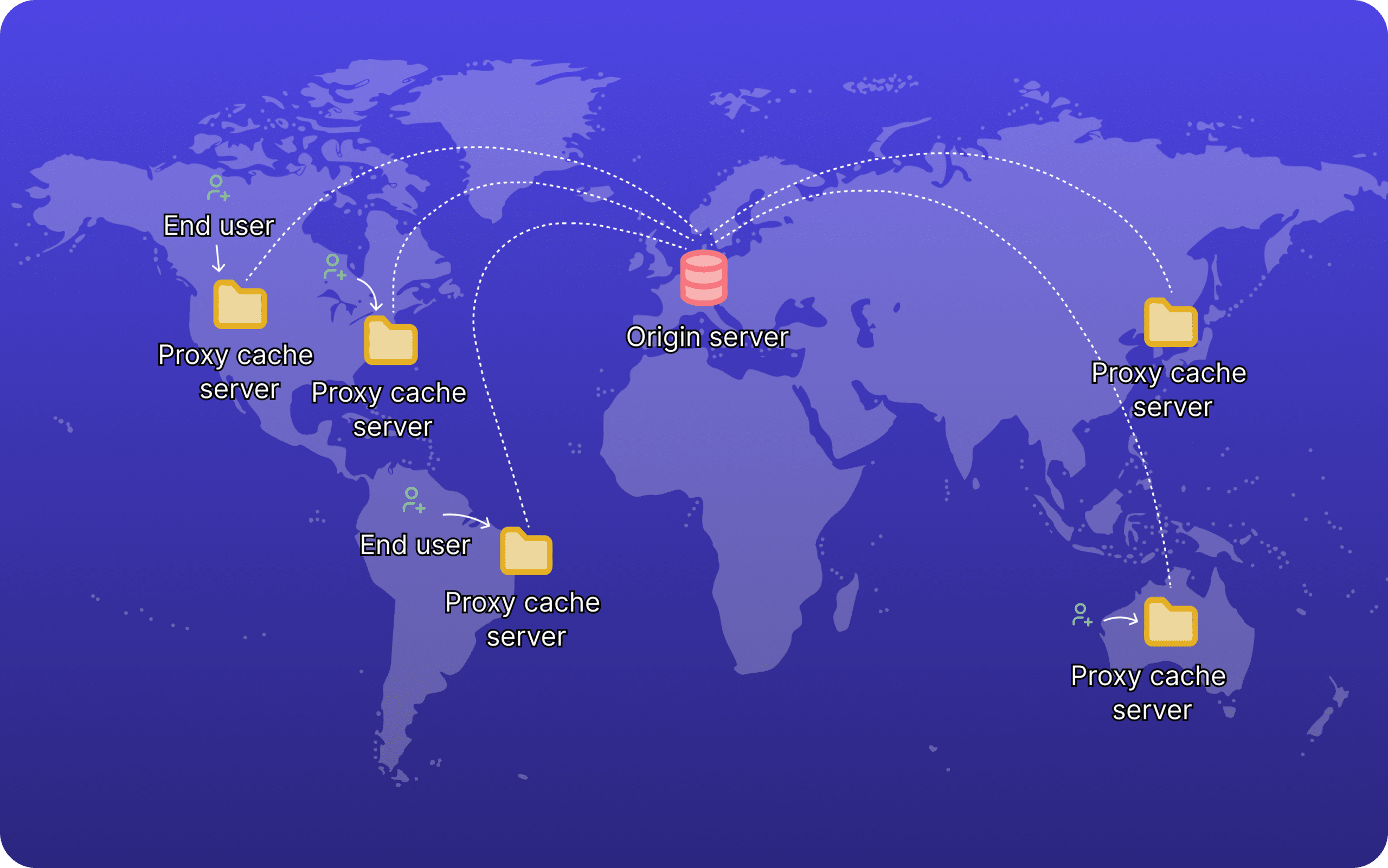
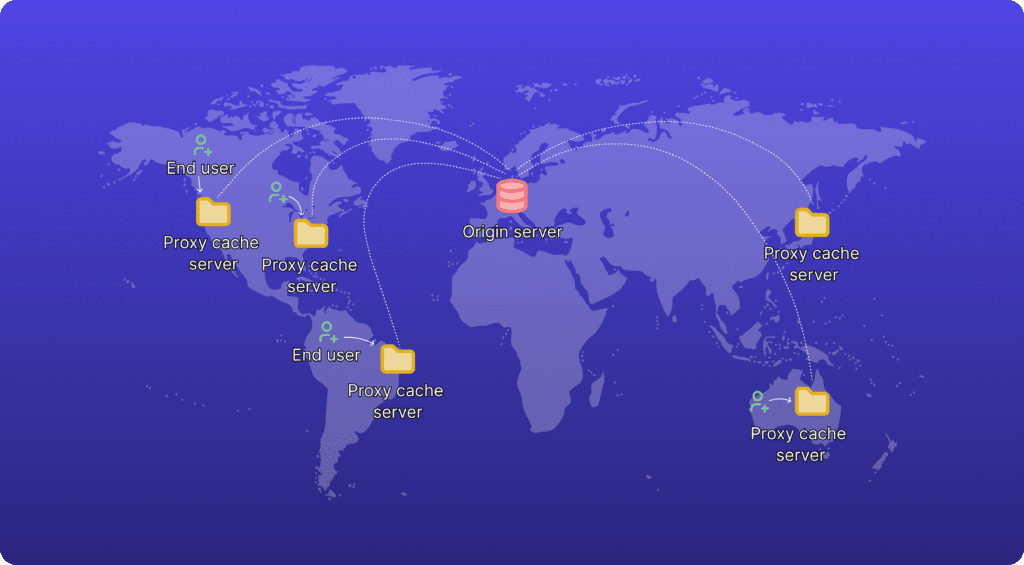
CDN sind eine Art von Proxy-Servern, die Ressourcen auf weltweit verteilten Servern speichern, so dass derselbe zwischengespeicherte Inhalt mehreren Benutzern zur Verfügung gestellt werden kann. Sie sind rund um den Globus verteilt und fungieren als lokale Server mit dem Ziel, die Inhalte Ihrer Website (die ursprünglich auf dem Ursprungsserver gespeichert waren, der möglicherweise weiter entfernt ist als der Ort, von dem aus die Anfrage gesendet wurde) allen Besuchern näher zu bringen.

Wie funktioniert das Web-Caching?
Web-Caches funktionieren auf der Grundlage einer Reihe von Regeln, die festlegen, wann eine zwischengespeicherte Version bereitgestellt werden kann. Diese Regeln sind zum Teil in den HTTP-Protokollen definiert und zum Teil durch die Einstellungen, die entweder vom Benutzer, der seinen Browser-Cache verwaltet, oder vom Administrator eines Cache-Servers konfiguriert werden.
Als WordPress-Site-Manager haben Sie über zwei wichtige HTTP-Header eine gewisse Kontrolle über die Cache-Konfiguration für Ihre Sites: ETags (stellen die Aktualität der zwischengespeicherten Ressource auf der Grundlage von Zeitstempeln oder Versionsnummern sicher) und Cache-Control (legt das Caching-Verhalten fest, z. B. was, wie und wie oft zwischengespeichert werden soll).
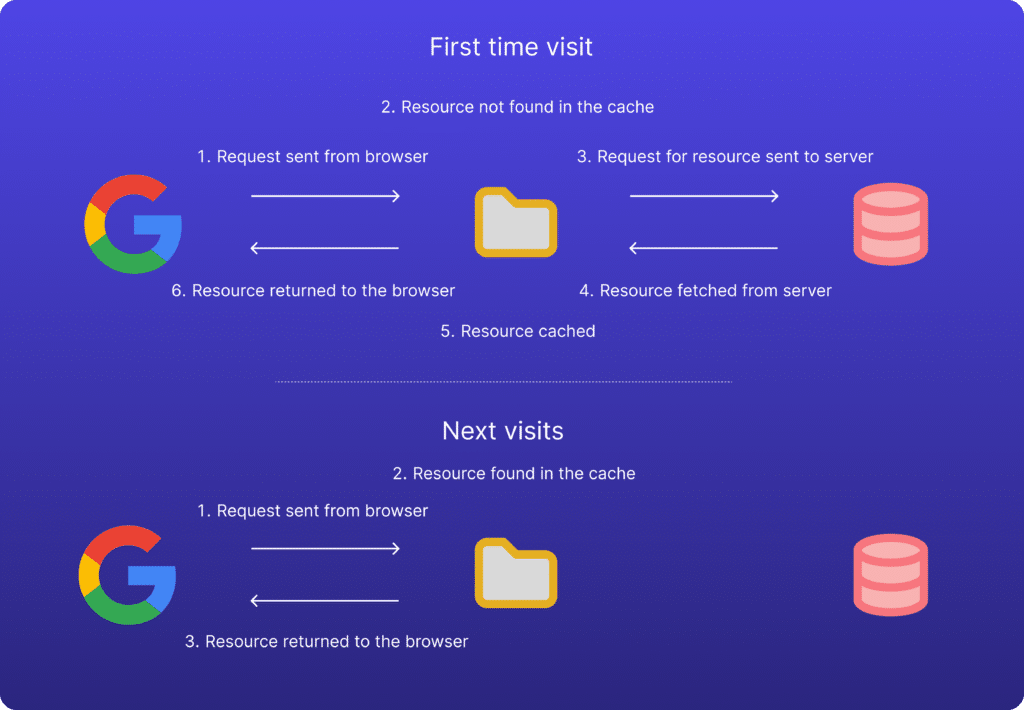
Hier sehen Sie, wie der Prozess hinter den Kulissen aussieht:
Wenn ein Nutzer zum ersten Mal eine Website in seinem Browser eingibt (z. B. wp-umbrella.com), führt der Browser zunächst eine DNS-Abfrage durch, um die mit der Webadresse verbundene IP-Adresse zu ermitteln. Nachdem er die richtige IP-Adresse gefunden hat, stellt der Browser eine HTTP-Anfrage an den Server (Ursprung oder CDN) und fordert den Inhalt der Website an.
Wenn der Server die Anfrage annimmt, antwortet er mit einem HTTP-Statuscode "200 OK". Der Server beginnt dann, die Dateien der Website in kleinen Teilen, den so genannten Datenpaketen, an den Browser zurückzusenden. Wenn der Browser diese Pakete empfängt, setzt er sie zusammen und zeigt dem Benutzer die vollständige Webseite an und speichert sie im Cache.
Wenn der Benutzer nun das nächste Mal dieselbe URL aufruft, prüft der Cache vor dem Senden der Anfrage an den Ursprungsserver zunächst , ob eine gespeicherte Kopie der Website vorhanden ist, und liefert die im Cache enthaltenen Elemente direkt an den Benutzer. Dieser Prozess wird so lange fortgesetzt, bis der Cache geleert wird (entweder von der Client- oder der Serverseite) oder der Cache abläuft, je nach den dafür festgelegten Regeln.
Warum ist Web-Caching so wichtig?
Kurz gesagt, durch die Speicherung dieser Dateien in einem Cache verringern Sie die Notwendigkeit wiederholter Anfragen an den Server, was die Ladegeschwindigkeit der Seite für Ihre Nutzer erheblich verbessert. Außerdem wird dadurch die Belastung Ihres Servers verringert, so dass er nicht überlastet wird und Ihre Website auch bei Spitzenbelastungen stabil und zugänglich bleibt.
Aber lassen Sie uns einige dieser Vorteile näher betrachten:
1. Schnellere Seitenladezeiten und bessere Benutzerfreundlichkeit:
Geschwindigkeit ist das A und O im Internet. Die Nutzer erwarten heute, dass Websites fast sofort geladen werden. Wenn Ihre Website mehr als ein paar Sekunden braucht, um zu erscheinen, riskieren Sie, Besucher zu verlieren, die nicht bereit sind zu warten. An dieser Stelle kommt das Caching ins Spiel.
Durch das Speichern von Kopien der Dateien Ihrer Website in einem Cache, beschleunigt das Caching die Bereitstellung von Inhalten dramatisch. Anstatt Daten vom Server abzurufen und bei jedem Besuch neu zu rendern, werden die zwischengespeicherten Versionen den Nutzern schnell zur Verfügung gestellt. Wenn Benutzer schneller auf Inhalte zugreifen können, bleiben sie eher auf Ihrer Website, erkunden sie weiter und beschäftigen sich mit Ihren Inhalten, was zu höheren Verweildauerquoten und größerer Benutzerzufriedenheit führt.
2. Geringere Serverbelastung:
Ohne Zwischenspeicherung müsste der Server bei jeder Benutzeranfrage den Inhalt dynamisch generieren, was die Serverressourcen immens belastet. Dies kann vor allem in Zeiten hohen Verkehrsaufkommens problematisch sein, wenn die Zahl der Anfragen in die Höhe schießt.
Bei der Zwischenspeicherung wird jedoch nicht jede Anfrage von Grund auf neu bearbeitet, sondern der Inhalt kann den Nutzern direkt aus dem Zwischenspeicher geliefert werden, was die Anzahl der Datenbankabfragen und Skriptausführungen drastisch reduziert. Dies wiederum wirkt sich auf die Geschwindigkeit der Inhaltsbereitstellung aus und trägt dazu bei, die Serverstabilität aufrechtzuerhalten und Abstürze bei Verkehrsspitzen zu vermeiden.
3. SEO-Vorteile:
Suchmaschinen wie Google legen großen Wert auf die Benutzerfreundlichkeit, und die Seitengeschwindigkeit ist ein wichtiger Faktor in ihren Ranking-Algorithmen. Websites, die schnell laden, werden in den Suchmaschinenergebnissen eher höher eingestuft, da sie den Nutzern ein besseres Erlebnis bieten und den Suchmaschinen signalisieren, dass Ihre Website gut optimiert und wertvoll ist, was wiederum zu einem höheren organischen Verkehr führt. Langsame Websites hingegen werden benachteiligt, da sie in der Regel höhere Absprungraten aufweisen, d. h. Nutzer, die die Website aufgrund der langen Ladezeiten verlassen.
Wann sollten Sie den Cache leeren?
Manchmal kann es vorkommen, dass der Cache Änderungen an Ihrer WordPress-Website nicht erkennt, so dass Sie und Ihre Besucher eine veraltete Version statt des aktualisierten Inhalts sehen. Daher ist das Leeren des Caches ein wichtiger Bestandteil der Wartung der WordPress-Websites Ihrer Kunden. Zu wissen, wann der Cache geleert werden muss, ist jedoch der Schlüssel, um sicherzustellen, dass die Benutzer die aktuellsten Inhalte sehen, um Fehler zu beheben und die Sicherheit der Website zu gewährleisten und um die optimale Leistung der Website zu erhalten.
Im Folgenden sind einige Beispiele aufgeführt, bei denen das Löschen des Cache erforderlich ist:
1. Nach Plugin-, Theme- oder WordPress-Core-Updates:
Der Cache sollte geleert werden, wenn Sie Plugins, Themes oder den WordPress-Kern selbst aktualisieren. Updates beinhalten oft Änderungen am Code, Design oder an der Funktionalität.
Wenn der Cache nach diesen Aktualisierungen nicht geleert wird, sehen die Besucher nicht nur weiterhin die alte Version Ihrer Website im Cache, sondern es kann auch zu Konflikten zwischen dem neuen Plugin und Ihrer Website kommen, wodurch Ihre Website angreifbar wird.
2. Während der Fehlersuche:
Bei der Behebung von Website-Problemen sollte das Leeren des Cache einer der ersten Schritte sein. Zwischengespeicherte Inhalte können manchmal die von Ihnen vorgenommenen Änderungen oder die Probleme, die Sie zu beheben versuchen, verdecken. Indem Sie zuerst den Cache leeren, verhindern Sie, dass alte, zwischengespeicherte Daten angezeigt werden, und stellen sicher, dass Sie mit der aktuellsten Version Ihrer Website arbeiten.
3. Neugestaltung der Website oder inhaltliche Änderungen:
Ganz gleich, ob Sie das Layout Ihrer Website erneuert, neues Bildmaterial hinzugefügt oder Inhalte veröffentlicht haben, Sie möchten sicherstellen, dass Ihre Besucher das Neueste und Beste sehen. Wenn Sie den Cache nicht leeren, kann es zu Unstimmigkeiten zwischen dem, was Sie sehen, und dem, was Ihre Nutzer sehen, kommen. Das kann Ihre harte Arbeit untergraben und Ihre Besucher verwirren.
Wie man den Cache in WordPress löscht
Nun, da wir wissen, wann der Cache geleert werden muss, wollen wir uns ansehen, wie man dies in WordPress effektiv tut. Je nach Art des Caches und Ihrer spezifischen Einrichtung gibt es mehrere Methoden zum Löschen des Caches:
Manuelle Löschung:
Wenn Sie sich für die manuelle Löschung entscheiden, müssen alle drei unten genannten Caching-Typen separat gelöscht werden, wenn Sie beispielsweise ein Plugin-Update durchführen:
- Server-Cache: Bei der serverseitigen Zwischenspeicherung variiert der Prozess je nach Hosting-Anbieter und Caching-Software. Wahrscheinlich müssen Sie den Cache über Ihr Hosting-Control-Panel oder durch Ausführen bestimmter Befehle auf dem Server löschen.
- Plugin-Cache: Um den von Plugins angelegten Cache zu löschen, gehen Sie zu den Plugin-Einstellungen im WordPress-Dashboard. Diese Plugins bieten in der Regel eine Schaltfläche "Cache löschen", auf die Sie klicken können, um alle zwischengespeicherten Dateien zu entfernen.
- CDN-Cache: Wenn Sie ein CDN verwenden, müssen Sie den Cache aus dem Dashboard des CDN-Anbieters löschen. Jedes CDN hat seinen eigenen Prozess für die Löschung von zwischengespeicherten Dateien.
Verwendung von WP Umbrella:
Mit WP Umbrella wird der Cache automatisch geleert, wenn Plugins aktualisiert werden. Dadurch wird sichergestellt, dass den Nutzern immer die aktuellste Version Ihrer Website zur Verfügung gestellt wird, ohne dass ein manuelles Eingreifen erforderlich ist, was Ihnen Zeit spart und das Risiko verringert, dass Sie vergessen, den Cache nach einer Aktualisierung zu leeren.
Stellen Sie sicher, dass Sie immer mit aktuellen Daten arbeiten
WP Umbrella löscht automatisch den Plugin-Cache nach jedem Update
Jetzt kostenlos loslegen
Caching-Plugins:
Für diejenigen, die die Cache-Verwaltung nicht selbst in die Hand nehmen wollen, gibt es mehrere Caching-Plugins, die den Cache-Löschprozess automatisieren, wie WP Rocket, W3 Total Cache, WP Super Cache, WP Fastest Cache, Hyper Cache usw. Obwohl diese Tools so konfiguriert werden können, dass sie zu Ihrem Arbeitsablauf passen und sicherstellen, dass Ihr Caching effizient und ohne manuellen Aufwand verwaltet wird, benötigen sie eine regelmäßige Cache-Löschung. Sie können den Cache direkt über das Plugin in Ihrem WordPress-Dashboard leeren.
Um es zusammenzufassen...
Web-Caching ist ein leistungsfähiges Tool, das die Leistung Ihrer verwalteten WordPress-Websites erheblich verbessern kann, aber es erfordert eine sorgfältige Konfiguration und Wartung, um sicherzustellen, dass es seinen Zweck effektiv erfüllt. Denken Sie jedoch daran, dass eine regelmäßige Wartung, einschließlich des Löschens von Caches nach Updates oder wichtigen Änderungen, unerlässlich ist, damit Ihre Website schnell, sicher und aktuell bleibt. Egal, ob Sie diese Aufgaben manuell erledigen oder von WP Umbrella für Sie erledigen, ist eine proaktive Cache-Verwaltung der Schlüssel zu einem nahtlosen Erlebnis für die Websites Ihrer Kunden und zur Aufrechterhaltung ihres Zustands.
