How to Optimize Google Core Web Vitals for WordPress (Ultimate Guide)

Interested in the new Google Core Web Vitals project but can’t figure out how to connect it to your WordPress site?
Or perhaps you’re not familiar with the Core Web Vitals project and why it’s so crucial for WordPress?
Regardless, this guide will provide you with a comprehensive overview of Core Web Vitals and WordPress.
We will explain what these are, how to test them, and how you can improve your site’s score to create a better user experience. In addition, you may even boost your search rankings.
Without further ados, let’s get started!
What Are Google Core Web Vitals?
Google considers Core Web Vitals as a set of specific factors that contribute to the overall user experience of a webpage.
Core Web Vitals currently consist of three metrics: Largest Contentful Paint (loading speed), Cumulative Layout Shift (visual stability), and First Input Delay (interactivity).
Google considers these metrics to be the most important ones for providing a great user experience.
A brief explanation of LCP (Largest Contentful Paint)
Largest Contentful Paint measures how quickly the primary content is visible to the user (whether it is an image, article, or description).
For instance, your website may load quickly, but the largest content may not appear as quickly as the rest of the page.
Imagine landing on a page and not seeing the top image properly displayed. That would be frustrating, wouldn’t it? You might even consider leaving the page. This is why the Largest Contentful Paint metric is so closely linked to user experience – more so than the site’s overall loading time.
Although other speed testing tools will give you a high score, the page may still seem slow to users.
For this reason, Google includes the LCP as part of their web vital score, so website owners have a better idea of what they’re dealing with.
You can monitor LCP and other web core vitals with WP Umbrella’s application.
What Is Good LCP time?
According to Google, these thresholds apply:
- Fast – less than or equal to 2.5 seconds
- Requires Improvement – less than 4.0 seconds
- Not Good – more than 4.0 seconds.
A brief explanation of CLS (Cumulative Layout Shift)
A website’s cumulative layout shift (CLS) is a measure of how soon a website becomes visually stable.
Certain elements of a website load more slowly than others. During this time, the content on your website may keep moving across the screen.
For instance, the entire content will move down if the user is reading a paragraph on a mobile device and a video embed loads above it. This can be frustrating for a user who was trying to accomplish an action such as adding a product to the cart when the button would shift down because other items had moved on the page.
What Is Good CLS Time?
According to Google, these thresholds apply:
- Fast – Less than or equal to 0.1 seconds
- Requires Improvement – Less than or equal to 0.25 seconds
- Not Good – More than 0.25 seconds.
A brief explanation of FID (First Input Delay)
The First Input Delay (FID) measures how long it takes for a browser to start executing event handlers in response to a user’s interaction.
In simple terms, imagine a user is on your contact form page. He or she fills out the form and clicks the Submit button. FID measures the speed at which the website processes the interaction.
Here’s how Google defines FID scores:
- Good – Less than or equal to 100 ms
- Needs Improvement – Less than or equal to 300 ms
- Poor – More than 300 ms.
Ready to boost your productivity, impress your clients and grow your WordPress agency?
Install WP Umbrella on your websites in a minute and discover a new way to manage multiple WordPress sites.
Get Started for free
How to Test Your Google Core Web Vitals Score
1. With PageSpeed Insights
You can check your Google Core Web Vitals Score using Page Speed Insights. Enter the URL you would like to test and click the Analyze button.

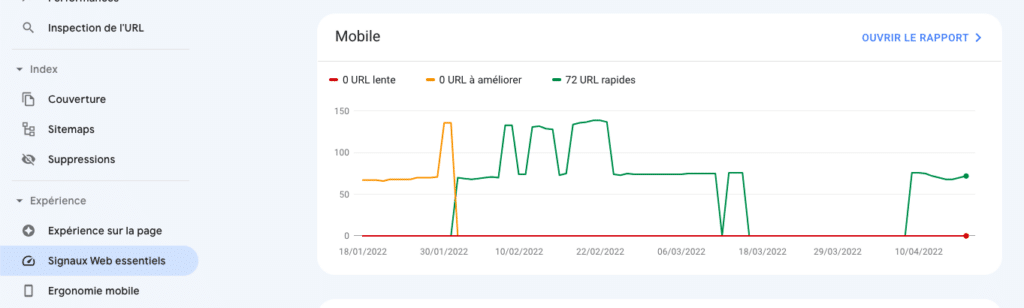
2. With Google Search Console
You can also get the Core Web Vitals report in your Google Search Console dashboard. This will allow you to track all your slow URLs.

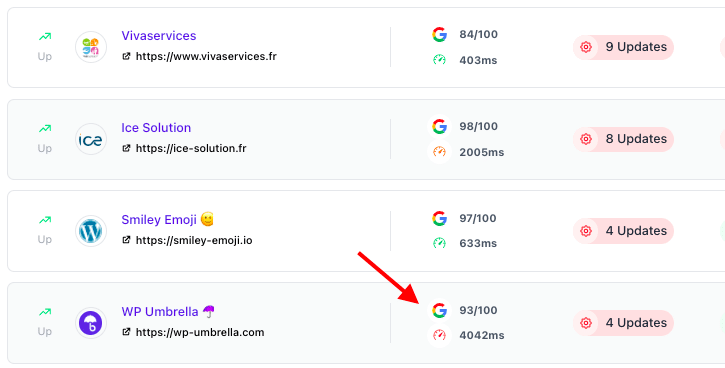
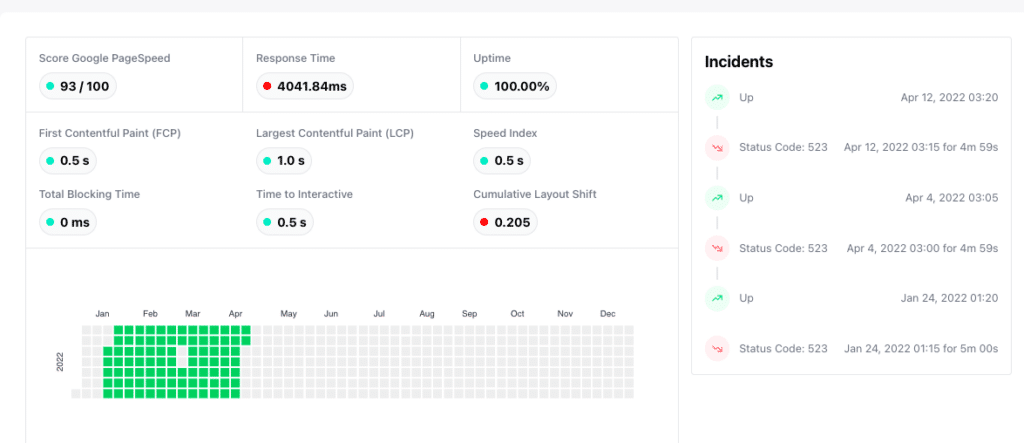
3. With WP Umbrella
Last but least, you can also monitor the core web vitals with WP Umbrella. From the main dashboard, click on the uptime / performance monitoring tag.

You can access and monitor all your performance data from here. The data can also be automatically added in the maintenance report if you wish to send one.

What is the effect of Core Web Vitals on SEO rankings?
Google has started to use Core Web Vitals as a ranking factor since June 2021. There is no doubt: core web vitals metrics affect strongly your rankings.
Core Web Vitals are part of the page experience signal, together with HTTPS-security, safe-browsing, mobile-friendliness, and intrusive interstitial guidelines.
Your site’s Core Web Vitals influence both mobile and desktop organic rankings, as well as whether or not it appears in Top Stories. In the past, your site had to use AMP to appear in Top Stories. That is no longer the case. YoTo appear in Top Stories, your site now needs to meet minimum Core Web Vitals scores.
To summarize, if you want your SEO performance to improve, you must improve Core Web Vital scores.
Improving Core Web Vitals on WordPress
Let’s move on to the main question – how can you optimize your WordPress site to achieve better Core Web Vitals scores?
There are a few things you can do to improve your core Web Vitals score in WordPress. The following tips can help you easily pass the Web Vitals score.
How to Improve Your LCP (Largest Contentful Paint) Score (6 Tips)
You should aim for a LCP score that is less than 2.5 seconds. Users will enjoy the experience more if your primary content loads faster in the first section of the window they see your website.
This initial area directly impacts your Largest Contentful Paint, so you must choose your featured images or article text carefully.
Although certain images and blocks of text might seem ideal, if your website takes too long to load, your users will not be satisfied.
This is something you should never forget: your website needs to load fast, not to be fancy.
A smaller image with a smaller file size and higher quality can improve your LCP score and keep it under 2.5 seconds. When your score is being negatively impacted by text, consider breaking it up into shorter paragraphs with headers. Furthermore, consider:
- Compress your images as much as possible;
- Remove unnecessary JavaScript and CSS;
- Make sure your LCP image is preloaded;
- Remove all unnecessary images;
- Eliminate render-blocking resources;
- Optimize WebFont loading and rendering;
How to improve Your FID (First Input Delay) Score (11 Tips)
In order to calculate your First Input Delay score, you need to identify what factors are taking a long time to respond when a user clicks on something on your website. If you monitor your page loading speed, you will get an accurate idea of how users on mobile and desktop perceive your content.
Choosing a better web host or WordPress host will improve your First Input Delay score. If you want to optimize file delivery, you can also use a cache plugin like WP Rocket. Here are some tips to increase your score:
- Monitor your page loading times and uptime with WP Umbrella;
- Change your hosting provider if the bottleneck is there;
- Get a cache plugin (like WP Rocket);
- Fix cache plugin issues;
- Compress images and delete non essential animations;
- Defers, delays, or minifies JavaScript;
- Remove unused Javascript;
- Get rid of heavy page builders or WordPress themes that add useless CSS and JavaScript;
- Limit the amount of third-party code you use;
- Break up large files;
- Compress images and delete non essential animations;
How To Improve Your CLS (Cumulative Layout Shift) Score (4 Tips)
A website’s Cumulative Layout Shift score will be impacted if different elements load slowly and cause other elements on the screen to move around.
In the Page Speed Insights results, expand the ‘Avoid large layout shifts’ tab to see which elements affect the CLS score.
You will be able to see which elements are causing the most layout shifts during the page load.
When other items load, you need to know the dimensions (width and height) of elements like images, videos, Ads such as Google AdSense, and more to prevent the visual layout of your page from shifting.
When you add an image to WordPress, its height and width are automatically added. Even so, make sure that all other media, especially embedded media, have height and width attributes. Here are the tips:
- Check all dimensions for images, videos and ads;
- Ensure fonts are hosted locally and that preloading works;
- JavaScript should be delayed to prevent new content from appearing unless the user initiates it
- Instead of height and width attributes, use CSS transfer for your animations
Performance Booster Tips for WordPress
As you begin to implement the PageSpeed Insight recommendations, are your Core Web Vitals scores not as good as you would expect?
We listed a few extra suggestions for you. These are likely to improve your WordPress performance as well:
- Make sure that your hosting provider is fast. Hosting contributes significantly to the LCP grade by impacting server responsiveness. Switching from shared to dedicated hosting may be the best way to improve performance. Alternatively, you might opt for a premium WordPress managed hosting like Kinsta.
- Be sure to optimize your images. The impact of image optimization on both LCP and FID grades was discussed above. They are also important to the overall PageSpeed score.
- Be sure to optimize your images. The impact of image optimization on both LCP and FID grades was discussed above. They are also important to the overall PageSpeed score.
- Limit the number of plugins you install to only those that are necessary and lightweight. Plugins are common in WordPress websites. In most cases, plugins impact the front end because they contain JavaScript files – and you know how important JS files are for your site’s performance.
The Only Two Plugins You Need To Increase Your Core Web Vitals
1. WP Rocket

There is no better caching plugin than WP Rocket. It can be used to improve WordPress site performance, SEO rankings, and conversions. It does not require coding. With WP Rocket, WordPress optimizes its code automatically. Setting it up and taking advantage of it does not require rocket science.
2. Short Pixel Images Optimizer

ShortPixel is an easy-to-use, lightweight, install-and-forget-about-it image optimization plugin that can compress all your past images and PDF documents with a single click.
The ShortPixel plugin installs directly into your WordPress Dashboard where you can easily manage the image optimization process.
Wrapping Up
Making sure you deliver a positive UX to your users is a critical part of running a WordPress site. UX affects not only conversions and bounce rates, but also SEO. Because of this, we recommend paying close attention to Google’s Core Web Vitals (LCP, FID, and CLS) when optimizing your website.
Throughout this post, we discussed performance metrics that are imperative for assessing the user experience your site visitors will have.
To test your website, measure your Web Vitals, use tools like Google PageSpeed Insights, Google Search Console.
To improve your score, make sure to remove all unnecessary stuff and install the right performance plugins.
