How to Add Favicon In WordPress

Are you trying to add a favicon in WordPress?
The favicon or site icon is the small image that appears next to the website title in the browser.
Users can instantly recognize your website when they see that tiny image and more frequent visitors will grow accustomed to it. It improves your brand recognition among your audience and builds trust.

Our goal in this post is to show you how to add a favicon to your WordPress blog.
Why You Should Use a WordPress Favicon
Those of you who have had too many tabs open at the same time are likely to appreciate the value of a favicon. Users can instantly recognize your website by looking at the favicon if they have several tabs open on their browser
As well as increasing brand recognition, WordPress favicons can also help your site appear more professional. Customers will be more likely to trust your site.
In some cases, your site’s title may not be visible due to the number of tabs open. As such, adding a favicon can greatly improve the UX for visitors.
Furthermore, if someone saves your website to the homescreen of their mobile device, the favicon will be displayed. Making your website easy to recognize with your brand logo or similar imagery will help create a strong brand.
How to Create a WordPress Favicon
If your brand has a logo, you can use it as an icon or favicon for your website. It is recommended that your site icon image have a minimum width and height of 512 pixels. It is recommended that you use a square for the site icon image, but you can use a large rectangle and WordPress will allow you to crop the image when it is added.

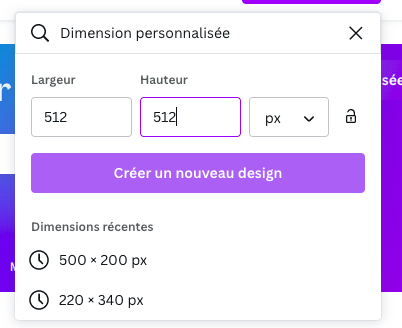
You can use Canva to create a site icon that has an exact size of 512×512 pixels. Your image will therefore remain in a precise proportion. It is possible to use a transparent image or to fill the image with a color of your choice. You can use a gif, jpeg, or png image.
Last but not least, you should review the Google Guidelines for creating and using favicon. This will make the icon display optimally in search engines and browser tabs, which is your ultimate goal!
How to Add a WordPress Favicon to Your Website
Adding a Favicon in WordPress is easy.
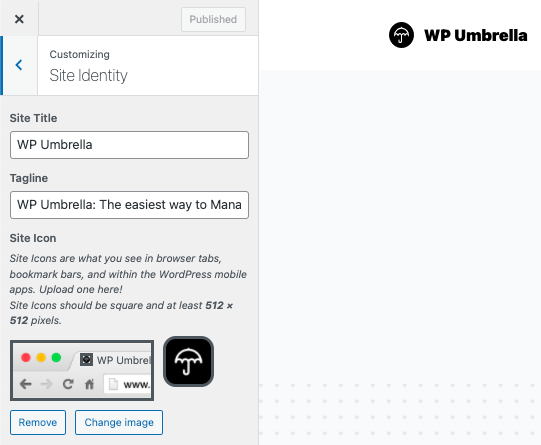
Go to the WordPress admin area, and click on Appearance » Customize. Then click on the ‘Site Identity’ tab.

The site identity section in WordPress allows you to edit the title and description of your website, and choose whether the header includes them. Additionally, you can upload a site icon.
To upload your site icon, simply select a file from your computer and click on the select file button.
WordPress allows you to crop images if the uploaded file exceeds the recommended dimensions.
This is it! You can now preview your website and see your favicon in action.
Do not use a plugin to add a site icon!
It’s also possible to add your WordPress Favicon with the plugin Favicon. However, since it’s now possible to do it directly with WordPress, we advise you not to do it.
You should not install a plugin for something that WordPress natively does.
We hope this article helped you to add a favicon to your WordPress site.
