Le guide complet des tailles d'images pour WordPress

La taille et la qualité des images sont essentielles pour l'apparence et les performances de votre site Web WordPress - les deux éléments qui détermineront le succès de votre entreprise.
La taille des images sur WordPress peut être assez compliquée. Le moyen le plus simple d'optimiser votre site WordPress est de comprendre comment fonctionnent les tailles d'image, quelles sont les tailles d'image par défaut et comment définir des tailles d'image personnalisées.
Tout au long de cet article, j'expliquerai comment et pourquoi WordPress crée différentes tailles d'images. Ensuite, j'expliquerai comment vous pouvez ajouter vos propres tailles d'images en modifiant le fichier functions.php, en générant des vignettes et en ajoutant vos nouvelles tailles d'images au bloc d'images de Gutenberg et/ou à WordPress.
Vous êtes prêt à apprendre tout ce que vous devez savoir sur la taille des images WordPress ?
C'est parti !
Explication des tailles d'images sur WordPress
WordPress crée automatiquement ces tailles d'image supplémentaires lorsque vous téléchargez une image dans la médiathèque :
- Vignette (150px)
- Moyen (300px)
- Moyen Grand (768px)
- Grand (1024px)
WordPress crée des tailles d'images supplémentaires si votre thème les spécifie. De plus, il enregistre la taille originale du téléchargement et l'appelle Full comme dans full size.
C'est beaucoup d'images, non ?
Prêt à augmenter votre productivité, à impressionner vos clients et à développer votre agence WordPress ?
Installez WP Umbrella sur vos sites web en une minute et découvrez une nouvelle façon de gérer plusieurs sites WordPress.
Commencer gratuitement
Pourquoi WordPress génère-t-il tant d'images ?
Toutes ces différentes tailles sont créées par WordPress pour servir vos images dans la taille la plus appropriée pour chaque visiteur. Les images de votre site Web s'afficheront toujours correctement, quel que soit le périphérique utilisé par les utilisateurs, ce qui accélérera leur expérience.
Les images peuvent toujours être modifiées manuellement pour obtenir ces tailles supplémentaires, mais le faire avec précision dans un programme comme Photoshop n'est pas une mince affaire. WordPress vous évitera d'avoir à effectuer ce travail fastidieux.
Où et comment WordPress stocke-t-il vos images ?
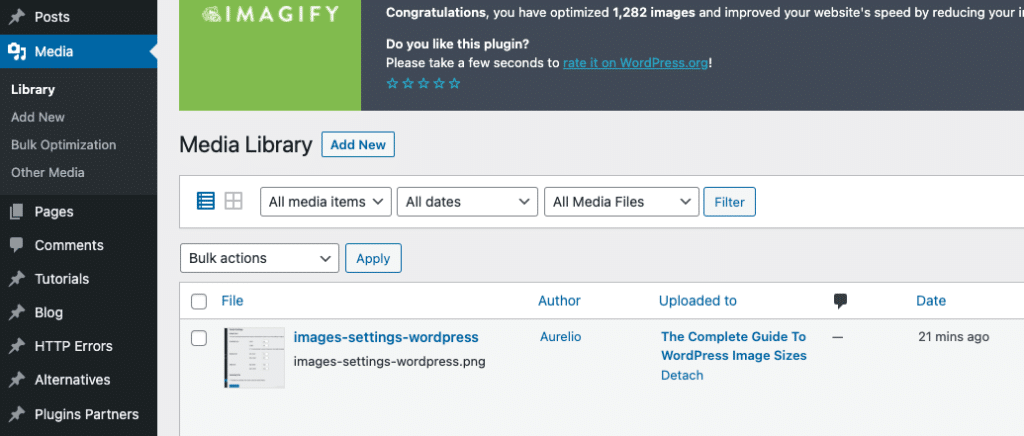
Les images que vous avez téléchargées sont stockées dans la bibliothèque de médias de votre panneau d'administration WordPress. Cliquez sur l'option Media et sélectionnez Library pour afficher toutes vos images téléchargées.
Il est possible de les trier par type de média et par date (image, vidéo, audio, etc.).

À droite, vous trouverez un champ de recherche qui vous aidera à trouver l'image que vous avez téléchargée. Pour trouver votre image, tapez le mot que vous avez utilisé dans le titre, la légende ou la description.
Par défaut, les images de votre site sont stockées dans les dossiers de téléchargement (wp-content/uploads/).
En outre, vous pouvez créer des dossiers personnalisés pour vos fichiers multimédias. Cependant, nous recommandons que seuls les utilisateurs expérimentés le fassent.
Quelle est la meilleure taille pour les images vedettes de WordPress ?
Les images vedettes de WordPress sont essentielles à l'engagement des lecteurs. Les images vedettes offrent un aperçu du contenu qui suit, tout comme le fait la couverture d'un livre.
La façon la plus courante de les voir est avec les articles WordPress, mais ils peuvent également apparaître sur les pages et les types de post personnalisés. Il est essentiel de choisir la bonne taille pour l'image vedette, car elle peut apparaître sur les moteurs de recherche et les médias sociaux.
Il y a quelques désaccords sur la question, mais de manière générale, une image vedette pour WordPress devrait être d'environ 1200 x 630 pixels. Les images ayant ces dimensions devraient toujours s'adapter à votre site, quelle que soit la taille de l'écran de votre lecteur.
Enfin, si vous souhaitez que vos pages soient éligibles pour le flux Google Discover, votre image vedette doit avoir une largeur minimale de 1 200 pixels.
Quelle est la taille par défaut des images vedettes dans WordPress ?
Malgré ce que l'on pourrait croire, WordPress ne propose pas de réglage de la taille de l'image en vedette.
Cependant, les images vedettes seront automatiquement dimensionnées à leur taille de téléchargement originale, à moins que la conception de votre site ne le permette ou que vous ne choisissiez l'une des autres tailles par défaut de WordPress (comme "Large" ou "Medium").
Quelle est la taille optimale d'une image pour les en-têtes WordPress ?
Les images d'en-tête peuvent révéler le thème et l'ambiance de votre page, tout comme les images vedettes. Bien qu'elles soient moins susceptibles d'être partagées sur les pages de résultats des moteurs de recherche ou les flux de médias sociaux, il est essentiel de veiller à ce qu'elles soient de la bonne taille pour la rapidité de votre site Web.
Étant donné que les images d'en-tête sont souvent déterminées par le thème du site, leur taille peut varier considérablement. C'est pourquoi les développeurs de thèmes recommandent que les images d'en-tête de WordPress respectent un rapport d'aspect de 16:9, par exemple :
- 1920 × 1080 pixels
- 1280 × 720 pixels
- 1152 × 648 pixels
L'image d'en-tête de WordPress n'a pas de taille par défaut comme les images vedettes. Les paramètres du thème peuvent vous permettre de changer la taille de l'en-tête, sous le menu Apparence de
Vous pouvez toujours modifier la taille de l'image de l'en-tête WordPress si votre thème ne vous permet pas de le faire. Nous verrons comment faire ensuite.
Modifier la taille des images par défaut de WordPress
En plus des tailles d'image par défaut, WordPress vous permet de télécharger vos tailles d'image personnalisées.
Le processus est assez simple :
- Connectez-vous à votre tableau de bord WordPress
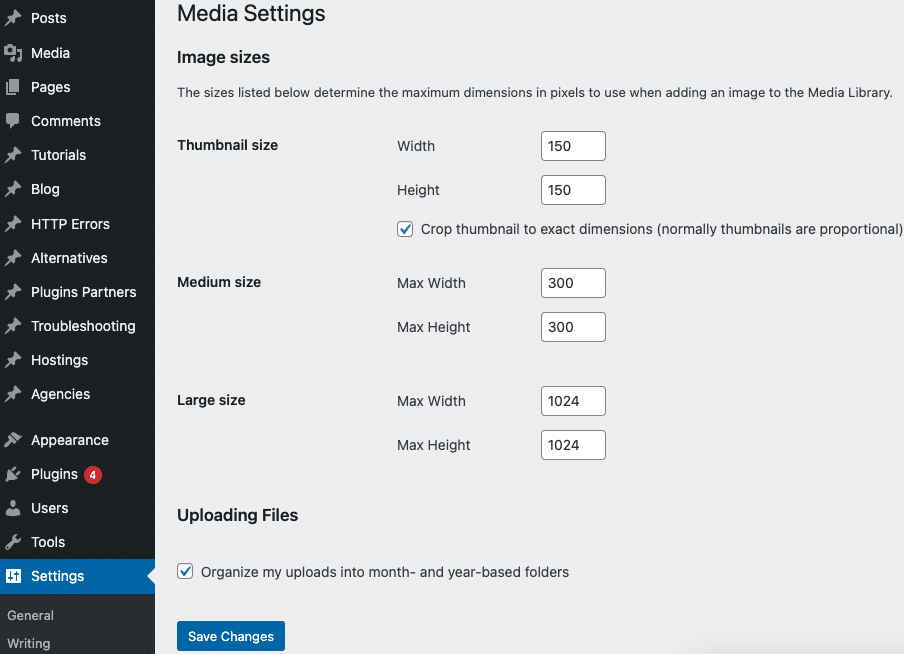
- Cliquez sur Paramètres >> Médias
- Personnaliser les paramètres d'image par défaut
- Enregistrer les modifications

Comment ajouter des tailles d'images personnalisées dans WordPress ?
Afin d'ajouter la taille des images, nous allons ajouter le code suivant à notre fichier PHP de fonctions:
add_image_size( 'custom-image-size-name', 600, 400, true );Il y a 4 paramètres que cette fonction accepte dans l'ordre suivant :
- Le nom de votre taille d'image personnalisée
- La largeur de l'image en pixels
- La hauteur de l'image en pixels
- Devez-vous recadrer l'image pour l'adapter aux dimensions que vous avez indiquées ci-dessus ?
Le paramètre de recadrage nécessite un peu d'explication.
Il s'agit d'un paramètre booléen, donc soit true soit false fonctionnera. Si vous ne le spécifiez pas, false sera supposé.
Supposons que vous définissiez la taille de votre image personnalisée à 400px * 400px carré. Si vous téléchargez une image rectangulaire de 400 px par 800 px, 400 px seront rognés pour rendre l'image carrée.
Il est utile de définir le paramètre de recadrage sur vrai lorsque vous avez besoin d'une image dont la taille correspond exactement à une certaine dimension, par exemple une image vedette dans un article de blog.
Comment mettre à jour les anciennes vignettes
Il est très agréable de créer et d'ajouter des tailles d'images personnalisées. Cependant, vous devez ensuite vous occuper des anciennes images que vous avez déjà téléchargées.
Vous devez régénérer les vignettes.
Une vignette est une image supplémentaire créée par WordPress, y compris celles créées via votre fichier de fonctions et celles de votre thème.
Les modifications apportées à la façon dont WordPress crée des images supplémentaires n'affecteront que les images que vous téléchargerez à l'avenir. Les images déjà présentes dans votre médiathèque ne seront pas affectées.
Régénérer les vignettes avec un plugin
Vous devrez utiliser le plugin Regenerate Thumbnails pour modifier les images que vous avez déjà téléchargées.

Étape 1 : Téléchargez et activez le plugin Force Regenerate Thumbnails.
Activez le plugin Force Regenerate Thumbnails pour que WordPress régénère les vignettes.
Après cela, allez dans votre administration WordPress > Outils > Force Regenerate Thumbnails.
Étape 2 : Redimensionner les anciennes images
Cliquez sur le bouton Régénérer toutes les vignettes pour forcer WordPress à régénérer toutes les images dimensionnées avec les anciens paramètres.
Pour les petits sites, cela ne prendra pas beaucoup de temps, mais pour les grands sites comportant des tonnes d'images, cela peut prendre un certain temps.
Régénération des vignettes sans plugin
Notez que vous pouvez également redimensionner vos vignettes directement à partir de la bibliothèque WordPress. Allez dans Media > Library, et dans la vue en grille, cliquez sur l'image que vous souhaitez mettre à jour.
Puis, à droite, cliquez sur le bouton Régénérer les vignettes.
Et c'est tout !
FAQ : Taille des images WordPress
Les tailles multiples optimisent les performances de votre site et améliorent l'expérience de l'utilisateur en affichant des images de taille appropriée sur le bon appareil, mais elles risquent également de surcharger votre serveur.
Oui, vous pouvez utiliser un plugin comme Media Cleaner pour supprimer les images inutilisées et économiser de l'espace de stockage.
Utilisez la fonction add_image_size(), puis sélectionnez la taille personnalisée dans l'éditeur d'articles ou modifiez le code pour appeler la nouvelle taille là où c'est nécessaire.
1. Vignette: 150 x 150 pixels
2. Moyen: 300 x 300 pixels (largeur ou hauteur maximale)
3. Grand: 1024 x 1024 pixels (largeur ou hauteur maximale)
4. Pleine taille: La taille originale de l'image téléchargée
Récapitulation
Bien que la taille des images sur WordPress semble anodine, elle peut être un véritable casse-tête. Dans certains cas, l'image que vous téléchargez ne correspond pas à la taille d'image souhaitée.
Il y a deux façons de résoudre ce problème. Vous pouvez soit modifier la taille d'image par défaut de WordPress, soit ajouter des tailles d'image personnalisées. Après cela, n'oubliez pas de régénérer vos vignettes.
Lorsque vous définissez la nouvelle taille de l'image, n'oubliez pas que le téléchargement de grandes images n'est peut-être pas la meilleure idée.
Les images de grande taille occupent beaucoup d'espace et ralentissent votre site.
WP Umbrella fournit des outils supplémentaires pour surveiller et gérer vos sites, en veillant à ce que les images se chargent rapidement et s'affichent parfaitement pour votre public.
