Der ultimative Leitfaden für WordPress-Entwickler-Tools für 2024

Wenn Sie auf der Suche nach den besten Tools für die WordPress-Entwicklung sind, dann sind Sie hier genau an der richtigen Stelle gelandet.
WordPress-Entwickler-Tools sind für jeden, der hochwertige Websites auf dieser Plattform erstellen möchte, von entscheidender Bedeutung. Von der Fehlersuche bis zur Leistungsoptimierung sind diese Tools Ihre besten Freunde.
Und wissen Sie was? Viele dieser Tools sind kostenlos oder bieten kostenlose Versionen an!
WordPress-Entwicklungsplugins und WordPress-Theme-Entwicklungstools bilden das Rückgrat eines jeden erfolgreichen WP-Projekts.
Darüber hinaus haben wir einige Plugins hinzugefügt , die Ihnen bei der Fehlersuche in WordPress helfen und die Leistung und Sicherheit Ihrer Website verbessern können.
Wenn Sie also ein WordPress-Entwickler sind, müssen Sie diesen Artikel lesen! Er wird Ihnen als Leitfaden für alles dienen, was die Entwicklung von WordPress betrifft.
Verpassen Sie nicht die besten WordPress-Entwicklungstools des Jahres 2024.
Lasst uns eintauchen!
Die besten WordPress-Entwicklungstools
Der erste Teil dieser Liste behandelt WordPress-Entwicklungstools.
WordPress erfordert in der Tat einen umfassenden Satz von Tools für die Entwicklung von Themes, Plugins und Anwendungen.
Sie können aus einer Vielzahl von Plugins und Tools mit unterschiedlichen Funktionen wählen, die in der Regel einfacher zu verstehen, zu installieren und zu verwenden sind.
Die besten Plugins zeigen Ihnen PHP-Fehler an, helfen Ihnen bei der Fehlersuche in WordPress und alarmieren Sie, wenn etwas schief läuft.
Das ultimative Set an Tools für WordPress-Entwickler im Überblick
- WP Umbrella: zur Überwachung von PHP-Fehlern und zur Verwaltung mehrerer WordPress-Websites über ein einziges Dashboard.
- DevKinsta: das beste lokale Entwicklungswerkzeug
- Query MonitorDebugging-Plugin für WordPress
- Theme Check: Code nach den besten Praktiken
- Debug-Leiste: eine Alternative zu Query Monitor
- Gesundheitscheck & Fehlersuche: zur Fehlerbehebung bei WordPress-Fehlern
- ACF-Plugin: zur einfachen Erstellung von Advanced Custom Fields
- Postman: zum Erstellen von APIs
- Hübscher: weil Ihr Code es verdient, schön zu sein
- Deployer: ein Entwicklungswerkzeug für PHP
- RTL-Tester: Umschalten der Textrichtung
- WP Cli: zum Verwalten von WordPress-Websites ohne Verwendung des Browsers
- GenerateWPGenerateWP: zur Erstellung von benutzerdefiniertem und hochwertigem Code unter Verwendung der neuesten WordPress-Codierungsstandards
- Schriftart Awesome: Hinzufügen von Vektorsymbolen und sozialen Logos auf Ihrer Website
Hier ist eine kurze Liste mit Empfehlungen, aber schauen Sie sich auch die ausführlichen Bewertungen an, die wir zu den besten WordPress-Entwicklungstools unten verfasst haben.
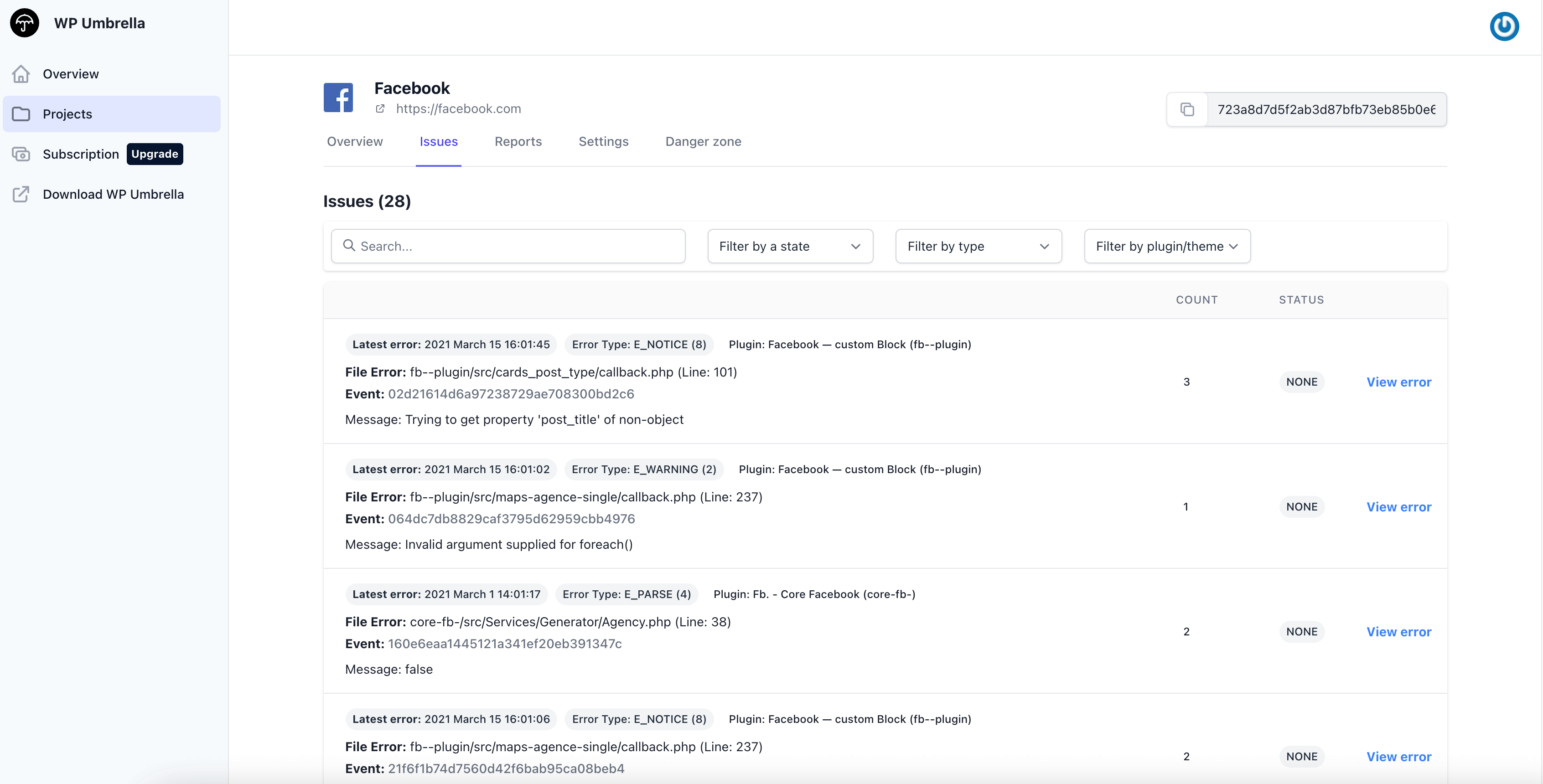
1. WP Umbrella

WP Umbrella ist das umfassendste Monitoring-Plugin für WordPress. Dieses Plugin hilft Ihnen, PHP-Fehler zu verfolgen und zu identifizieren, was schlechte Leistung und Sicherheitsrisiken verhindern kann.
Diese Lösung ist ideal für die Behebung von PHP-Fehlern und die reibungslose Bereitstellung von Webprojekten.
WP Umbrella überwacht auch die Betriebszeit und Leistung, so dass Sie sofort wissen, wenn die von Ihnen entwickelten Websites ausfallen.
Darüber hinaus bietet es alle Funktionen, die Sie für die mühelose Verwaltung mehrerer WordPress-Websites benötigen (automatisches Backup, sicheres Update usw.).
Entdecken Sie das einzige Tool, das Ihre WordPress-Entwicklungsagentur braucht
Installieren Sie WP Umbrella in einer Minute auf Ihren Websites und entdecken Sie eine neue Art, mehrere WordPress-Sites zu verwalten.
Jetzt kostenlos loslegen
2. DevKinsta

Suchen Sie nach der besten lokalen WordPress-Entwicklungssuite? Die DevKinsta App macht die Erstellung lokaler Websites schnell und einfach. Mit einem einzigen Klick können Sie eine WordPress-Site mit Nginx und MariaDB einrichten.
Mit DevKinsta können Entwickler ihr Theme, Plugin und mehr in einer lokalen Umgebung erstellen.
Die Docker-Technologie von DevKinsta isoliert Ihre lokalen WordPress-Sites und sichert sie durch Containerisierung.
Im Vergleich zu VirtualBox, einer Virtualisierungstechnologie, die auch in der lokalen Entwicklung eingesetzt wird, hat Docker einen viel geringeren Ressourcenbedarf und eine nahezu native Leistung.
Unterm Strich: DevKinsta ist die beste lokale WordPress-Entwicklungssuite.
Wenn Sie mit DevKinsta nicht zufrieden sind, sollten Sie LocalWP.
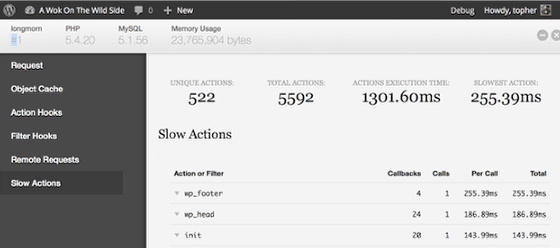
3. Abfrage-Monitor
Abfrage-Monitor ist ein kostenloses Debugging- und Entwicklungs-Plugin für WordPress.

Mit Query Monitor können Sie Datenbankabfragen, PHP-Fehler, Hooks und Aktionen, Block-Editor-Blöcke, Skripte und Stylesheets in der Warteschlange, HTTP-API-Aufrufe und vieles mehr debuggen.
Query Monitor zeigt seine Informationen auf hilfreiche Weise an, z. B. durch die Anzeige aggregierter Datenbankabfragen nach Plugin, Theme, WordPress-Kern oder Funktion.
Darüber hinaus meldet das Plugin Details wie Skript-Abhängigkeiten und Abhängigkeiten, Informationen zur Hosting-Umgebung, bedingte Abfrage-Tags und vieles mehr.
Während WP Umbrella perfekt ist, um Fehler online zu verfolgen, ist Query Monitor ideal für die Fehlersuche auf der Website im Staging-Bereich.
4. Thema prüfen
Mit Theme-Prüfung können Sie Ihre WordPress-Themes nach den neuesten Kodierungsstandards und -praktiken testen.

Mit diesem kostenlosen Tool können Sie die Codequalität und Sicherheit von WordPress-Themes überprüfen. Bevor Sie also Ihr Theme an das Repository übermitteln, können Sie überprüfen, ob es den Richtlinien für die Theme-Überprüfung entspricht.
Auf diese Weise wird Ihr Thema mit größerer Wahrscheinlichkeit akzeptiert und entspricht gleichzeitig den besten Programmierpraktiken.
Mit Theme Check können Sie sicherstellen, dass Ihre WordPress-Themes auf dem neuesten Stand sind. Es ist auch eine hervorragende Möglichkeit, die Sicherheit und Leistung Ihrer Themes zu verbessern.
5. Debug-Leiste
Das Debug Bar Plugin zeigt an, was Ihr Blog oder Ihre Website tut und welche Maßnahmen Sie ergreifen müssen. Es ist eine Alternative zu Query Monitor.

Die Debug-Leiste macht es uns viel leichter, Probleme auf einer Seite zu erkennen.
Das Plugin fügt ein Menü zur Fehlerbehebung hinzu, um Abfragen, Cache, Warnungen und Debugging zu überprüfen.
6. Gesundheitscheck und Fehlerbehebung

Installieren Sie dieses Plugin und es wird die häufigsten Fehler und bekannten Probleme in Ihrer WordPress-Installation erkennen.
Im Debug-Bereich können Sie ganz einfach detaillierte Informationen über Ihre WordPress-Site und die Serverkonfiguration sammeln.
Dies ermöglicht Ihnen die Kommunikation mit Support-Mitarbeitern für Themes, Plugins und in den Support-Foren von WordPress.org.
Im Handbuch des WordPress.org-Supportteams zu diesem Plugin finden Sie ein ausführliches Beispiel für die effiziente Verwendung des Health Check-Plugins.
7. Erweiterte benutzerdefinierte Felder

Das ACF-Plugin (Advanced Custom Fields) ist ein erstaunliches Werkzeug für WordPress-Entwickler.
Haben Sie Probleme beim Hinzufügen oder Verwalten eines benutzerdefinierten Feldes? Advanced Custom Fields macht sie für Benutzer über eine einfache Schnittstelle zugänglich. Für Webentwickler bedeutet das eine enorme Zeitersparnis.
8. Postbote

Postman ist eines der besten WordPress-Entwicklungstools im Jahr 2021, eignet sich aber auch für jeden API-Entwickler, der eine leistungsstarke, voll funktionsfähige Lösung für seinen API-Workflow sucht.
Postnam hilft Ihnen, jeden Schritt bei der Erstellung einer API zu vereinfachen und die Zusammenarbeit zu optimieren, damit Sie bessere APIs schneller erstellen können.
Postman ist äußerst benutzerfreundlich und wurde speziell für Tests entwickelt.
Die Verwaltung mehrerer Testumgebungen ist nicht nur einfach, sondern Sie können Ihre Testfälle auch gemeinsam mit anderen nutzen.
9. Hübscher

Die Integration und Bereitstellung von WordPress ist nichts ohne gut organisierten Code, weshalb wir der Meinung sind, dass Prettier in diese Liste der ultimativen WordPress-Entwicklungstools gehört .
Prettier bietet Unterstützung für eine Vielzahl von Programmiersprachen, darunter JavaScript, CSS und JSON. Meiner Meinung nach besteht der größte Vorteil von Prettier darin, dass es den Druck von Code-Reviews nimmt; Stilfragen sind nicht mehr relevant. Durch die Installation von Prettier können Sie außerdem Neulinge schneller einarbeiten.
Die Automatisierungsfunktion von Prettier hebt es von anderen Style Guides ab. Mit einem Klick auf eine Schaltfläche durchläuft Prettier Ihren schmutzigen Code und erledigt all die Formatierungsaufgaben, die Sie hassen.
10. Einsetzer

Das Deployer-Plugin ist zwar schon etwas älter, aber es gehört immer noch zu den besten WordPress-Webentwicklungs-Tools des Jahres 2021.
Wenn Sie immer noch manuell bereitstellen, sind Sie wahrscheinlich auf mindestens ein paar Fehler gestoßen.
Deployer stellt Ihnen ein automatisiertes System zur Verfügung, mit dem Sie Zeit, Geld und Möglichkeiten sparen können, indem Sie die Anzahl der Fehler, die Sie machen, einschränken.
Die wichtigsten Funktionen von deployer sind:
- Einfacher Einrichtungsprozess
- Gebrauchsfertige Rezepte für die meisten Gerüste
- Parallele Ausführung ohne Erweiterungen
- Einfaches Rollback
- Agentenlos
- Bereitstellungen ohne Ausfallzeiten
11. RTL-Tester

Es ist wichtig, bei der Entwicklung von WordPress-Themes und -Plugins die Sprachen von rechts nach links zu berücksichtigen.
Das Einzige, was Sie tun müssen, um RTL-Unterstützung zu implementieren, ist ein RTL-Stylesheet hinzuzufügen und dieses Stylesheet ordnungsgemäß in Ihr Theme einzureihen. Es gibt also keine Ausrede, es nicht zu implementieren.
RTL-Tester kann die RTL-Entwicklungsumgebung mit nur wenigen Mausklicks simulieren, um sicherzustellen, dass alles wie vorgesehen funktioniert.
12. WP Cli

WP Cli ist eine Reihe von Befehlszeilen-Tools, mit denen Sie WordPress-Websites verwalten können.
Mit diesem Tool können Sie Plugins aktualisieren, Multisite-Installationen einrichten, Inhalte importieren und vieles mehr, ohne einen Webbrowser zu verwenden.
Die WP Cli-Dokumentation ist umfassend und leicht verständlich.
13. GenerateWP

Mit GenerateWP können Software-Ingenieure, die mit WordPress arbeiten, die Entwicklungszeit mit Codeschnipseln verkürzen.
GenerateWP richtet sich sowohl an erfahrene Benutzer, die die Entwicklung vereinfachen möchten, als auch an neue Entwickler, die lernen möchten, wie sie die neuesten WordPress-Funktionen, Codierungsstandards und APIs nutzen können.
Mit diesem Entwicklungswerkzeug können Sie verschiedene Taxonomien, Widgets, Seitenleisten, benutzerdefinierte Beitragstypen und vieles mehr erstellen.
Egal, ob Sie eine Website für Ihre Garagenband oder das nächste Einhorn aus dem Silicon Valley erstellen, GenerateWP ist genau das Richtige für Sie. Es ist ein Tool, das von unseren Freunden von Seahawk Media, einer WordPress-Entwicklungsagentur, verwendet wird.
14. Font Awesome

Font Awesome ist eine der einfachsten Möglichkeiten, Ihrer Website Schriftsymbole hinzuzufügen. Diese Icons werden im Vektorformat erstellt, sodass sie auf jedem Bildschirm gut aussehen.
Mit Font Awesome können Sie mithilfe von CSS und Less ein einfach zu verwendendes Toolkit mit Schriftarten und Symbolen erstellen.
Dave Gandy entwickelte es für Bootstrap und integrierte es dann in das BootstrapCDN.
Tipps zur Auswahl der richtigen WordPress-Entwicklungstools
Die Landschaft der WordPress-Entwicklungs-Plugins und -Tools ist riesig. Die ideale Auswahl an Tools hängt jedoch von Ihren spezifischen Bedürfnissen und den Projekten ab, die Sie bearbeiten. Stellen Sie sich Fragen wie "Brauche ich Fehlerverfolgung in Echtzeit?" oder "Wie wichtig ist die lokale Entwicklung für meinen Arbeitsablauf?", um Ihr Toolkit anzupassen.
FAQ: WordPress-Entwickler-Tools
WP UmbrellaDie Funktionen Query Monitor, Debug Bar und Log Deprecated Notices eignen sich hervorragend zum Debuggen von Problemen, zum Aufspüren von Fehlern und zum Identifizieren veralteter Funktionen in WordPress.
MAMP und Docker sind beliebte Alternativen, die flexible, isolierte Umgebungen für die lokale WordPress-Entwicklung bieten.
Git ist das beste Tool für die Versionskontrolle in WordPress. Es ermöglicht Ihnen, Änderungen zu verfolgen, mit Teammitgliedern zusammenzuarbeiten und Updates einfach zu verwalten.
Schlussfolgerung
Wir haben eine Reihe von WordPress-Entwickler-Tools vorgestellt, darunter Plugins für die WordPress-Entwicklung, WordPress-Theme-Entwicklungstools und mehr. Diese Tools können Ihren WordPress-Entwicklungsprozess erheblich verbessern und ihn schneller, sicherer und effizienter machen.
Die richtigen Tools können den entscheidenden Unterschied ausmachen, egal ob es um die Fehlersuche, die Leistungsüberwachung oder das Jonglieren mit mehreren WordPress-Sites geht.
Denken Sie daran: Ein gut ausgerüsteter Entwickler ist ein effizienter Entwickler!
