Comment optimiser Google Core Web Vitals pour WordPress (Guide ultime)

Vous êtes intéressé par le nouveau projet Google Core Web Vitals mais vous ne savez pas comment le connecter à votre site WordPress ?
Ou peut-être n'êtes-vous pas familier avec le projet Core Web Vitals et pourquoi il est si crucial pour WordPress ?
Quoi qu'il en soit, ce guide vous fournira un aperçu complet de Core Web Vitals et de WordPress.
Nous vous expliquerons ce qu'ils sont, comment les tester et comment vous pouvez améliorer le score de votre site pour créer une meilleure expérience utilisateur. En outre, vous pouvez même améliorer votre classement dans les moteurs de recherche.
Sans plus attendre, commençons !
Que sont les Google Core Web Vitals ?
Google considère les Core Web Vitals comme un ensemble de facteurs spécifiques qui contribuent à l'expérience utilisateur globale d'une page Web.
Les Core Web Vitals se composent actuellement de trois mesures : Largest Contentful Paint (vitesse de chargement), Cumulative Layout Shift (stabilité visuelle) et First Input Delay (interactivité).
Google considère que ces paramètres sont les plus importants pour offrir une expérience utilisateur optimale.
Une brève explication de LCP (Largest Contentful Paint)
Le plus grand tableau de contenu mesure la rapidité avec laquelle le contenu principal est visible pour l'utilisateur (qu'il s'agisse d'une image, d'un article ou d'une description).
Par exemple, votre site Web peut se charger rapidement, mais le contenu le plus important peut ne pas apparaître aussi vite que le reste de la page.
Imaginez que vous arrivez sur une page et que l'image du haut ne s'affiche pas correctement. Ce serait frustrant, n'est-ce pas ? Vous pourriez même envisager de quitter la page. C'est pourquoi la mesure du tableau le plus grand du contenu est si étroitement liée à l'expérience de l'utilisateur - plus que le temps de chargement global du site.
Bien que d'autres outils de test de vitesse vous donnent un score élevé, la page peut encore sembler lente aux utilisateurs.
C'est pourquoi Google inclut le LCP dans son score de vitalité web, afin que les propriétaires de sites web aient une meilleure idée de ce à quoi ils ont affaire.
L'applicationWP Umbrella vous permet de surveiller le LCP et d'autres paramètres vitaux du web.
Qu'est-ce qu'un bon temps LCP ?
Selon Google, ces seuils s'appliquent :
- Rapide - inférieur ou égal à 2,5 secondes
- Nécessite une amélioration - moins de 4,0 secondes
- Pas bon - plus de 4,0 secondes.
Une brève explication de CLS (Cumulative Layout Shift)
Le changement cumulatif de mise en page (CLS) d'un site web est une mesure de la rapidité avec laquelle un site web devient visuellement stable.
Certains éléments d'un site Web se chargent plus lentement que d'autres. Pendant ce temps, le contenu de votre site Web peut continuer à se déplacer sur l'écran.
Par exemple, l'ensemble du contenu se déplacera vers le bas si l'utilisateur lit un paragraphe sur un appareil mobile et qu'une vidéo intégrée se charge au-dessus. Cela peut être frustrant pour un utilisateur qui essaie d'accomplir une action telle que l'ajout d'un produit au panier lorsque le bouton se déplace vers le bas parce que d'autres éléments se sont déplacés sur la page.
Qu'est-ce qu'un bon temps CLS ?
Selon Google, ces seuils s'appliquent :
- Rapide - inférieur ou égal à 0,1 seconde
- Nécessite une amélioration - inférieure ou égale à 0,25 seconde
- Pas bon - Plus de 0,25 seconde.
Une brève explication du FID (First Input Delay)
Le délai de première entrée (First Input Delay, FID) mesure le temps qu'il faut à un navigateur pour commencer à exécuter les gestionnaires d'événements en réponse à l'interaction de l'utilisateur.
En termes simples, imaginez qu'un utilisateur se trouve sur la page de votre formulaire de contact. Il ou elle remplit le formulaire et clique sur le bouton Envoyer. Le FID mesure la vitesse à laquelle le site Web traite l'interaction.
Voici comment Google définit les scores FID :
- Bon - inférieur ou égal à 100 ms
- Besoin d'amélioration - inférieur ou égal à 300 ms
- Mauvais - Plus de 300 ms.
Prêt à augmenter votre productivité, à impressionner vos clients et à développer votre agence WordPress ?
Installez WP Umbrella sur vos sites web en une minute et découvrez une nouvelle façon de gérer plusieurs sites WordPress.
Commencer gratuitement
Comment tester votre score Google Core Web Vitals ?
1. Avec PageSpeed Insights
Vous pouvez vérifier votre score Google Core Web Vitals en utilisant Page Speed Insights. Saisissez l'URL que vous souhaitez tester et cliquez sur le bouton Analyser.

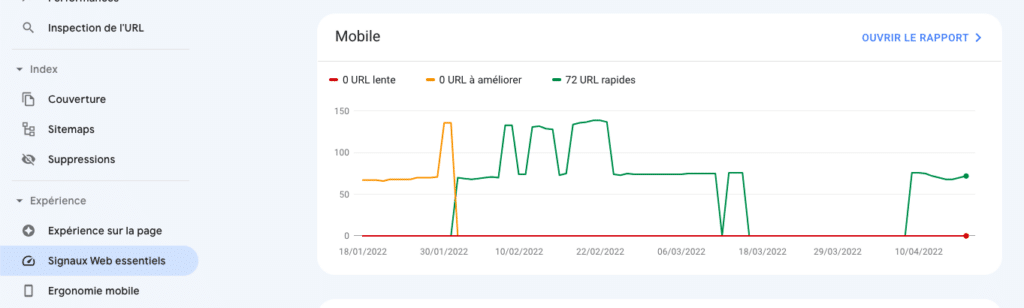
2. Avec Google Search Console
Vous pouvez également obtenir le rapport Core Web Vitals dans votre tableau de bord Google Search Console. Cela vous permettra de suivre toutes vos URL lentes.

3. Avec WP Umbrella
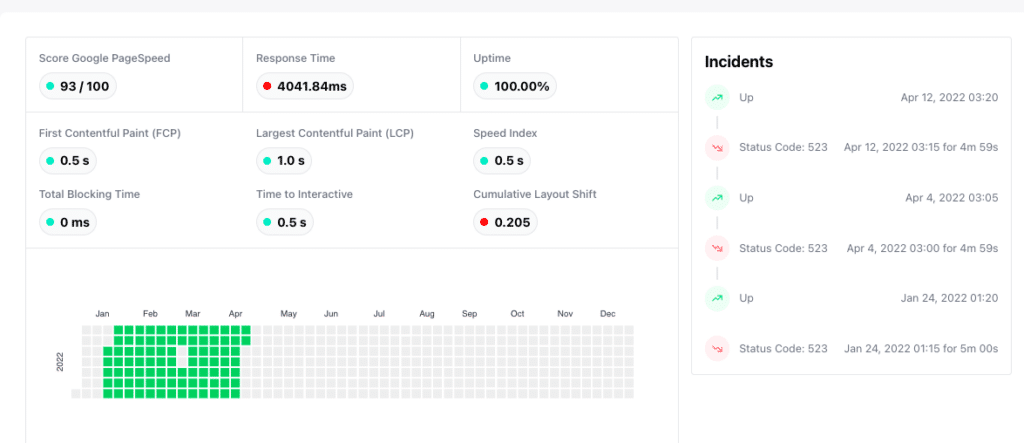
Enfin, vous pouvez également surveiller les principales données vitales de votre site Web à l'aide de WP Umbrella. Depuis le tableau de bord principal, cliquez sur la balise uptime / performance monitoring.

Vous pouvez accéder à toutes vos données de performance et les contrôler à partir d'ici. Les données peuvent également être ajoutées automatiquement dans le rapport d'entretien si vous souhaitez en envoyer un.

Quel est l'effet de Core Web Vitals sur les classements SEO ?
Google a commencé à utiliser Core Web Vitals comme facteur de classement depuis juin 2021. Il n'y aaucun doute : les métriques de Core Web Vitals affectent fortement votre classement.
Les Core Web Vitals font partie du signal d'expérience de la page, tout comme les directives relatives à la sécurité HTTPS, à la navigation sécurisée, à la convivialité mobile et aux interstitiels intrusifs.
Les vitales Web de votre site influencent les classements organiques sur mobile et sur ordinateur, ainsi que l'apparition ou non de votre site dans les Top Stories. Dans le passé, votre site devait utiliser AMP pour apparaître dans les Top Stories. Ce n'est plus le cas. Pour apparaître dans les Top Stories, votre site doit désormais atteindre des scores minimums de Core Web Vitals.
En résumé, si vous voulez améliorer vos performances de référencement, vous devez améliorer les scores Core Web Vital.
Amélioration de Core Web Vitals sur WordPress
Passons à la question principale : comment pouvez-vous optimiser votre site WordPress pour obtenir de meilleurs scores Core Web Vitals ?
Il y a plusieurs choses que vous pouvez faire pour améliorer votre score de base de Web Vitals dans WordPress. Les conseils suivants peuvent vous aider à réussir facilement le score Web Vitals.
Comment améliorer votre score LCP (Largest Contentful Paint) (6 conseils)
Vous devez viser un score LCP inférieur à 2,5 secondes. Les utilisateurs apprécieront davantage l'expérience si votre contenu principal se charge plus rapidement dans la première section de la fenêtre où ils voient votre site Web.
Cette première zone a un impact direct sur votre tableau du plus grand contenu, vous devez donc choisir avec soin vos images vedettes ou le texte de votre article.
Même si certaines images et certains blocs de texte peuvent sembler idéaux, si votre site web prend trop de temps à charger, vos utilisateurs ne seront pas satisfaits.
Il ne faut jamais l'oublier : votre site web doit se charger rapidement, pas être fantaisiste.
Une image plus petite, avec une taille de fichier réduite et une qualité supérieure, peut améliorer votre score LCP et le maintenir en dessous de 2,5 secondes. Lorsque le texte a un impact négatif sur votre score, envisagez de le diviser en paragraphes plus courts avec des en-têtes. En outre, pensez à :
- Compressez vos images autant que possible ;
- Supprimez les JavaScript et CSS inutiles ;
- Assurez-vous que votre image LCP est préchargée ;
- Supprimez toutes les images inutiles ;
- Éliminer les ressources qui bloquent le rendu ;
- Optimiser le chargement et le rendu de WebFont ;
Comment améliorer votre score FID (First Input Delay) (11 conseils)
Pour calculer votre score de délai de première entrée, vous devez identifier les facteurs qui prennent beaucoup de temps à répondre lorsqu'un utilisateur clique sur un élément de votre site Web. Si vous surveillez la vitesse de chargement de vos pages, vous aurez une idée précise de la façon dont les utilisateurs sur mobile et sur ordinateur perçoivent votre contenu.
Le choix d'un meilleur hébergeur web ou WordPress améliorera votre score de délai de première saisie. Si vous souhaitez optimiser la livraison des fichiers, vous pouvez également utiliser un plugin de cache comme WP Rocket. Voici quelques conseils pour améliorer votre score :
- Surveillez les temps de chargement de vos pages et leur disponibilité avec WP Umbrella;
- Changez de fournisseur d'hébergement si le goulot d'étranglement est là ;
- Installez un plugin de cache (comme WP Rocket) ;
- Correction des problèmes liés au plugin de cache ;
- Compresser les images et supprimer les animations non essentielles ;
- Diffère, retarde ou réduit le JavaScript ;
- Supprimez le Javascript inutilisé ;
- Débarrassez-vous des constructeurs de pages lourds ou des thèmes WordPress qui ajoutent des CSS et des JavaScript inutiles ;
- Limitez la quantité de codes tiers que vous utilisez ;
- Décomposez les fichiers volumineux ;
- Compresser les images et supprimer les animations non essentielles ;
Comment améliorer votre score CLS (Cumulative Layout Shift) (4 conseils)
Le score de décalage cumulatif de la mise en page d'un site Web sera affecté si différents éléments se chargent lentement et provoquent le déplacement d'autres éléments sur l'écran.
Dans les résultats de Page Speed Insights, développez l'onglet " Éviter les grands décalages de mise en page " pour voir quels éléments affectent le score CLS.
Vous pourrez voir quels sont les éléments qui provoquent le plus de changements de disposition pendant le chargement de la page.
Lorsque d'autres éléments se chargent, vous devez connaître les dimensions (largeur et hauteur) d'éléments tels que les images, les vidéos, les publicités telles que Google AdSense, etc. pour éviter que la disposition visuelle de votre page ne se modifie.
Lorsque vous ajoutez une image à WordPress, sa hauteur et sa largeur sont automatiquement ajoutées. Malgré cela, assurez-vous que tous les autres médias, en particulier les médias intégrés, ont des attributs de hauteur et de largeur. Voici les conseils :
- Vérifiez toutes les dimensions des images, des vidéos et des annonces ;
- Assurez-vous que les polices sont hébergées localement et que le préchargement fonctionne ;
- Le JavaScript doit être retardé pour empêcher l'apparition d'un nouveau contenu à moins que l'utilisateur n'en prenne l'initiative.
- Au lieu des attributs de hauteur et de largeur, utilisez le transfert CSS pour vos animations
Conseils pour améliorer les performances de WordPress
Alors que vous commencez à mettre en œuvre les recommandations de PageSpeed Insight, vos scores Core Web Vitals ne sont pas aussi bons que vous le pensiez ?
Nous avons listé quelques suggestions supplémentaires pour vous. Celles-ci sont susceptibles d'améliorer les performances de votre WordPress également :
- Assurez-vous que votre fournisseur d'hébergement est rapide. L'hébergement contribue de manière significative à la note LCP en ayant un impact sur la réactivité du serveur. Passer d'un hébergement partagé à un hébergement dédié peut être le meilleur moyen d'améliorer les performances. Vous pouvez également opter pour un hébergement géré WordPress haut de gamme comme Kinsta.
- Veillez à optimiser vos images. L'impact de l'optimisation des images sur les notes LCP et FID a été abordé ci-dessus. Elles sont également importantes pour le score PageSpeed global.
- Veillez à optimiser vos images. L'impact de l'optimisation des images sur les notes LCP et FID a été abordé ci-dessus. Elles sont également importantes pour le score PageSpeed global.
- Limitez le nombre de plugins que vous installez à ceux qui sont nécessaires et légers. Les plugins sont courants dans les sites Web WordPress. Dans la plupart des cas, les plugins ont un impact sur le front-end car ils contiennent des fichiers JavaScript - et vous savez à quel point les fichiers JS sont importants pour les performances de votre site.
Les deux seuls plugins dont vous avez besoin pour augmenter votre Core Web Vitals
1. Fusée WP

Il n'y a pas de meilleur plugin de mise en cache que WP Rocket. Il peut être utilisé pour améliorer les performances du site WordPress, les classements SEO et les conversions. Il ne nécessite pas de codage. Avec WP Rocket, WordPress optimise son code automatiquement. Le configurer et en tirer parti ne nécessite pas de connaissances de base.
2. Optimiseur d'images Short Pixel

ShortPixel est un plugin d'optimisation d'image facile à utiliser, léger, à installer et à oublier, qui peut compresser toutes vos images passées et vos documents PDF en un seul clic.
Le plugin ShortPixel s'installe directement dans votre tableau de bord WordPress où vous pouvez facilement gérer le processus d'optimisation des images.
Conclusion
S'assurer que vous offrez une UX positive à vos utilisateurs est une partie essentielle de la gestion d'un site WordPress. L'UX affecte non seulement les conversions et les taux de rebond, mais aussi le référencement. C'est pourquoi nous vous recommandons de prêter une attention particulière aux indicateurs Web de base de Google (LCP, FID et CLS) lorsque vous optimisez votre site Web.
Tout au long de ce post, nous avons abordé les mesures de performance qui sont impératives pour évaluer l'expérience utilisateur des visiteurs de votre site.
Pour tester votre site web, mesurer vos Web Vitals, utiliser des outils comme Google PageSpeed Insights, Google Search Console.
Pour améliorer votre score, veillez à supprimer tous les éléments inutiles et à installer les bons plugins de performance.
