Corriger le problème du texte blanc et des boutons manquants dans l'éditeur visuel de WordPress

Êtes-vous confronté à du texte blanc et à des boutons manquants dans l'éditeur visuel de WordPress?
Imaginez le scénario suivant : vous vous connectez à votre tableau de bord WordPress pour créer un nouvel article de blog. Un problème survient lorsque vous ouvrez l'éditeur classique. Vous ne voyez ni les boutons de mise en forme ni le texte, et tout le texte est blanc.
Les erreurs de ce genre sont frustrantes car elles ruinent votre productivité.
Mais ce n'est pas grave : pour résoudre ce problème, plusieurs options sont disponibles.
Cet article va vous montrer comment résoudre l'erreur de texte blanc de l'éditeur de WordPress en cinq étapes simples.
Commençons !
TL;DR : Résolution rapide du problème du texte blanc et des boutons manquants
- D'abord, videz votre cache.
- Désactivez/réactivez vos plugins.
- Effacez le dossier TinyMCE avec une nouvelle copie.
- Modifiez votre fichier wp-config.php .
- Obtenez le plugin Advanced editor tool.
Pourquoi le problème "L'éditeur visuel de WordPress ne fonctionne pas" se produit-il ?
Avant de se pencher sur les solutions, prenons le temps de comprendre pourquoi ce problème survient. WordPress est une plateforme complète, avec de nombreux éléments mobiles tels que les plugins, les thèmes et les fichiers principaux qui interagissent tous les uns avec les autres.
Parfois, ces éléments ne fonctionnent pas bien ensemble, ce qui entraîne des problèmes tels que celui auquel vous êtes confronté. Cela peut être dû à un cache corrompu, à un plugin obsolète ou conflictuel, ou même à des erreurs dans les fichiers de l'éditeur TinyMCE.
Dans de rares cas, la concaténation de scripts peut également entraîner un dysfonctionnement de l'éditeur visuel. Connaître les causes profondes peut parfois aider à appliquer la solution la plus efficace, ce qui permet d'économiser du temps et des maux de tête.
Correction de l'erreur de texte blanc de l'éditeur de WordPress
Dans ce guide, nous vous proposons cinq étapes simples pour redonner vie à votre éditeur visuel. Facile !
Étape 1 : Videz le cache de votre navigateur
Avant toute chose, videz le cache de votre navigateur. Les navigateurs enregistrent des versions des sites web que vous visitez (y compris votre éditeur WordPress) afin d'accélérer leur chargement.
Un cache corrompu ou un cache qui stocke des versions de pages comportant des erreurs peut continuer à afficher la version cassée d'une page. L'effacement du cache oblige le navigateur à recharger l'éditeur, ce qui, espérons-le, empêchera le problème de se reproduire.
Étape 2 : Désactiver tous vos plugins WordPress
La prochaine chose à faire est de vérifier si un plugin est à l'origine du problème. La meilleure façon de résoudre ce problème est de désactiver tous vos plugins (sauf l'éditeur classique), de voir si l'erreur disparaît, puis de les réactiver un par un jusqu'à ce qu'elle revienne.
Vous saurez alors quel plugin est à l'origine du problème. Vérifiez les mises à jour, trouvez des alternatives ou désactivez-le simplement si vous ne comptez pas sur lui.
Étape 3 : Obtenir un nouveau dossier TinyMCE
L'éditeur classique de WordPress est techniquement connu sous le nom de TinyMCE. WordPress n'est qu'une des plateformes qui utilisent cet éditeur open-source.
Les boutons de l'éditeur peuvent disparaître à cause d'un problème avec les fichiers TinyMCE. Pour résoudre ce problème, vous pouvez remplacer le dossier par une nouvelle copie.
La première étape consiste à télécharger la version de WordPress que votre site utilise. Dans votre tableau de bord WordPress, le numéro de version est affiché dans le coin inférieur droit de chaque page.
Déplacez le dossier TinyMCE sur votre bureau après avoir ouvert le fichier zip de WordPress. Vous pouvez le trouver à wp-includes/js/tinymce.
Ensuite, vous devrez accéder et remplacer l'ancien dossier dans le système de fichiers du site WordPress.
Vous devrez accéder à votre site via FTP et naviguer dans wp-includes/js. Puis télécharger le dossier TinyMCE.
Vérifiez à nouveau l'éditeur après avoir rafraîchi votre tableau de bord WordPress.
Étape 4 : Modifier wp-config.php
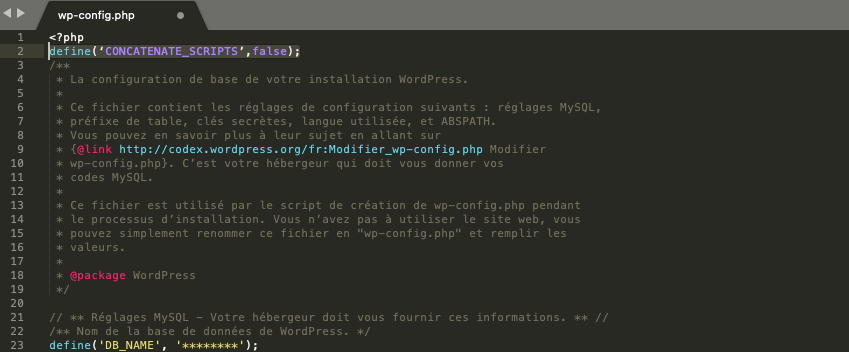
Si aucune des solutions ci-dessus n'a fonctionné pour vous, ouvrez votre fichier wp-config.php et ajoutez la ligne suivante après la balise d'ouverture PHP.

define('CONCATENATE_SCRIPTS', false);Cela obligera WordPress à charger les scripts individuellement et à résoudre le problème.
Le fichier wp-config.php se trouve dans le répertoire racine de votre site.
Une fois que c'est fait, enregistrez le fichier, rafraîchissez la page, puis essayez de charger à nouveau l'éditeur visuel. Si vous voyez toujours ce message d'erreur, passez à la dernière étape.
Étape 5 : Obtenir le plugin Advanced Editor Tools
Ensuite, Advanced Editor Tools est une version du script TinyMCE qui ajoute des fonctionnalités supplémentaires.
Activez le plugin et configurez les paramètres comme vous le souhaitez. Enfin, rechargez votre site WordPress.
Votre éditeur visuel devrait maintenant afficher les boutons précédemment manquants lorsque vous créez un nouvel article ou une nouvelle page WordPress.
Résoudre le problème de l'éditeur visuel de WordPress : Dernières réflexions
Si votre éditeur visuel WordPress vous donne du fil à retordre avec des problèmes tels que du texte blanc et des boutons manquants, il n'y a pas lieu de paniquer. Suivez ces cinq étapes simples pour le remettre sur les rails. Il s'agit d'une de ces erreurs WordPress que vous pouvez facilement dépanner à l'aide de plusieurs méthodes.
N'oubliez pas que les plugins sont utiles, mais n'installez que ce dont vous avez vraiment besoin. Surcharger WordPress de plugins peut entraîner d'autres problèmes par la suite.
J'espère que ce guide vous aidera à résoudre les problèmes de texte blanc et de boutons manquants que vous rencontrez dans votre éditeur visuel WordPress.
