HTTP-Fehler beim Hochladen von Bildern in WordPress beheben
Sind Sie beim Hochladen von Bildern in WordPress schon einmal auf einen HTTP-Fehler gestoßen? Sie sind sicherlich nicht allein: Die Verwaltung von Bildern war schon immer ein Problem mit WordPress, also machen Sie sich keine Sorgen!
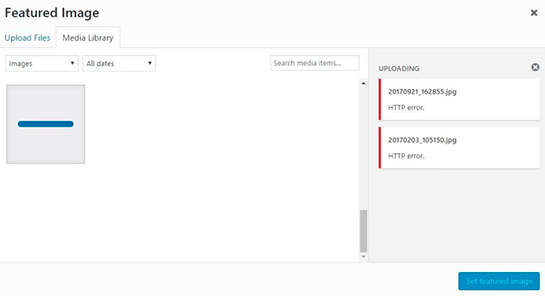
Manchmal treten HTTP-Fehler auf, wenn Sie versuchen, ein Medium in die Bibliothek hochzuladen. Diese Fehler können schwer zu beheben sein. Im Gegensatz zu Browserfehlern, bei denen Sie den vollständigen HTTP-Statuscode erhalten und schnell feststellen können, was schief gelaufen ist, gibt WordPress nur "HTTP-Fehler" zurück, wenn Sie versuchen, ein Medium hochzuladen, und dies nicht gelingt.
Die einzige Information, die Sie über den Fehler erhalten können, ist der Fehler selbst. Kein Fehlerprotokoll, kein Statuscode, nichts.

Um einen HTTP-Fehler beim Hochladen zu beheben, ist es daher notwendig, Schritt für Schritt alle möglichen Fehler zu beseitigen.
Gehen wir diesem häufigen WordPress-Fehler auf den Grund.
Was ist der HTTP-Fehler beim Hochladen von Bildern in WordPress?
Der HTTP-Fehler tritt auf, wenn Sie versuchen, ein Bild oder eine andere Mediendatei in WordPress hochzuladen und der Vorgang aus irgendeinem Grund fehlschlägt. In diesem Fall wird eine vage Meldung mit dem Wort "HTTP-Fehler" angezeigt, ohne dass weitere Informationen oder ein Fehlercode angegeben werden.
Im Gegensatz zu Webbrowsern, die einen HTTP-Statuscode anzeigen, um Ihnen zu helfen, das Problem zu verstehen, meldet WordPress einfach "HTTP-Fehler", wenn der Medien-Upload fehlschlägt. Sie erhalten wenig bis gar keine zusätzlichen Informationen, was die Diagnose des Problems erschwert.
Solche Fehler können verschiedene Ursachen haben, z. B. Serverbeschränkungen, falsche Dateiberechtigungen, Plugin-Konflikte oder sogar eine veraltete Version von WordPress.
Um das Problem zu verstehen, ist ein systematischer Ansatz zur Fehlerbehebung erforderlich, den dieser Leitfaden bieten soll.
8 Wege zur Behebung des HTTP-Fehlers beim Hochladen von Bildern in WordPress
1. Aktualisieren Sie die Seite und löschen Sie den Browser-Cache
Manchmal ist die einfachste Lösung die beste. Das Löschen des Browser-Caches und das Aktualisieren der Seite kann die meisten HTTP-Fehler beheben, auf die Sie bei WordPress stoßen. Warum sollten Sie die Seite in Ihrem Browser aktualisieren?
Möglicherweise wurde Ihre Verbindung während des Hochladens vorübergehend unterbrochen , oder Ihr Webhoster hatte eine sehr kurze Ausfallzeit, so dass der Server Ihre Anfrage nicht bearbeiten konnte.
Möglicherweise ist auch Ihre Login-Sitzung abgelaufen oder Sie haben versucht, so viele Bilder hochzuladen, dass Ihr Server überlastet war. Wie auch immer, viele HTTP-Fehler (401, 408, 429, 503 usw.) sind oft vorübergehend.
Drücken Sie F5 (Fenster) oder cdm+R (Mac) und versuchen Sie erneut, Ihre Medien hochzuladen.
Wenn es nicht funktioniert, leeren Sie den Cache Ihres Browsers (cdm+shift+R auf Mac) und versuchen Sie es erneut, bevor Sie zum nächsten Schritt übergehen. Möglicherweise müssen Sie sich erneut anmelden.
2. Größe ändern & Bilder komprimieren
HTTP-Fehler können auftreten, wenn Ihre Datei zu groß ist. Die Reduzierung der Mediengröße sollte ohnehin oberste Priorität haben. Es ist eine hervorragende Möglichkeit, Ihre Benutzerfreundlichkeit (UX) und Ihr Ranking in Suchmaschinen (SEO) zu verbessern. Außerdem ist es sehr gut für den Planeten.
Es gibt eine Vielzahl von Plugins zur Bildoptimierung die dies automatisch für Sie tun können, wenn Sie etwas in die Mediathek hochladen.
Ich persönlich verwende (und empfehle) ShortPixel, aber auch Imagify und Smush sind hervorragend.
Wenn die Größenänderung Ihrer Medien nicht funktioniert, sollten Sie versuchen, die maximale Dateigröße für den Upload zu erhöhen. Dazu müssen Sie die Datei wp-config.php bearbeiten.
3. Erhöhen Sie die maximale Größe der hochgeladenen Bilder in WordPress
Standardmäßig befindet sich die Datei wp-config.php im Stammverzeichnis Ihres WordPress-Verzeichnisses. Verwenden Sie Ihren SSH- oder FTP-Client, um die Datei herunterzuladen und zu öffnen.
Fügen Sie diese drei Codezeilen am Ende hinzu:
@ini_set( 'upload_max_size' , '20M' );
@ini_set( 'post_max_size', '15M');
@ini_set( 'memory_limit', '20M' );Speichern Sie Ihre Änderungen und laden Sie die bearbeitete Datei wp-config.php erneut hoch. Die Uploadgröße Ihrer Datei wurde erhöht. Versuchen Sie, die Datei erneut hochzuladen. Wenn es nicht funktioniert, fahren Sie mit dem nächsten Schritt fort!
4. Benennen Sie die Medien vor dem Hochladen um
Ein Medien-Upload kann aufgrund seines Namens fehlschlagen. Versuchen Sie, Akzente und seltsame Zeichen wie Sprachzeichen oder Apostrophe in Ihren Dateinamen zu vermeiden.
Sie müssen auch überprüfen, ob Ihr Dateiname original ist und nicht bereits existiert.
Beachten Sie, dass eine ungültige URL auch die Hauptursache für 400 Bad Request-FehlernSie sollten also immer darauf achten, wie Sie Ihre Medien in WordPress benennen.
5. Deaktivieren Sie jedes Plugin und Theme
Themes und Plugins können viele HTTP-Fehler verursachen und Ihre WordPress-Website verlangsamen.
Deaktivieren Sie zunächst alle Plugins und Themes und laden Sie die Datei, die für den HTTP-Fehler verantwortlich ist, erneut hoch.
Wenn der Fehler weiterhin besteht, können Sie alle Ihre Plugins und Themes reaktivieren. Ich würde Ihnen jedoch empfehlen, bei dieser Gelegenheit die Plugins und Themes zu entfernen, die Sie nicht verwenden. Das könnte Ihre Website beschleunigen.
Wenn der Fehler verschwunden ist, aktivieren Sie ein Plugin und versuchen Sie, das Bild hochzuladen. Wiederholen Sie den Vorgang, bis Sie das Plugin oder Theme gefunden haben, das den HTTP-Fehler verursacht hat, und wenden Sie sich an dessen Support.
Wenn Sie den Prozess beschleunigen und herausfinden wollen, welche Plugins PHP-Fehler verursachen. Prüfen Sie die Registerkarte PHP-Fehlerüberwachung auf WP Umbrella.
Sind Sie bereit, Ihre Produktivität zu steigern, Ihre Kunden zu beeindrucken und Ihre WordPress-Agentur auszubauen?
Installieren Sie WP Umbrella in einer Minute auf Ihren Websites und entdecken Sie eine neue Art, mehrere WordPress-Sites zu verwalten.
Jetzt kostenlos loslegen
6. WordPress PHP-Speicherlimit erhöhen
Die PHP-Speicherlimit unterscheidet sich von der maximalen Größe der hochgeladenen Datei. Eine Erhöhung des für WordPress verfügbaren PHP-Speichers kann den HTTP-Fehler beheben.
Um das WordPress PHP Memory Limit zu erhöhen, müssen Sie diesen Code in Ihre wp-config.php Datei einfügen.
define('WP_MEMORY_LIMIT','256M');Das sollte völlig ausreichen, um alle Probleme mit dem PHP-Speicherlimit zu beheben.
7. PHP-Version aktualisieren
Sie sollten immer die letzte verfügbare PHP-Version verwenden. Wenn Sie nicht die letzte Version von PHP verwenden, empfehle ich Ihnen, diese zu aktualisieren. Das ist besser für die Sicherheit und Leistung Ihrer Website.
Sie können Ihre PHP-Version über die Verwaltungskonsole Ihres Webhosts aktualisieren. Ihr Hosting-Provider kann Ihnen sicherlich bei dieser Aktualisierung helfen.
8. GD-Bibliothek anstelle von Imagick verwenden
WordPress verwendet zwei verschiedene PHP-Module für den Umgang mit Bildern: Imagick und GD-Bibliothek. Beide sind sicher und gut funktionierend.
Allerdings ist Imagick ressourcenhungriger als GD Library, was zu WordPress-HTTP-Fehlern führen kann, wenn Sie ein Shared Webhosting verwenden.
Um von Imagick zu GD Library zu wechseln, müssen Sie diesen Code in Ihre function.php Datei kopieren/einfügen.
functionwpb_image_editor_default_to_gd( $editors){
$ gd_editor= 'WP_Image_Editor_GD;'
$ editors= array_diff( $editors, array( $gd_editor) );
array_unshift( $editors, $gd_editor);
return$editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd');Wenn der Wechsel von Imagick zu GD Libary Ihr Problem nicht behoben hat, stellen Sie sicher, dass Sie den oben hinzugefügten Code aus Ihren Dateien löschen.
Probleme beim Hochladen von Bildern in WordPress: Letzte Überlegungen
Im Gegensatz zu anderen HTTP-Fehlern sind Probleme beim Hochladen von Bildern in WordPress leicht zu beheben. Einige der Tipps, die wir Ihnen in diesem Artikel gegeben haben, beinhalten die Verbesserung der Fähigkeit von WordPress, große Mediendateien zu akzeptieren und zu verarbeiten.
Bitte bedenken Sie, dass dies aus Sicht der Suchmaschinenoptimierung und der Benutzerfreundlichkeit keine nachhaltige Vorgehensweise ist: Sie sollten immer versuchen, Ihre Inhalte zu komprimieren, um die Ladezeiten zu verbessern.
Ich hoffe, dieser Artikel war hilfreich und hat Ihnen geholfen, den HTTP-Fehler beim Hochladen von Bildern in WordPress zu beheben.
