Wie man ein Favicon in WordPress hinzufügt

Versuchen Sie, ein Favicon in WordPress hinzuzufügen?
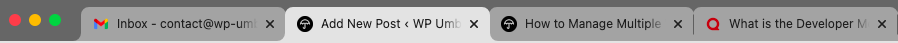
Das Favicon oder Site-Icon ist das kleine Bild, das neben dem Titel der Website im Browser erscheint.
Die Nutzer können Ihre Website sofort erkennen, wenn sie das kleine Bild sehen, und häufigere Besucher werden sich daran gewöhnen. Es verbessert den Wiedererkennungswert Ihrer Marke bei Ihrem Publikum und stärkt das Vertrauen.

In diesem Beitrag möchten wir Ihnen zeigen, wie Sie Ihrem WordPress-Blog ein Favicon hinzufügen können.
Warum Sie ein WordPress Favicon verwenden sollten
Diejenigen unter Ihnen, die schon einmal zu viele Tabs gleichzeitig geöffnet hatten, wissen wahrscheinlich den Wert eines Favicons zu schätzen. Die Nutzer können Ihre Website anhand des Favicons sofort erkennen, wenn sie mehrere Tabs in ihrem Browser geöffnet haben
WordPress-Favicons erhöhen nicht nur den Wiedererkennungswert Ihrer Marke, sondern lassen Ihre Website auch professioneller erscheinen. Die Kunden werden Ihrer Website eher vertrauen.
In manchen Fällen kann der Titel Ihrer Website aufgrund der Anzahl der geöffneten Registerkarten nicht sichtbar sein. Daher kann das Hinzufügen eines Favicons die UX für Besucher erheblich verbessern.
Außerdem wird das Favicon angezeigt, wenn jemand Ihre Website auf dem Startbildschirm seines Mobilgeräts speichert. Wenn Sie Ihre Website mit Ihrem Markenlogo oder ähnlichen Bildern leicht erkennbar machen, tragen Sie zur Schaffung einer starken Marke bei.
Wie man ein WordPress Favicon erstellt
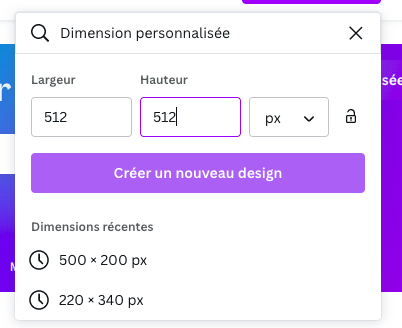
Wenn Ihre Marke ein Logo hat, können Sie es als Icon oder Favicon für Ihre Website verwenden. Es wird empfohlen, dass Ihr Site-Icon-Bild eine Mindestbreite und -höhe von 512 Pixeln hat. Es wird empfohlen, ein Quadrat für das Site-Icon-Bild zu verwenden, aber Sie können auch ein großes Rechteck verwenden, und WordPress erlaubt Ihnen, das Bild zuzuschneiden, wenn es hinzugefügt wird.

Mit Canva können Sie ein Website-Symbol erstellen, das eine exakte Größe von 512×512 Pixel hat. Ihr Bild wird also in einem genauen Verhältnis bleiben. Es ist möglich, ein transparentes Bild zu verwenden oder das Bild mit einer Farbe Ihrer Wahl zu füllen. Sie können ein gif-, jpeg- oder png-Bild verwenden.
Zu guter Letzt sollten Sie sich die Google-Richtlinien für die Erstellung und Verwendung von Favicons ansehen. Dadurch wird das Symbol in Suchmaschinen und Browser-Tabs optimal angezeigt, was Ihr oberstes Ziel ist!
Hinzufügen eines WordPress-Favicons zu Ihrer Website
Das Hinzufügen eines Favicons in WordPress ist einfach.
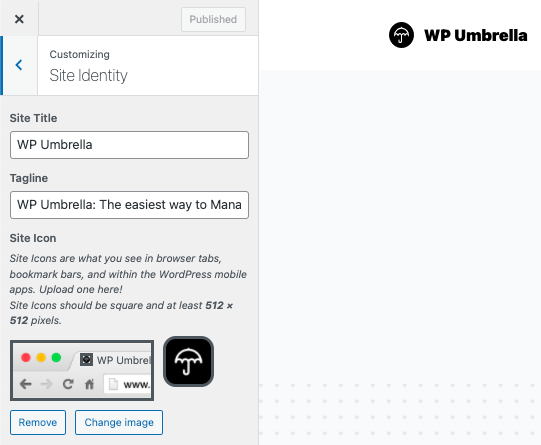
Gehen Sie in den WordPress-Verwaltungsbereich und klicken Sie auf Erscheinungsbild " Anpassen. Dann klicken Sie auf die Registerkarte "Website-Identität".

Im Bereich Website-Identität in WordPress können Sie den Titel und die Beschreibung Ihrer Website bearbeiten und festlegen, ob diese in der Kopfzeile erscheinen sollen. Außerdem können Sie ein Website-Symbol hochladen.
Um Ihr Website-Symbol hochzuladen, wählen Sie einfach eine Datei von Ihrem Computer aus und klicken Sie auf die Schaltfläche Datei auswählen.
WordPress ermöglicht es Ihnen, Bilder zuzuschneiden, wenn die hochgeladene Datei die empfohlenen Abmessungen überschreitet.
Das war's! Sie können jetzt eine Vorschau Ihrer Website anzeigen und Ihr Favicon in Aktion sehen.
Verwenden Sie kein Plugin, um ein Site-Icon hinzuzufügen!
Es ist auch möglich, Ihr WordPress Favicon mit dem Plugin Favicon hinzuzufügen. Da es jetzt jedoch möglich ist, dies direkt mit WordPress zu tun, raten wir Ihnen davon ab.
Sie sollten kein Plugin für etwas installieren, das WordPress von Haus aus tut.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, ein Favicon zu Ihrer WordPress-Website hinzuzufügen.
