Comment ajouter un favicon dans WordPress

Essayez-vous d'ajouter un favicon dans WordPress ?
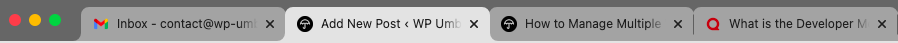
La favicon ou icône du site est la petite image qui apparaît à côté du titre du site dans le navigateur.
Les utilisateurs peuvent reconnaître instantanément votre site Web lorsqu'ils voient cette petite image et les visiteurs les plus fréquents s'y habitueront. Elle améliore la reconnaissance de votre marque auprès de votre public et renforce la confiance.

Notre objectif dans cet article est de vous montrer comment ajouter un favicon à votre blog WordPress.
Pourquoi vous devriez utiliser un favicon WordPress
Ceux d'entre vous qui ont eu trop d'onglets ouverts en même temps sont susceptibles d'apprécier la valeur d'une favicon. Les utilisateurs peuvent reconnaître instantanément votre site Web en regardant la favicon s'ils ont plusieurs onglets ouverts sur leur navigateur.
En plus d'augmenter la reconnaissance de la marque, les favicons WordPress peuvent également aider votre site à paraître plus professionnel. Les clients seront plus enclins à faire confiance à votre site.
Dans certains cas, le titre de votre site peut ne pas être visible en raison du nombre d'onglets ouverts. L'ajout d'une favicon peut donc améliorer considérablement l'expérience utilisateur des visiteurs.
En outre, si quelqu'un enregistre votre site Web sur l'écran d'accueil de son appareil mobile, la favicon s'affichera. En rendant votre site web facilement reconnaissable grâce au logo de votre marque ou à des images similaires, vous contribuerez à créer une marque forte.
Comment créer un favicon WordPress
Si votre marque possède un logo, vous pouvez l'utiliser comme icône ou favicon pour votre site Web. Il est recommandé que l'image de l'icône de votre site ait une largeur et une hauteur minimales de 512 pixels. Il est recommandé d'utiliser un carré pour l'image de l'icône du site, mais vous pouvez utiliser un grand rectangle et WordPress vous permettra de recadrer l'image lorsqu'elle sera ajoutée.

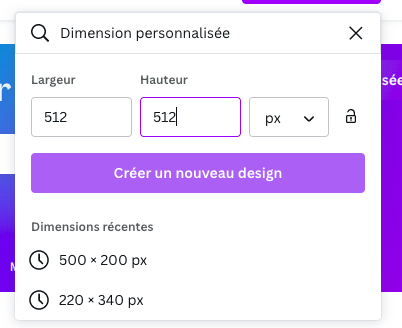
Vous pouvez utiliser Canva pour créer une icône de site dont la taille exacte est de 512×512 pixels. Votre image restera donc dans une proportion précise. Il est possible d'utiliser une image transparente ou de remplir l'image avec une couleur de votre choix. Vous pouvez utiliser une image gif, jpeg ou png.
Enfin, vous devez prendre connaissance des directives de Google concernant la création et l'utilisation d'un favicon. L'icône s'affichera ainsi de manière optimale dans les moteurs de recherche et les onglets de navigateur, ce qui est votre objectif ultime !
Comment ajouter un favicône WordPress à votre site Web
L'ajout d'un favicon dans WordPress est facile.
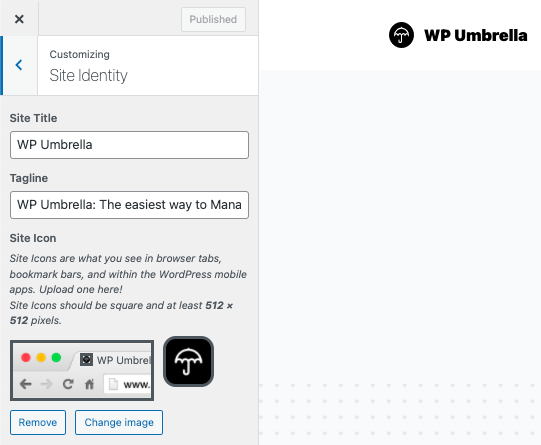
Allez dans la zone d'administration de WordPress, et cliquez sur Apparence " Personnaliser ". Puis cliquez sur l'onglet "Identité du site".

La section de l'identité du site dans WordPress vous permet de modifier le titre et la description de votre site Web, et de choisir si l'en-tête les inclut. En outre, vous pouvez télécharger une icône de site.
Pour télécharger l'icône de votre site, il suffit de sélectionner un fichier sur votre ordinateur et de cliquer sur le bouton "Sélectionner le fichier".
WordPress vous permet de recadrer les images si le fichier téléchargé dépasse les dimensions recommandées.
C'est fait ! Vous pouvez maintenant prévisualiser votre site web et voir votre favicon en action.
N'utilisez pas un plugin pour ajouter une icône de site !
Il est également possible d'ajouter votre Favicon WordPress avec le plugin Favicon. Cependant, comme il est maintenant possible de le faire directement avec WordPress, nous vous conseillons de ne pas le faire.
Vous ne devriez pas installer un plugin pour quelque chose que WordPress fait nativement.
Nous espérons que cet article vous a aidé à ajouter un favicon à votre site WordPress.
