Behebung des Problems mit weißem Text und fehlenden Schaltflächen im visuellen Editor von WordPress

Sind Sie mit weißem Text und fehlenden Schaltflächen im WordPress Visual Editor konfrontiert?
Stellen Sie sich folgendes Szenario vor: Sie melden sich bei Ihrem WordPress-Dashboard an, um einen neuen Blogbeitrag zu erstellen. Wenn Sie den klassischen Editor öffnen, tritt ein Problem auf. Weder Formatierungsschaltflächen noch Text sind zu sehen, und der gesamte Text ist weiß.
Fehler wie diese sind frustrierend, weil sie Ihre Produktivität beeinträchtigen.
Aber das ist in Ordnung: Um dieses Problem zu lösen, gibt es mehrere Möglichkeiten.
Dieser Artikel zeigt Ihnen, wie Sie den Fehler "Weißer Text" im WordPress-Editor in fünf einfachen Schritten beheben können.
Fangen wir an!
TL;DR : Schnelle Fehlerbehebung für das Problem mit dem weißen Text und den fehlenden Schaltflächen
- Leeren Sie zunächst Ihren Cache.
- Deaktivieren/Reaktivieren Sie Ihre Plugins.
- Löschen Sie den TinyMCE-Ordner durch eine neue Kopie.
- Bearbeiten Sie Ihre Datei wp-config.php .
- Holen Sie sich das Plugin Advanced editor tool.
Warum funktioniert der "WordPress Visual Editor nicht"?
Bevor wir uns mit den Lösungen befassen, sollten wir uns einen kurzen Moment Zeit nehmen, um zu verstehen, warum dieses Problem auftritt. WordPress ist eine umfassende Plattform mit vielen beweglichen Teilen wie Plugins, Themes und Kerndateien, die alle miteinander interagieren.
Manchmal spielen diese Elemente nicht gut zusammen und führen zu Problemen wie dem, das Sie gerade haben. Es könnte an einem beschädigten Cache, einem veralteten oder widersprüchlichen Plugin oder sogar an Fehlern in den TinyMCE-Editor-Dateien liegen.
In einigen seltenen Fällen kann auch die Skriptverkettung dazu führen, dass der visuelle Editor nicht mehr funktioniert. Die Kenntnis der Grundursachen kann manchmal helfen, die effizienteste Lösung zu finden, die Ihnen Zeit und Kopfschmerzen erspart.
Behebung des WordPress-Editor-White-Text-Fehlers
In dieser Anleitung zeigen wir Ihnen in fünf einfachen Schritten, wie Sie Ihren visuellen Editor wieder zum Leben erwecken. Kinderleicht!
Schritt 1: Leeren Sie den Browser-Cache
Zuallererst sollten Sie den Cache Ihres Browsers leeren. Browser speichern Versionen von Websites, die Sie besuchen (einschließlich Ihres WordPress-Editors), damit sie schneller geladen werden.
Ein beschädigter Cache oder ein Cache, der Versionen von Seiten mit Fehlern speichert, zeigt möglicherweise weiterhin die fehlerhafte Version einer Seite an. Durch das Löschen des Caches wird der Browser gezwungen, den Editor neu zu laden, was hoffentlich verhindert, dass das Problem erneut auftritt.
Schritt 2: Deaktivieren Sie alle Ihre WordPress-Plugins
Als Nächstes sollten Sie prüfen, ob das Problem durch ein Plugin verursacht wird. Der beste Weg, dies zu beheben, ist, alle Ihre Plugins (außer dem Classic Editor) zu deaktivieren, zu sehen, ob der Fehler verschwindet, und sie dann nacheinander wieder zu aktivieren, bis er wieder auftritt.
Dann werden Sie wissen, welches Plugin das Problem verursacht. Suchen Sie nach Updates, finden Sie Alternativen oder deaktivieren Sie es einfach, wenn Sie nicht darauf angewiesen sind.
Schritt 3: Einen neuen TinyMCE-Ordner anlegen
Der WordPress Classic Editor ist technisch als TinyMCE bekannt. WordPress ist nur eine der Plattformen, die diesen Open-Source-Editor verwenden.
Die Schaltflächen des Editors können aufgrund eines Problems mit den TinyMCE-Dateien verschwinden. Um dieses Problem zu lösen, können Sie den Ordner durch eine neue Kopie ersetzen.
Der erste Schritt besteht darin, die WordPress-Version herunterzuladen, die Ihre Website verwendet. In Ihrem WordPress-Dashboard wird die Versionsnummer in der unteren rechten Ecke jeder Seite angezeigt.
Verschieben Sie den Ordner TinyMCE auf Ihren Desktop, nachdem Sie die WordPress-Zip-Datei geöffnet haben. Sie finden ihn unter wp-includes/js/tinymce.
Danach müssen Sie auf den alten Ordner im Dateisystem der WordPress-Website zugreifen und ihn ersetzen.
Sie müssen über FTP auf Ihre Website zugreifen und zu wp-includes/js navigieren. Laden Sie dann den TinyMCE-Ordner hoch.
Überprüfen Sie den Editor erneut, nachdem Sie Ihr WordPress-Dashboard aktualisiert haben.
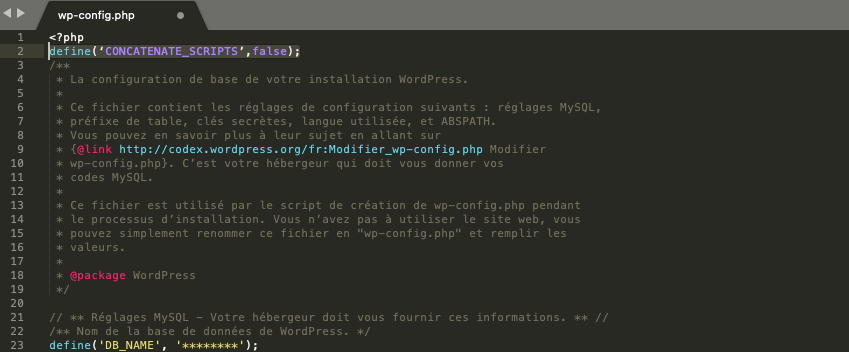
Schritt 4: wp-config.php bearbeiten
Wenn keine der oben genannten Lösungen bei Ihnen funktioniert hat, öffnen Sie die Datei wp-config.php und fügen Sie die folgende Zeile nach dem PHP-Öffnungstag ein.

define('CONCATENATE_SCRIPTS', false);Dadurch wird WordPress gezwungen, die Skripte einzeln zu laden und das Problem zu beheben.
Die Datei wp-config.php befindet sich im Stammverzeichnis Ihrer Website.
Speichern Sie anschließend die Datei, aktualisieren Sie die Seite und versuchen Sie dann, den visuellen Editor erneut zu laden. Falls Sie immer noch diese Fehlermeldung sehen, fahren Sie mit dem letzten Schritt fort.
Schritt 5: Holen Sie sich das Advanced Editor Tools Plugin
Advanced Editor Tools ist eine Version des TinyMCE-Skripts, die zusätzliche Funktionen bietet.
Aktivieren Sie das Plugin und konfigurieren Sie die Einstellungen wie gewünscht. Laden Sie schließlich Ihre WordPress-Website neu.
Ihr visueller Editor sollte nun die zuvor fehlenden Schaltflächen anzeigen, wenn Sie einen neuen WordPress-Beitrag oder eine neue Seite erstellen.
Lösung des Problems mit dem visuellen Editor von WordPress: Abschließende Gedanken
Wenn Ihr visueller WordPress-Editor mit Problemen wie weißem Text und fehlenden Schaltflächen zu kämpfen hat, gibt es keinen Grund zur Panik. Befolgen Sie diese fünf einfachen Schritte, um ihn wieder zum Laufen zu bringen. Dies ist einer dieser WordPress-Fehler, die Sie mit mehreren Methoden leicht beheben können.
Denken Sie daran: Plugins sind praktisch, aber installieren Sie nur das, was Sie wirklich brauchen. Wenn Sie Ihr WordPress mit Plugins überladen, kann das zu weiteren Problemen führen.
Ich hoffe, diese Anleitung hilft Ihnen, Probleme mit weißem Text und fehlenden Schaltflächen in Ihrem visuellen WordPress-Editor zu beheben.
