Les 5 meilleurs conseils pour personnaliser le tableau de bord de WordPress

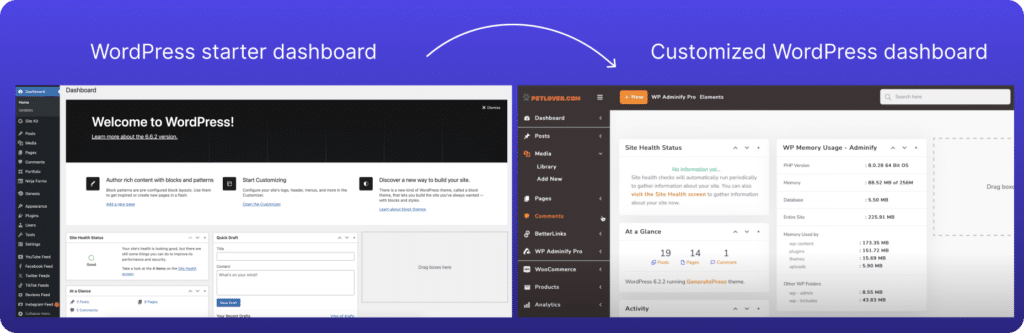
Lorsqu'il s'agit de personnaliser le tableau de bord de WordPress, la création d'une zone d'administration sur mesure peut considérablement augmenter la productivité et améliorer l'expérience globale de l'utilisateur. Le tableau de bord par défaut de WordPress, bien que fonctionnel, peut souvent sembler encombré et écrasant - en particulier pour vos clients. Avec des widgets inutiles et des mises en page confuses, il est facile de perdre du temps à chercher les outils et les fonctionnalités dont vous avez réellement besoin.
Heureusement, en personnalisant votre tableau de bord WordPress, vous pouvez rationaliser l'interface, hiérarchiser les fonctionnalités essentielles et rendre votre travail plus efficace. Que vous soyez un indépendant gérant des sites de clients ou une entreprise gérant une boutique de commerce électronique, un tableau de bord personnalisé peut améliorer la convivialité, faire gagner du temps et même impressionner vos clients.
Dans cet article, nous allons explorer cinq astuces simples mais puissantes pour vous aider à créer un tableau de bord WordPress personnalisé. Qu'il s'agisse de désencombrer les widgets ou d'ajouter des éléments de marque, ces astuces transformeront la façon dont vous gérez votre site WordPress.

1. Nettoyer le tableau de bord par défaut de WordPress
Vous est-il déjà arrivé de vous connecter à votre site WordPress et de vous dire : "Wow, il y a beaucoup de choses qui se passent ici" ? Vous n'êtes pas le seul. Un tableau de bord encombré peut être accablant et vous distraire de ce qui est vraiment important. C'est pourquoi la première étape de la personnalisation du tableau de bord de WordPress consiste à le désencombrer et à vous l'approprier.
Pourquoi désencombrer votre tableau de bord WordPress ?
Un tableau de bord désordonné vous ralentit. Les widgets inutiles encombrent votre espace de travail, rendant plus difficile la recherche des outils que vous utilisez réellement. En éliminant ces distractions, vous rationalisez votre flux de travail et rendez votre zone d'administration WordPress plus efficace.
Comment supprimer les widgets du tableau de bord
Bonne nouvelle : WordPress permet de faire le ménage facilement :
- Accédez à votre tableau de bord d'administration: Connectez-vous à la zone d'administration de WordPress.
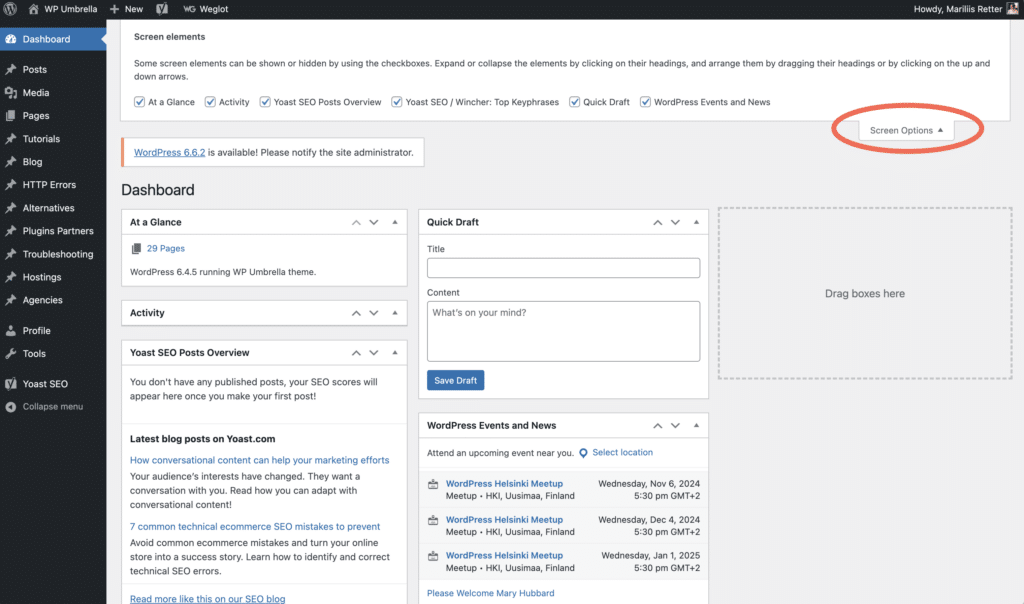
- Cliquez sur "Options d'écran" : Cet onglet se trouve dans le coin supérieur droit du tableau de bord.
- Décochez les widgets inutiles: Un menu déroulant apparaît, affichant tous les widgets disponibles dans le tableau de bord. Il vous suffit de décocher les cases situées à côté des widgets que vous souhaitez masquer.
Et voilà ! Vous venez de désencombrer votre tableau de bord WordPress sans aucun plugin.

Aller plus loin avec les plugins
Si vous souhaitez contrôler davantage la présentation de votre tableau de bord, envisagez d'utiliser un plugin tel que Ultimate Dashboard:
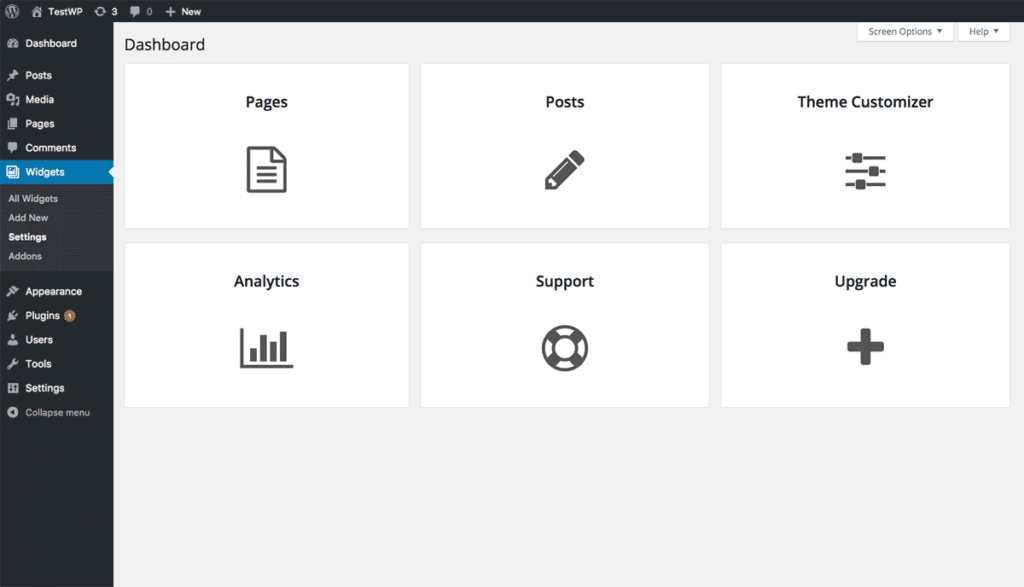
- Personnaliser l'administration de WP: Supprimez les widgets par défaut et ajoutez vos propres widgets.
- Rationalisez l'interface: Masquez les éléments de menu et simplifiez la zone d'administration pour vous ou vos clients.
- Personnalisation du rôle de l'utilisateur: Afficher ou masquer des éléments en fonction du rôle de l'utilisateur.

Source : WordPress.org
L'utilisation d'un plugin vous donne la possibilité d'adapter le tableau de bord exactement à vos besoins, ce qui le rend non seulement plus propre, mais aussi plus fonctionnel et plus conforme à la marque.
2. Ajouter des widgets personnalisés pour un accès rapide
Ainsi, la prochaine fois que vous ou votre client vous connecterez, ils verront immédiatement les informations et les outils qu'ils utilisent le plus - plutôt pratique, non ?
Pourquoi ajouter des widgets personnalisés ?
Les widgets personnalisés vous permettent d'adapter le tableau de bord à votre flux de travail. Vous pouvez afficher des liens utiles, des mises à jour récentes du site, des analyses ou des raccourcis vers des outils fréquemment utilisés. Cela vous permet non seulement de gagner du temps, mais aussi de rendre votre zone d'administration plus intuitive et conviviale.
Comment créer des widgets personnalisés pour votre tableau de bord WordPress
Vous avez deux options : vous plonger dans un codage simple ou utiliser un plugin pour faire le gros du travail.
Option 1 : Ajouter un widget personnalisé avec du code
Si vous êtes à l'aise avec un peu de code, vous pouvez ajouter un widget personnalisé directement :
- Accédez au fichier de fonctions de votre thème: Naviguez jusqu'à la page d'accueil de votre thème
functions.phpvia l'éditeur de thème ou à l'aide d'un client FTP. - Insérez le code du widget personnalisé: Ajoutez l'extrait de code suivant pour créer un widget personnalisé simple :
function my_custom_dashboard_widget() {
echo "<p>Welcome back! Here are your quick links:</p>";
echo "<ul>
<li><a href='post-new.php'>Add New Post</a></li>
<li><a href='edit-comments.php'>Manage Comments</a></li>
</ul>";
}
function add_custom_dashboard_widget() {
wp_add_dashboard_widget('custom_dashboard_widget', 'My Custom Widget', 'my_custom_dashboard_widget');
}
add_action('wp_dashboard_setup', 'add_custom_dashboard_widget' );
3. Enregistrez les modifications: Mettez le fichier à jour et actualisez votre tableau de bord pour voir le nouveau widget en action.
☝🏼Important à noter : Sauvegardez toujours votre site avant de modifier les fichiers de votre thème afin d'éviter tout incident. Nous vous suggérons d'utiliser des outils tels que WP Umbrella, qui fournissent des sauvegardes cryptées fiables et des restaurations en un clic en cas de problème. Vous pouvez également apprendre à sauvegarder votre site sans plugin.
Option 2 : Utiliser un plugin pour ajouter un widget personnalisé
Vous n'aimez pas coder ? Ne vous inquiétez pas ! Les plugins facilitent grandement ce processus.
Plugins à prendre en compte :
- Tableau de bord ultime: Ce plugin vous permet de créer un nombre illimité de widgets personnalisés à l'aide d'une interface conviviale.
- Administrer: Un outil puissant pour personnaliser votre zone d'administration, y compris l'ajout de widgets personnalisés et le contrôle de ce que chaque rôle d'utilisateur peut voir.
Exemple : Comment ajouter des widgets personnalisés avec Ultimate Dashboard :
- Installer et activer le plugin:
- Allez dans votre tableau de bord WordPress.
- Naviguez vers Plugins > Ajouter un nouveau.
- Recherchez "Ultimate Dashboard".
- Cliquez sur Installer maintenant, puis sur Activer.
- Créer un nouveau widget personnalisé:
- Après l'activation, allez dans Ultimate Dashboard > Add New.
- Cliquez sur Ajouter un widget.
- Configurez votre widget:
- Titre: Donnez un nom à votre widget.
- Contenu: Ajoutez votre contenu - il peut s'agir de texte, de HTML ou de codes courts.
- Paramètres: Choisissez où le widget apparaît et qui peut le voir en sélectionnant des rôles d'utilisateur spécifiques.
- Sauvegarder votre widget:
- Cliquez sur Publier ou Mettre à jour.
- Retournez à votre tableau de bord et vous verrez votre nouveau widget personnalisé prêt à l'emploi !
Pourquoi les widgets personnalisés sont-ils importants ?
L'ajout de widgets personnalisés transforme votre tableau de bord en un panneau de contrôle personnalisé. Qu'il s'agisse de liens rapides vers les sections que vous visitez le plus souvent ou de données en temps réel cruciales pour vos opérations, ces widgets mettent tout ce dont vous avez besoin en avant et au centre.
3. Marquez votre tableau de bord pour une expérience personnalisée
L'image de marque de votre tableau de bord n'est pas qu'une question d'esthétique : il s'agit de créer une expérience transparente qui vous ressemble, à vous ou à vos clients. C'est particulièrement utile si vous gérez des sites web pour des clients ou si vous collaborez avec une équipe, où une touche professionnelle peut faire toute la différence.
Pourquoi marquer votre tableau de bord ?
- Renforcer le professionnalisme: Un tableau de bord personnalisé témoigne du souci du détail et impressionnera les clients.
- Améliorer l'expérience de l'utilisateur: Des logos et des couleurs familiers rendent la zone d'administration plus intuitive.
- Promouvoir la cohérence de la marque: Garder votre marque au premier plan, même dans les coulisses.
Comment personnaliser l'image de marque de votre tableau de bord ?
Pour ajouter votre touche personnelle au tableau de bord de WordPress, vous pouvez soit modifier manuellement les paramètres, soit, vous l'aurez deviné, utiliser un plugin pour plus de contrôle.
Option 1 : personnalisation manuelle de la marque à l'aide d'un code
Si vous êtes à l'aise avec le codage, vous pouvez effectuer des personnalisations simples directement.
Exemple : Modifier le logo de connexion
Tout d'abord, remplaçons le logo par défaut de WordPress sur la page de connexion par le vôtre :
- Préparez votre logo
- Créez une image de logo (de préférence un PNG transparent) et téléchargez-la dans le répertoire d'images de votre thème (pour les besoins de cet article, nous utiliserons la destination suivante) :
/wp-content/themes/your-theme/images/custom-logo.png).
- Créez une image de logo (de préférence un PNG transparent) et téléchargez-la dans le répertoire d'images de votre thème (pour les besoins de cet article, nous utiliserons la destination suivante) :
- Ajouter un code à
functions.php- Accédez à la section
functions.phpfichier via Apparence > Editeur de thème ou par FTP. - Ajoutez le code suivant :
- Accédez à la section
function my_custom_login_logo() {
echo '
<style type="text/css">
#login h1 a {
background-image: url(' . get_stylesheet_directory_uri() . '/images/custom-logo.png) !important;
background-size: contain !important;
width: 100% !important;
}
</style>
';
}
add_action('login_head', 'my_custom_login_logo');☝🏼Important à noter : Remplacer notre exemple "/images/custom-logo.png"avec le chemin d'accès correct à votre logo.
- Sauvegarder les modifications et tester
- Sauvegarder le
functions.phpfichier. - Accédez à votre page de connexion (
yourdomain.com/wp-login.php) pour voir le nouveau logo ✨
- Sauvegarder le
Exemple : Personnaliser la palette de couleurs de l'administrateur
Ajoutons maintenant une touche personnelle en personnalisant la palette de couleurs de la zone d'administration :
- Ajouter un code à
functions.php- Insérer le code suivant :
function my_custom_admin_colors() {
wp_admin_css_color(
'my_custom_scheme', __('My Custom Scheme'),
get_stylesheet_directory_uri() . '/admin-color-scheme.css',
array('#000000', '#ffffff', '#0073aa', '#00a0d2')
);
}
add_action('admin_init', 'my_custom_admin_colors');- Créer un
admin-color-scheme.cssdans le répertoire de votre thème et définissez vos styles personnalisés.
- Sélectionnez votre palette de couleurs personnalisée
- Allez dans Utilisateurs > Votre profil.
- Dans la rubrique Schéma de couleurs, sélectionnez Mon schéma personnalisé.
☝🏼Important à noter : Sauvegardez toujours votre site avant de modifier les fichiers de votre thème afin d'éviter tout incident. Nous vous suggérons d'utiliser des outils tels que WP Umbrella, qui fournissent des sauvegardes cryptées fiables et des restaurations en un clic en cas de problème.
Option 2 : utiliser un plugin pour une stratégie de marque simple et complète
Et si le codage n'est pas votre truc, il y a toujours les plugins qui offrent un moyen simple de doter votre tableau de bord de fonctionnalités supplémentaires.
Plugin recommandé :
White Label CMS: Ce plugin permet de personnaliser presque tous les aspects de la zone d'administration de WordPress.
Que pouvez-vous faire avec un CMS en marque blanche ?
- Écran de connexion personnalisé: Ajoutez facilement votre logo et modifiez l'apparence de la page de connexion.
- Personnalisation du tableau de bord: Ajoutez des panneaux de tableau de bord personnalisés et supprimez les panneaux par défaut.
- Personnalisation du menu: Masquer les éléments de menu inutiles en fonction du rôle de l'utilisateur.
- Marque de la barre d'administration: Remplacez le logo de WordPress dans la barre d'administration par le vôtre.
Comment utiliser le CMS en marque blanche :
- Installer et activer
- Naviguez vers Plugins > Ajouter un nouveau dans votre tableau de bord.
- Recherchez "White Label CMS".
- Cliquez sur Installer maintenant, puis sur Activer.
- Accéder aux paramètres du plugin
- Allez dans Paramètres > White Label CMS.
- Mise en place d'une stratégie de marque
- Image de marque: Téléchargez votre logo pour l'écran de connexion et l'en-tête du tableau de bord.
- Panneaux du tableau de bord: Personnalisez le panneau d'accueil avec votre propre contenu.
- Jeux de couleurs: Choisissez ou créez un schéma de couleurs personnalisé pour l'administration.
- Pied de page: Personnaliser ou supprimer le texte du pied de page dans la zone d'administration.
- Personnaliser les menus et les autorisations
- Gestionnaire de menu: Afficher ou masquer les éléments de menu en fonction du rôle de l'utilisateur.
- Options de la barre d'administration: Modifier ou supprimer des éléments de la barre d'administration.
- Enregistrer les modifications
- Après avoir configuré vos paramètres, cliquez sur Enregistrer toutes les modifications.
4. Améliorer la fonctionnalité avec des plugins de tableau de bord
Nous avons donc désencombré le tableau de bord, ajouté des widgets personnalisés, et même saupoudré le tout d'une image de marque. Et maintenant ? Il est temps de dynamiser votre zone d'administration WordPress en améliorant ses fonctionnalités à l'aide des bons plugins. Ces outils peuvent transformer votre tableau de bord en une véritable centrale de productivité.
Pourquoi utiliser des plugins de tableau de bord ?
- Centralisez les données essentielles: Accédez aux analyses, aux informations sur le référencement et aux rapports de sécurité sans quitter votre tableau de bord.
- Rationalisez les flux de travail: Automatisez les tâches de routine et gérez votre site plus efficacement.
- Améliorer l'expérience des utilisateurs: Personnalisez le tableau de bord en fonction des différents rôles des utilisateurs, afin de le rendre plus intuitif pour toutes les personnes concernées.
Comment améliorer la fonctionnalité de votre tableau de bord WordPress
Voici quelques moyens d'améliorer votre tableau de bord WordPress à l'aide de plugins :
Intégrer des analyses directement dans votre tableau de bord
Il est essentiel de garder un œil sur les performances de votre site. En intégrant des outils d'analyse, vous pouvez surveiller le trafic, le comportement des utilisateurs et bien plus encore, le tout à partir de votre tableau de bord.
Recommandation de plugin : MonsterInsights
Comment l'installer :
- Installer et activer MonsterInsights:
- Naviguez vers Plugins > Ajouter un nouveau dans votre tableau de bord.
- Recherchez "MonsterInsights".
- Cliquez sur Installer maintenant, puis sur Activer.
- Se connecter à Google Analytics:
- Allez dans Insights > Paramètres.
- Suivez les instructions pour authentifier votre compte Google.
- Voir les rapports:
- Accédez à des analyses détaillées sous Regards > Rapports.
- Ajoutez le widget MonsterInsights à votre tableau de bord pour obtenir des mesures en un coup d'œil.
Vous pouvez désormais consulter des statistiques en temps réel sur les performances de votre site et le comportement des visiteurs directement sur votre tableau de bord d'administration.
Ajoutez des informations sur le référencement pour optimiser votre contenu
Le référencement est la clé de voûte du trafic organique. Le fait de disposer d'outils de référencement dans votre tableau de bord vous permet d'optimiser le contenu sans avoir à jongler avec plusieurs plateformes.
Recommandation de plugin : Yoast SEO
Comment l'utiliser ?
- Installer et activer Yoast SEO:
- Allez dans Plugins > Ajouter un nouveau.
- Recherchez "Yoast SEO".
- Cliquez sur Installer maintenant, puis sur Activer.
- Configurer le plugin:
- Utilisez l'assistant de configuration sous SEO > General pour configurer les bases.
- Optimiser le contenu:
- Lorsque vous modifiez des articles ou des pages, descendez jusqu'à la boîte méta Yoast SEO.
- Suivez les recommandations pour améliorer le référencement et la lisibilité.
- Widget du tableau de bord:
- Yoast ajoute un widget d'aperçu SEO à votre tableau de bord pour un aperçu rapide.
Avantages :
- Améliore l'optimisation des pages directement à partir de l'éditeur.
- Fournit des suggestions concrètes pour améliorer la qualité du contenu.
Rester au fait de la surveillance de la sécurité
La sécurité ne devrait jamais être une réflexion après coup. L'intégration d'outils de sécurité dans votre tableau de bord vous permet de garder une longueur d'avance sur les menaces potentielles.
Recommandation de plugin : Sucuri Security
Comment le mettre en œuvre ?
- Installer et activer Sucuri Security:
- Naviguez vers Plugins > Ajouter un nouveau.
- Recherchez "Sucuri Security".
- Cliquez sur Installer maintenant, puis sur Activer.
- Mise en place du plugin:
- Allez dans Sucuri Security > Dashboard.
- Générer une clé API gratuite pour les fonctionnalités avancées.
- Contrôler la sécurité:
- Le tableau de bord permet d'afficher les journaux de sécurité, les analyses de logiciels malveillants et les contrôles d'intégrité.
Avantages :
- Alertes en temps réel pour les problèmes de sécurité.
- Journaux complets pour l'audit et le dépannage.
5. Personnaliser les rôles et les capacités des utilisateurs
Vous pouvez également personnaliser votre tableau de bord WordPress de manière à ce que chaque utilisateur ne voie que ce dont il a besoin, rien de plus, rien de moins. Personnaliser l'expérience du tableau de bord en fonction des différents rôles de l'utilisateur peut considérablement rationaliser les flux de travail. Ceci est particulièrement utile si vous gérez une équipe, un blog avec plusieurs auteurs ou si vous créez des sites pour des clients.
Pourquoi personnaliser les rôles des utilisateurs ?
- Sécurité renforcée: La limitation de l'accès réduit le risque de modifications accidentelles ou d'actions non autorisées.
- Amélioration de la convivialité: Les utilisateurs ne sont pas submergés par des options inutiles, ce qui rend le tableau de bord plus intuitif.
- Des flux de travail rationalisés: En concentrant les utilisateurs sur des tâches pertinentes, vous augmentez la productivité et l'efficacité.
Comment restreindre l'accès et personnaliser le tableau de bord en fonction du rôle de l'utilisateur ?
Personnaliser les rôles et les capacités des utilisateurs peut sembler technique, mais avec les bons outils, c'est simple.
Option 1 : Ajuster manuellement les rôles des utilisateurs
WordPress est livré avec des rôles d'utilisateur prédéfinis - Administrateur, Éditeur, Auteur, Contributeur et Abonné - chacun avec son propre ensemble de capacités. Bien que ces rôles constituent un bon point de départ, ils peuvent ne pas correspondre parfaitement aux besoins de chacun.
Etapes pour attribuer ou modifier les rôles des utilisateurs :
- Naviguer vers les utilisateurs:
- Allez dans votre tableau de bord WordPress et cliquez sur Utilisateurs > Tous les utilisateurs.
- Modifier le rôle d'un utilisateur:
- Survolez le nom de l'utilisateur et cliquez sur Modifier.
- Dans le menu déroulant Rôle, sélectionnez le rôle souhaité.
- Cliquez sur Mettre à jour l'utilisateur pour enregistrer les modifications.
Cette méthode est simple mais limitée. Pour mieux contrôler ce que chaque rôle peut faire, vous aurez besoin d'un plugin.
Option 2 : Utiliser le plugin de l'éditeur de rôle d'utilisateur
Pour un contrôle granulaire des capacités des utilisateurs, l Éditeur de rôles d'utilisateurs est un outil puissant qui vous permet de personnaliser les rôles existants ou d'en créer de nouveaux.
Comment utiliser l'éditeur de rôle d'utilisateur :
- Installer et activer le plugin:
- Depuis votre tableau de bord, allez dans Plugins > Ajouter un nouveau.
- Recherchez "Editeur de rôle d'utilisateur".
- Cliquez sur Installer maintenant, puis sur Activer.
- Accéder aux paramètres du plugin:
- Naviguez vers Utilisateurs > Editeur de rôle d'utilisateur.
- Personnaliser les rôles et les capacités:
- Sélectionnez un rôle: Choisissez le rôle que vous souhaitez modifier dans le menu déroulant.
- Ajuster les capacités: Vous verrez une liste de capacités avec des cases à cocher. Cochez ou décochez pour activer ou désactiver des actions spécifiques.
- Par exemple, vous pouvez autoriser les auteurs à télécharger des fichiers ou empêcher les rédacteurs de supprimer des messages.
- Mettre à jour le rôle: Cliquez sur Mettre à jour pour enregistrer vos modifications.
- Créer de nouveaux rôles (facultatif):
- Cliquez sur Ajouter un rôle.
- Saisissez un nom de rôle et un nom d'affichage.
- Choisissez de copier les capacités d'un rôle existant ou de repartir à zéro.
- Cliquez sur Ajouter un rôle pour le créer.
- Attribuer des rôles personnalisés aux utilisateurs:
- Retournez dans Utilisateurs > Tous les utilisateurs.
- Modifiez les profils des utilisateurs et attribuez les nouveaux rôles personnalisés si nécessaire.
Avantages du plugin User Role Editor:
- Contrôle granulaire: Personnalisez l'accès à des fonctions spécifiques, de la publication d'articles à la gestion de plugins.
- Sécurité renforcée: Limitez les fonctionnalités sensibles aux utilisateurs de confiance.
- Une expérience sur mesure: Créez des rôles qui correspondent parfaitement à la structure de votre équipe ou aux besoins de vos clients.
Option 3 : Personnaliser le tableau de bord avec Adminimize
Pour affiner davantage ce que les utilisateurs voient dans le tableau de bord, le plugin Adminimize vous permet de masquer les éléments de menu, les widgets et autres éléments inutiles en fonction du rôle de l'utilisateur.
Comment utiliser Adminimize :
Comme nous avons déjà parcouru les étapes d'installation et de configuration précédemment, voici comment configurer les rôles des utilisateurs avec Adminize :
- Accès Administrer Paramètres:
- Allez dans Paramètres > Administrer.
- Configurer les paramètres de visibilité:
- Vous y trouverez une liste complète des éléments du tableau de bord, regroupés par sections telles que les options de menu, les boîtes méta et les widgets.
- Ajuster la visibilité:
- Pour chaque élément, vous pouvez l'afficher ou le masquer pour des rôles d'utilisateurs spécifiques en cochant ou décochant les cases correspondantes.
- Par exemple, masquer le menu des plugins pour les utilisateurs non administrateurs ou supprimer le panneau d'accueil du tableau de bord pour les contributeurs.
- Enregistrer les modifications:
- Descendez au bas de la page et cliquez sur Options de mise à jour.
Conseil ☝🏼Pro : Testez toujours les nouveaux rôles et les nouvelles autorisations avec un compte utilisateur de test avant de les proposer à votre équipe ou à vos clients afin de vous assurer qu'il n'y a pas de restrictions involontaires.
En résumé...
Nous avons donc passé en revue les cinq meilleurs conseils pour que votre tableau de bord WordPress soit vraiment le vôtre. La personnalisation de votre tableau de bord n'est pas seulement un projet amusant : elle améliore véritablement votre productivité, facilite la gestion de vos clients et stimule votre flux de travail global.
En désencombrant l'interface, en ajoutant des widgets personnalisés, en donnant une image de marque au tableau de bord, en améliorant les fonctionnalités à l'aide de plugins et en personnalisant les rôles des utilisateurs, vous vous préparez à vivre une expérience WordPress plus efficace.
