Le guide ultime des outils pour développeurs WordPress pour 2024

Si vous êtes à la recherche des meilleurs outils pour le développement de WordPress, vous êtes au bon endroit.
Les outils de développement WordPress sont essentiels pour tous ceux qui souhaitent créer des sites web de qualité sur cette plateforme. Du débogage à l'optimisation des performances, ces outils sont vos meilleurs amis.
Et devinez quoi ? Beaucoup de ces outils sont gratuits ou proposent des versions gratuites !
Les plugins de développement WordPress et les outils de développement de thèmes WordPress constituent l'épine dorsale de tout projet WP réussi.
En outre, nous avons également ajouté quelques plugins qui peuvent vous aider à déboguer WordPress et à améliorer les performances et la sécurité du site Web.
Donc, si vous êtes un développeur WordPress, vous devez lire cet article ! Il vous servira de guide pour tout ce qui concerne le développement sur WordPress.
Ne manquez pas les meilleurs outils de développement WordPress disponibles en 2024.
Plongeons dans l'aventure !
Les meilleurs outils de développement WordPress
La première partie de cette liste portera sur les outils de développement de WordPress.
WordPress nécessite en effet un ensemble complet d'outils pour le développement de thèmes, de plugins et d'applications.
Vous pouvez choisir parmi une variété de plugins et d'outils dotés de différentes fonctionnalités, et ceux-ci sont généralement plus faciles à comprendre, à installer et à utiliser.
Les meilleurs plugins affichent les erreurs PHP, vous aident à dépanner WordPress et vous alertent en cas de problème.
L'ensemble d'outils ultime pour les développeurs WordPress en un coup d'œil
- WP Umbrella: pour surveiller les erreurs PHP et gérer plusieurs sites Web WordPress à partir d'un seul tableau de bord.
- DevKinstale meilleur outil de développement local
- Query Monitor: plugin de débogage pour WordPress
- Vérification du thème: coder selon les meilleures pratiques
- Barre de débogage: une alternative à Query Monitor
- Bilan de santé et dépannage: pour résoudre les erreurs de WordPress
- Plugin ACFpour créer facilement des champs personnalisés avancés
- Postman: pour construire des API
- Plus joliparce que votre code mérite d'être joli
- Deployerun outil de déploiement pour PHP
- Testeur RTL: pour changer la direction du texte
- WP Clipour gérer les sites Web WordPress sans utiliser votre navigateur
- GenerateWPpour créer un code personnalisé et de haute qualité en utilisant les dernières normes de codage de WordPress
- Font Awesome: pour ajouter des icônes vectorielles et des logos sociaux sur votre site web
Voici la liste rapide de nos recommandations, mais n'hésitez pas à consulter les examens approfondis que nous avons réalisés sur les meilleurs outils de développement WordPress ci-dessous.
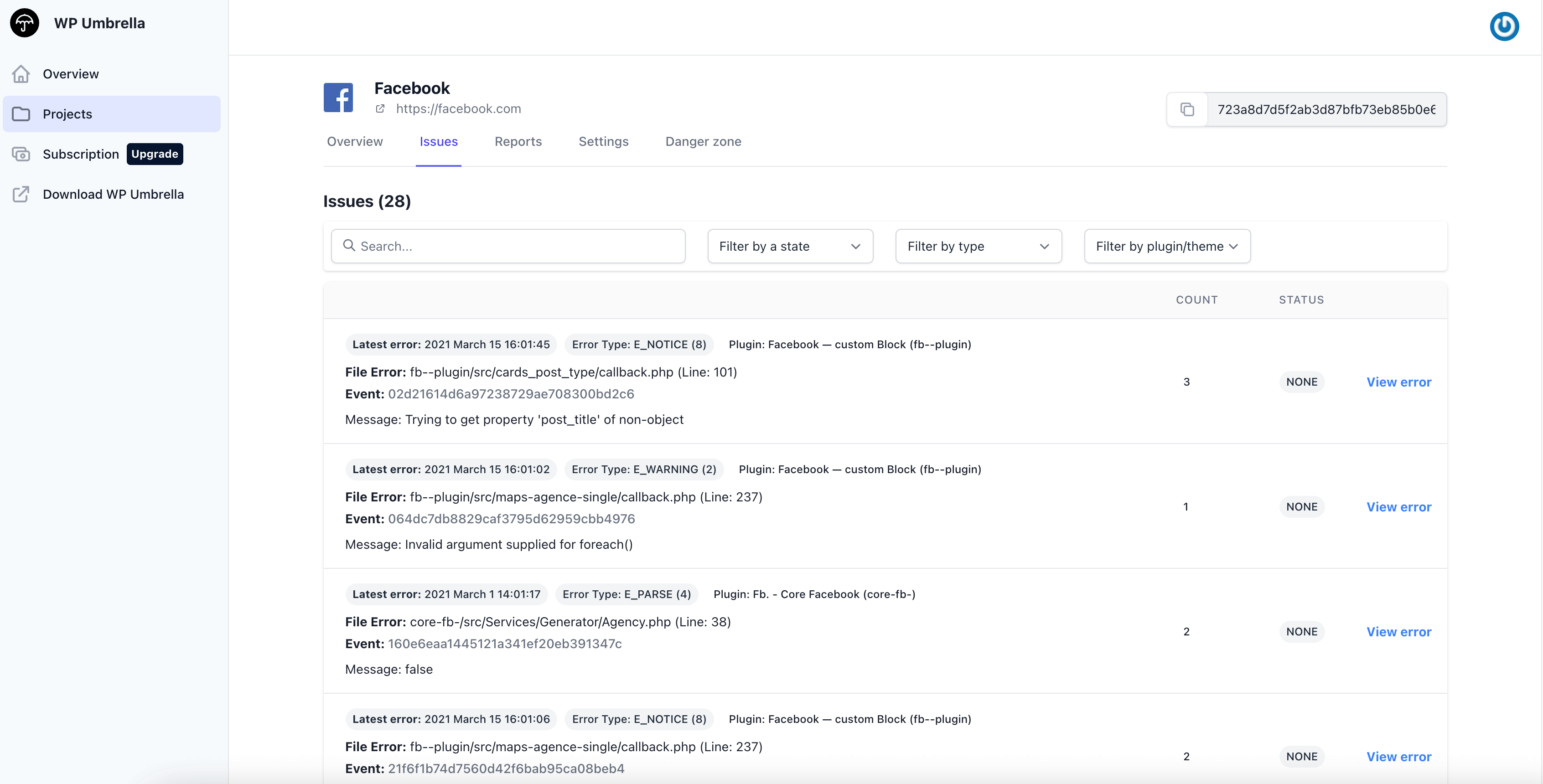
1. WP Umbrella

WP Umbrella est le plugin de surveillance le plus complet pour WordPress. Ce plugin vous aidera à suivre et à identifier les erreurs PHP, ce qui peut prévenir les mauvaises performances et les risques de sécurité.
Cette solution est idéale pour résoudre les erreurs PHP et faciliter le déploiement des projets Web.
WP Umbrella surveille également le temps de fonctionnement et les performances afin que vous sachiez instantanément si les sites Web que vous avez développés sont en panne.
En outre, il offre toutes les fonctionnalités dont vous pourriez avoir besoin pour gérer plusieurs sites WordPress sans effort (sauvegarde automatique, mise à jour sécurisée, etc.).
Découvrez le seul outil dont votre agence de développement WordPress a besoin
Installez WP Umbrella sur vos sites web en une minute et découvrez une nouvelle façon de gérer plusieurs sites WordPress.
Commencer gratuitement
2. DevKinsta

Vous êtes à la recherche de la meilleure suite locale de développement WordPress? L'équipe de DevKinsta permet de créer des sites locaux rapidement et facilement. En un seul clic, vous pouvez créer un site WordPress avec Nginx et MariaDB.
Avec DevKinsta, les développeurs peuvent créer leur thème, plugin et autres dans un environnement local.
La technologie Docker de DevKinsta isole vos sites WordPress locaux et les sécurise grâce à la conteneurisation.
Par rapport à VirtualBox, une technologie de virtualisation qui est également utilisée dans le développement local, Docker a des besoins en ressources beaucoup plus faibles et des performances proches de celles de l'original.
Conclusion : DevKinsta est la meilleure suite locale de développement WordPress.
Si vous n'êtes pas satisfait par DevKinsta, vous devriez essayer LocalWP.
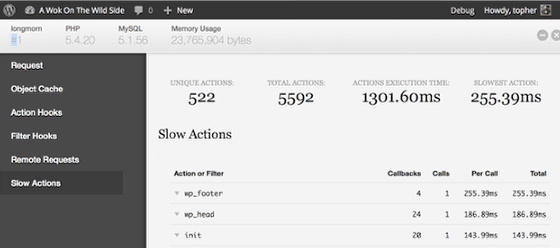
3. Moniteur de requêtes
Query Monitor est un plugin gratuit de débogage et de développement pour WordPress.

Avec Query Monitor, vous pouvez déboguer les requêtes de base de données, les erreurs PHP, les crochets et les actions, les blocs de l'éditeur de blocs, les scripts et les feuilles de style mis en file d'attente, les appels API HTTP, etc.
Query Monitor affiche ses informations de manière utile, par exemple en affichant les requêtes de base de données agrégées par plugin, thème, noyau WordPress ou fonction.
En outre, le plugin rapporte des détails tels que les dépendances et les dépendances des scripts, les informations sur l'environnement d'hébergement, les balises de requête conditionnelles, et bien plus encore.
Alors que WP Umbrella est parfait pour suivre les erreurs en ligne, Query Monitor est idéal pour dépanner le site web dans la zone de préparation.
4. Vérification du thème
Avec Vérification du thème vous pouvez tester vos thèmes WordPress selon les dernières normes et pratiques de codage.

Cet outil gratuit vous permet de vérifier la qualité du code et la sécurité des thèmes WordPress. Ainsi, avant de soumettre votre thème au dépôt, vous pouvez l'examiner et vérifier s'il respecte les directives d'examen des thèmes.
Ainsi, votre thème aura plus de chances d'être accepté, tout en se conformant aux meilleures pratiques de codage.
En utilisant Theme Check, vous pouvez vous assurer que vos thèmes WordPress sont à la hauteur. C'est également un excellent moyen de renforcer la sécurité et les performances de vos thèmes.
5. Barre de débogage
LepluginDebug Bar vous indiquera ce que fait votre blog ou site Web et les actions que vous devez entreprendre. Il s'agit d'une alternative à Query Monitor.

La barre de débogage nous permet d'identifierbeaucoup plus facilement les problèmes sur unepage.
Le plugin ajoute un menu de dépannage pour vérifier la requête, le cache, les avertissements et le débogage.
6. Bilan de santé et dépannage

Installez ce plugin et il détectera les erreurs les plus courantes et les problèmes connus dans votre installation WordPress.
Dans la section de débogage, vous pouvez facilement recueillir des informations détaillées sur votre site WordPress et la configuration du serveur.
Cela vous permettra de communiquer avec les représentants de l'assistance pour les thèmes, les plugins, et sur les forums d'assistance de WordPress.org.
Consultez le manuel de l'équipe de support de WordPress.org sur ce plugin pour un exemple plus complet de l'utilisation efficace du plugin Health Check.
7. Champs personnalisés avancés

Le plugin ACF (Advanced Custom Fields) est un outil étonnant pour les développeurs WordPress.
Vous avez des difficultés à ajouter ou à gérer un champ personnalisé ? Advanced Custom Fields les rend plus accessibles aux utilisateurs via une interface simple. C'est un gain de temps considérable pour les développeurs web.
8. Facteur

Postman est l'un des meilleurs outils de développement de WordPress en 2021, mais il est également idéal pour tout développeur d'API à la recherche d'une solution puissante et complète pour son flux de travail d'API.
Postnam vous aide à simplifier chaque étape de la création d'une API et à rationaliser la collaboration afin que vous puissiez créer de meilleures API, plus rapidement.
En mettant l'accent sur les tests, Postman est extrêmement facile à utiliser.
Lagestion de plusieurs environnements de test n'est pas seulement simple, vous pouvez également partager vos cas de test entre eux.
9. Plus jolie

L'intégration et le déploiement de WordPress n'est rien sans un code bien organisé, c'est pourquoi nous pensons que Prettier est dans cette liste ultime d'outils de développement WordPress.
Prettier prend en charge un large éventail de langages de programmation, notamment JavaScript, CSS et JSON. À mon avis, son plus grand atout est qu'il permet de soulager les revues de code ; les questions de style ne sont plus pertinentes. L'installation de Prettier vous permet également de former plus rapidement les nouveaux arrivants.
La fonction d'automatisation de Prettier le distingue des autres guides de style. En cliquant sur un bouton, Prettier va parcourir votre code sale et gérer toutes ces tâches de formatage que vous détestez.
10. Déployeur

Le plugin Deployer est un peu vieux, mais il fait toujours partie des meilleurs outils de développement web WordPress de 2021.
Vous avez probablement rencontré au moins quelques erreurs si vous déployez encore manuellement.
Deployer vous fournit un système automatisé, afin que vous puissiez économiser du temps, de l'argent et des opportunités en limitant le nombre d'erreurs que vous faites.
Les caractéristiques principales de deployer sont :
- Processus de configurationsimple
- Recettes prêtes à l'emploi pour la plupart des cadres
- Exécutionparallèle sans extensions
- Retour en arrièrefacile
- Sans agent
- Déploiementssans temps d'arrêt
11. Testeur RTL

Il est important de tenir compte des langues de droite à gauche lors de la conception de thèmes et de plugins WordPress.
La seule chose que vous devez faire pour mettre en œuvre la prise en charge RTL est d'ajouter une feuille de style RTL et de mettre en file d'attente cette feuille de style dans votre thème, il n'y a donc aucune excuse pour ne pas le faire.
RTL Tester peut simuler l'environnement de développement RTL en quelques clics de souris pour s'assurer que tout fonctionne comme prévu.
12. WP Cli

WP Cli est un ensemble d'outils en ligne de commande qui vous permet de gérer les sites Web WordPress.
Vous pouvez utiliser cet outil pour mettre à jour des plugins, configurer des installations multisites, importer du contenu et faire bien d'autres choses encore sans utiliser de navigateur web.
Ladocumentation de WP Cli est complète et facile à comprendre.
13. GénérerWP

Avec GenerateWP, les ingénieurs logiciels travaillant avec WordPress peuvent réduire le temps de développement avec des bouts de code.
GenerateWP est conçu à la fois pour les utilisateurs expérimentés qui souhaitent simplifier le développement et pour les nouveaux développeurs qui souhaitent apprendre à tirer parti des dernières fonctionnalités, normes de codage et API de WordPress.
Cet outil de développement vous permet de créer diverses taxonomies, des widgets, des barres latérales, des types d'articles personnalisés, etc.
Que vous fassiez un site pour votre groupe de musique de garage ou pour la prochaine licorne de la Silicon Valley, GenerateWP est fait pour vous et c'est un outil utilisé par nos amis de Seahawk Media, une agence de développement WordPress.
14. Font Awesome

Font Awesome est l'un des moyens les plus simples d'ajouter des icônes de police à votre site Web. Ces icônes sont créées au format vectoriel, de sorte qu'elles s'affichent parfaitement sur n'importe quel écran.
Avec Font Awesome, vous pouvez créer une boîte à outils de polices et d'icônes facile à utiliser en utilisant CSS et Less.
Dave Gandy l'a développé pour Bootstrap et l'a ensuite intégré au BootstrapCDN.
Conseils pour choisir les bons outils de développement WordPress
Le paysage des plugins et outils de développement WordPress est vaste. Cependant, l'ensemble idéal d'outils dépend de vos besoins spécifiques et des projets que vous traitez. Posez-vous des questions telles que "Ai-je besoin d'un suivi des erreurs en temps réel ?" ou "Quelle est l'importance du développement local dans mon flux de travail ?" pour adapter votre boîte à outils.
FAQ : Outils pour développeurs WordPress
WP UmbrellaLe moniteur de requêtes, la barre de débogage et le journal des avis de dépréciation sont excellents pour déboguer les problèmes, suivre les erreurs et identifier les fonctions dépréciées dans WordPress.
MAMP et Docker sont des alternatives populaires qui fournissent des environnements flexibles et isolés pour le développement local de WordPress.
Git est le meilleur outil de contrôle de version pour WordPress. Il vous permet de suivre les modifications, de collaborer avec les membres de l'équipe et de gérer les mises à jour facilement.
Conclusion
Nous avons couvert une variété d'outils de développement WordPress, y compris des plugins pour le développement WordPress, des outils de développement de thèmes WordPress, et plus encore. Ces outils peuvent améliorer considérablement votre processus de développement WordPress, en le rendant plus rapide, plus sûr et beaucoup plus efficace.
Disposer du bon ensemble d' outils peut faire toute la différence, qu'il s'agisse de débogage, de contrôle des performances ou même de jongler avec plusieurs sites WordPress.
N'oubliez pas qu'un développeur bien équipé est un développeur efficace !
