Der komplette Leitfaden für WordPress-Bildgrößen

Bildgröße und -qualität sind entscheidend für das Aussehen und die Leistung Ihrer WordPress-Website - die beiden Dinge, die über den Erfolg Ihres Unternehmens entscheiden werden.
WordPress-Bildgrößen können ziemlich kompliziert sein. Der einfachste Weg, Ihre WordPress-Website zu optimieren, besteht darin, zu verstehen, wie Bildgrößen funktionieren, was die Standard-Bildgrößen sind und wie man benutzerdefinierte Bildgrößen definiert.
In diesem Beitrag erkläre ich, wie und warum WordPress unterschiedliche Bildgrößen erstellt. Dann erkläre ich, wie Sie Ihre eigenen Bildgrößen hinzufügen können, indem Sie die Datei functions.php ändern, Thumbnails erzeugen und Ihre neuen Bildgrößen zum Gutenberg-Bilderblock und/oder zu WordPress hinzufügen.
Sind Sie bereit, alles zu erfahren, was Sie über WordPress-Bildgrößen wissen müssen?
Los geht's!
WordPress Bildgrößen erklärt
WordPress erstellt diese zusätzlichen Bildgrößen automatisch, wenn Sie ein Bild in die Mediathek hochladen:
- Vorschaubild (150px)
- Mittel (300px)
- Mittel Groß (768px)
- Groß (1024px)
WordPress erstellt zusätzliche Bildgrößen, wenn Ihr Theme sie vorgibt. Außerdem speichert es die ursprüngliche Größe des hochgeladenen Bildes und nennt es "Full", also in voller Größe.
Das sind eine Menge Bilder, oder?
Sind Sie bereit, Ihre Produktivität zu steigern, Ihre Kunden zu beeindrucken und Ihre WordPress-Agentur auszubauen?
Installieren Sie WP Umbrella in einer Minute auf Ihren Websites und entdecken Sie eine neue Art, mehrere WordPress-Sites zu verwalten.
Jetzt kostenlos loslegen
Warum generiert WordPress so viele Bilder?
Alle diese verschiedenen Größen werden von WordPress erstellt, um Ihre Bilder in der für jeden Besucher am besten geeigneten Größe anzuzeigen. Die Bilder auf Ihrer Website werden immer korrekt angezeigt, unabhängig davon, welches Gerät die Benutzer verwenden, was ihre Erfahrung beschleunigt.
Die Bilder könnten immer manuell bearbeitet werden, um diese zusätzlichen Größen zu erhalten, aber das ist in einem Programm wie Photoshop nicht so einfach möglich. Mit WordPress können Sie sich diese mühsame Arbeit sparen.
Wo und wie speichert WordPress Ihre Bilder?
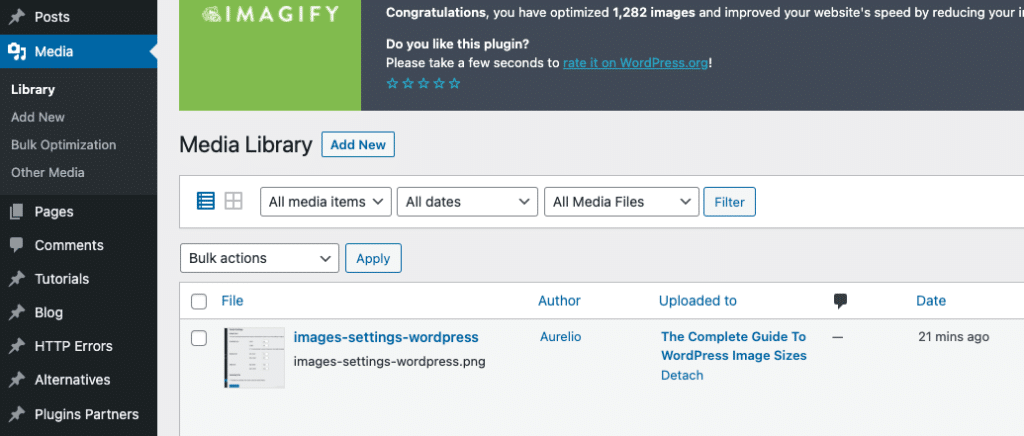
Ihre hochgeladenen Bilder werden in der Medienbibliothek in Ihrem WordPress-Administrationsbereich gespeichert. Klicken Sie auf die Option Medien und wählen Sie Bibliothek, um alle Ihre hochgeladenen Bilder anzuzeigen.
Es gibt eine Möglichkeit, sie nach Medientyp und Datum zu sortieren (Bild, Video, Audio, usw.).

Auf der rechten Seite finden Sie ein Suchfeld, mit dem Sie das von Ihnen hochgeladene Bild finden können. Um Ihr Bild zu finden, geben Sie das Wort ein, das Sie im Titel, in der Beschriftung oder in der Beschreibung verwendet haben.
Standardmäßig werden die Bilder auf Ihrer Website in den Uploads-Ordnern (wp-content/uploads/) gespeichert.
Außerdem können Sie benutzerdefinierte Ordner für Ihre Mediendateien erstellen. Wir empfehlen jedoch, dass dies nur erfahrene Benutzer tun.
Was ist die beste Größe für WordPress Featured Images?
Die hervorgehobenen Bilder in WordPress sind entscheidend für das Engagement der Leser. Hervorgehobene Bilder bieten eine Vorschau auf den folgenden Inhalt, genau wie der Einband eines Buches.
Am häufigsten sieht man sie in WordPress-Beiträgen, aber sie können auch auf Seiten und benutzerdefinierten Beitragstypen erscheinen. Es ist wichtig, die richtige Größe für das Featured Image zu wählen, da es in Suchmaschinen und sozialen Medien erscheinen kann.
Es gibt einige Meinungsverschiedenheiten in dieser Frage, aber im Allgemeinen sollte ein Featured Image für WordPress etwa 1200 x 630 Pixel groß sein. Bilder mit diesen Abmessungen sollten immer auf Ihre Website passen, unabhängig davon, wie groß oder klein der Bildschirm Ihres Lesers ist.
Wenn Sie möchten, dass Ihre Seiten für den Google Entdeckungs-Feed in Frage kommen, muss Ihr Featured Image mindestens 1.200 Pixel breit sein.
Was ist die Standardgröße für angezeigte Bilder in WordPress?
Anders als Sie vielleicht erwarten, enthält WordPress keine Einstellung für die Größe des angezeigten Bildes, die von Haus aus vorhanden ist.
Die Größe der vorgestellten Bilder wird jedoch automatisch auf die ursprüngliche Upload-Größe angepasst, es sei denn, das Design Ihrer Website schränkt dies ein oder Sie wählen eine der anderen Standardgrößen von WordPress (z. B. "Groß" oder "Mittel").
Was ist die optimale Bildgröße für WordPress-Header?
Kopfzeilenbilder können das Thema und die Stimmung Ihrer Seite genau wie Featured Images aufzeigen. Auch wenn die Wahrscheinlichkeit, dass sie auf Suchmaschinenergebnisseiten oder in sozialen Medien geteilt werden, geringer ist, ist es für die Geschwindigkeit Ihrer Website dennoch wichtig, dass sie die richtige Größe haben.
Da Header-Bilder oft vom Theme der Website bestimmt werden, können sie in ihrer Größe stark variieren. Daher empfehlen Theme-Entwickler, dass WordPress-Header-Bilder ein Seitenverhältnis von 16:9 einhalten, wie z. B.:
- 1920 × 1080 Pixel
- 1280 × 720 Pixel
- 1152 × 648 Pixel
Das WordPress-Header-Bild hat keine Standardgröße wie die Featured Images. In den Einstellungen des Themes können Sie die Größe der Kopfzeile ändern, und zwar im Menü "Erscheinungsbild" unter
Sie können die Größe des WordPress-Header-Bildes auch dann ändern, wenn Ihr Theme dies nicht zulässt. Wir erklären Ihnen als Nächstes, wie.
Ändern der WordPress-Standardbildgrößen
Zusätzlich zu den Standard-Bildgrößen können Sie in WordPress auch Ihre eigenen Bildgrößen hochladen.
Das Verfahren ist ganz einfach:
- Melden Sie sich bei Ihrem WordPress-Dashboard an
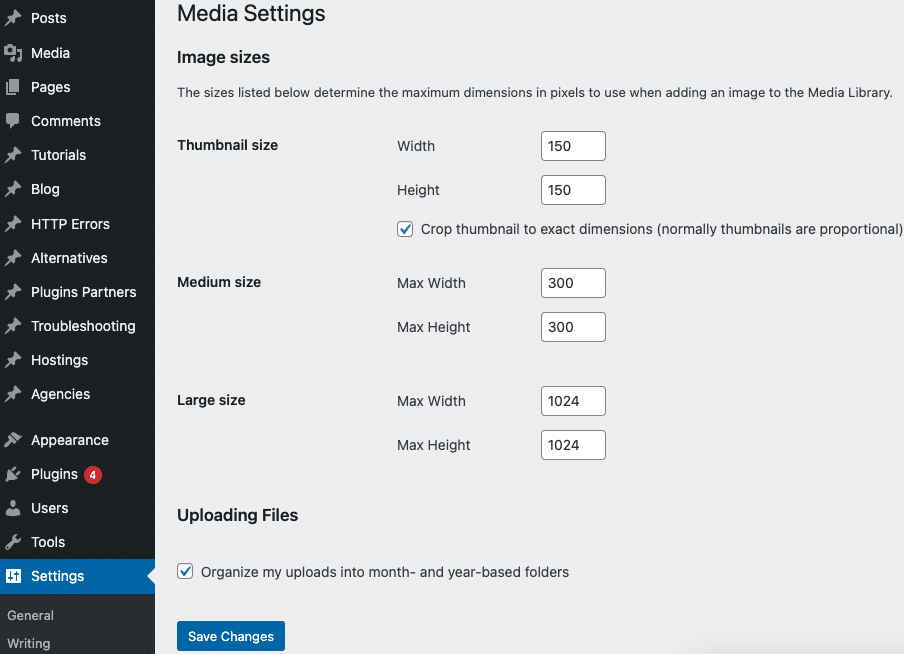
- Klicken Sie auf Einstellungen >> Medien
- Anpassen der Standardbildeinstellungen
- Änderungen speichern

Wie fügt man benutzerdefinierte Bildgrößen in WordPress hinzu?
Um die Bildgrößen hinzuzufügen, fügen wir den folgenden Code in unsere PHP-Datei functions ein:
add_image_size( 'custom-image-size-name', 600, 400, true );Es gibt 4 Parameter, die diese Funktion in der folgenden Reihenfolge annimmt:
- Name der benutzerdefinierten Bildgröße
- Die Bildbreite in Pixeln
- Die Bildhöhe in Pixeln
- Müssen Sie das Bild zuschneiden, damit es den oben angegebenen Maßen entspricht?
Der Parameter Beschneiden bedarf einer kleinen Erklärung.
Dies ist ein boolescher Parameter, so dass entweder true oder false funktioniert. Wenn Sie ihn nicht angeben, wird false angenommen.
Angenommen, Sie stellen Ihre benutzerdefinierte Bildgröße auf 400px * 400px quadratisch ein. Wenn Sie dann ein rechteckiges Bild mit den Maßen 400px x 800px hochladen, werden 400px abgeschnitten, um das Bild quadratisch zu machen.
Es ist hilfreich, den Parameter für das Zuschneiden auf true zu setzen, wenn Sie eine Bildgröße benötigen, die genau zu einer bestimmten Abmessung passt, z. B. für ein Featured Image in einem Blogbeitrag.
So aktualisieren Sie alte Miniaturbilder
Es ist eine tolle Sache, benutzerdefinierte Bildgrößen zu erstellen und hinzuzufügen. Allerdings müssen Sie dann mit den alten Bildern umgehen, die Sie bereits hochgeladen haben.
Sie müssen die Miniaturbilder neu generieren.
Ein Thumbnail ist ein zusätzliches Bild, das WordPress erstellt, einschließlich der Bilder, die über Ihre Funktionsdatei und die in Ihrem Theme erstellt werden.
Änderungen an der Art und Weise, wie WordPress zusätzliche Bilder erstellt, wirken sich nur auf die Bilder aus, die Sie in Zukunft hochladen. Die Bilder, die sich bereits in Ihrer Mediathek befinden, sind davon nicht betroffen.
Thumbnails mit einem Plugin neu generieren
Um die bereits hochgeladenen Bilder zu ändern, müssen Sie das Plugin " Thumbnails neu generieren " verwenden.

Schritt 1: Plugin "Force Regenerate Thumbnails" herunterladen und aktivieren
Aktivieren Sie das Plugin Force Regenerate Thumbnails, damit WordPress die Thumbnails neu generiert.
Gehen Sie danach zu Ihrem WordPress-Admin > Tools > Force Regenerate Thumbnails.
Schritt 2: Ändern der Größe alter Bilder
Klicken Sie auf die Schaltfläche Alle Thumbnails neu generieren, um WordPress zu zwingen, alle Bilder mit den alten Einstellungen neu zu generieren.
Bei kleineren Websites wird dies nicht lange dauern, aber bei größeren Websites mit vielen Bildern kann es eine Weile dauern.
Neugenerierung von Miniaturbildern ohne Plugin
Beachten Sie, dass Sie die Größe Ihrer Thumbnails auch direkt in der WordPress-Bibliothek ändern können. Gehen Sie zu Medien > Bibliothek, und klicken Sie in der Rasteransicht auf das Bild, das Sie aktualisieren möchten.
Klicken Sie dann auf der rechten Seite auf die Schaltfläche Miniaturen neu generieren.
Und das war's!
FAQ: WordPress Bildgrößen
Mehrere Größen optimieren die Leistung Ihrer Website und verbessern die Benutzerfreundlichkeit, da die Bilder in der richtigen Größe auf dem richtigen Gerät angezeigt werden, aber sie können auch Ihren Server überlasten.
Ja, Sie können ein Plugin wie Media Cleaner verwenden, um ungenutzte Bilder zu entfernen und Speicherplatz zu sparen.
Verwenden Sie die Funktion add_image_size() und wählen Sie dann die benutzerdefinierte Größe im Beitragseditor oder ändern Sie den Code, um die neue Größe bei Bedarf aufzurufen.
1. Vorschaubild: 150 x 150 Pixel
2. Mittel: 300 x 300 Pixel (maximale Breite oder Höhe)
3. Groß: 1024 x 1024 Pixel (maximale Breite oder Höhe)
4. Volle Größe: Die Originalgröße des hochgeladenen Bildes
Einpacken
Obwohl die Bildgrößen in WordPress trivial erscheinen, können sie großes Kopfzerbrechen bereiten. In manchen Fällen entspricht das von Ihnen hochgeladene Bild nicht der gewünschten Größe.
Es gibt zwei Möglichkeiten, dieses Problem zu beheben. Sie können entweder die Standard-Bildgröße von WordPress ändern oder benutzerdefinierte Bildgrößen hinzufügen. Vergessen Sie danach nicht, Ihre Thumbnails neu zu generieren.
Denken Sie beim Festlegen der neuen Bildgröße daran, dass das Hochladen großer Bilder möglicherweise nicht die beste Idee ist.
Große Bilder nehmen viel Platz in Anspruch und verlangsamen Ihre Website.
WP Umbrella bietet zusätzliche Tools zur Überwachung und Verwaltung Ihrer Websites und sorgt dafür, dass die Bilder schnell geladen und für Ihr Publikum perfekt dargestellt werden.
