Comment rédiger une note d'information sur un site web

Un site web bien conçu est souvent la première impression que votre entreprise donne à ses clients potentiels. Il s'agit de votre vitrine numérique, d'une poignée de main virtuelle et d'un outil essentiel pour développer votre marque et établir un lien avec votre public.
Cependant, la création d'un site web réussi exige plus que de la créativité et des compétences en matière de conception ; elle nécessite un cahier des charges clair et complet.
Le briefing d'un site web, qui est essentiellement une feuille de route pour votre projet web, vous permet d'exprimer clairement votre vision, vos objectifs et vos attentes à l'équipe chargée de donner vie à votre nouveau site web.
Dans cet article, nous vous proposons de découvrir comment rédiger un cahier des charges efficace pour votre site web, afin de vous assurer que votre projet reste sur la bonne voie, qu'il atteigne vos objectifs et dépasse vos attentes. Nous explorerons les éléments essentiels qui composent ce document précieux et aborderons des considérations pratiques telles que le budget, le calendrier, la conformité juridique et les phases critiques de test et de planification du lancement.
Que vous soyez un chef d'entreprise désireux de réorganiser sa présence numérique ou un chef de projet chargé de superviser la création d'un site web, suivez le guide. Ce guide est votre boussole pour rédiger un cahier des charges de site web qui non seulement vous oriente dans la bonne direction, mais vous garantit également un voyage sans heurts et réussi, de la conception à la réalisation !
Comprendre l'importance d'un cahier des charges pour la conception d'un site web
Imaginez que vous vous lanciez dans un voyage vers une destination inconnue, sans carte ni sens de l'orientation. Vous finirez peut-être par atteindre votre but, mais ce sera un voyage fastidieux et incertain, parsemé d'embûches et de détours frustrants.
De même, la création d'un site web sans directive bien structurée peut vous faire perdre un temps précieux, des ressources et des opportunités potentiellement rentables.
La création d'un site web efficace commence bien avant que le premier pixel ne soit placé ou que la première ligne de code ne soit écrite. Il commence par un document exhaustif qui sert de fil conducteur à votre parcours de développement web - le cahier des charges de la conception du site web.
Le briefing du site web est souvent la première étape concrète de la création ou de la refonte d'un site web. Il s'agit d'un plan directeur qui offre des informations essentielles aux concepteurs, développeurs ou agences impliqués dans la construction du site web. Il s'agit de la pierre angulaire sur laquelle repose l'ensemble du processus de développement du site web, en décrivant plus en détail votre vision, vos objectifs et vos attentes pour votre site web.
Il couvre des éléments essentiels tels que les informations sur l'entreprise, le public cible, l'analyse de la concurrence, la portée du projet, les exigences spécifiques et un budget estimatif - nous examinerons tous ces éléments en détail plus loin dans cet article.
Pourquoi ce document apparemment banal fait-il partie intégrante du succès de votre site web ?
Prêt à augmenter votre productivité, à impressionner vos clients et à développer votre agence WordPress ?
Installez WP Umbrella sur vos sites web en une minute et découvrez une nouvelle façon de gérer plusieurs sites WordPress.
Commencer gratuitement
L'importance d'un dossier complet sur le site web
Le parcours qui mène de la phase conceptuelle à un site web entièrement développé est souvent complexe. À la base, le cahier des charges d'une conception de site web est l'épine dorsale d'un projet, dont il définit la portée.
Voici quelques-unes des raisons impérieuses qui soulignent l'importance d'un cahier des charges bien conçu pour la conception d'un site web :
- Alignement de la vision : Votre site web doit refléter l'identité et les objectifs uniques de votre entreprise. Un cahier des charges garantit que chaque élément de conception et chaque fonctionnalité s'alignent sur votre vision, ce qui permet à votre équipe de conception de traduire vos idées en un site web visuellement attrayant et fonctionnel.
- Une communication claire : Une communication efficace est l'élément vital de tout projet réussi. Les notes de conception servent de point de référence et favorisent une communication claire et concise entre vous et votre équipe de développement web. Ils éliminent toute ambiguïté, réduisant ainsi les risques de malentendus et de révisions coûteuses.
- Efficacité en termes de temps et de coûts : Un document de conception de site web bien défini rationalise le processus de développement, ce qui permet d'économiser du temps et de l'argent. Il aide votre équipe à prendre des décisions éclairées dès le départ, ce qui réduit la nécessité de revenir en arrière et de retravailler certains éléments. Cette efficacité est non seulement rentable, mais elle garantit également le lancement de votre site web dans les délais prévus.
- Se concentrer sur l'expérience de l'utilisateur (UX) : L'expérience utilisateur est essentielle pour retenir les visiteurs et les convertir en clients. Votre document de conception doit décrire votre public cible et ses besoins, ce qui permet à votre équipe de conception de créer un site web qui répond à ces exigences spécifiques. Cette approche centrée sur l'utilisateur augmente les chances d'engagement et de satisfaction de l'utilisateur.
- Cohérence entre les plateformes : Votre site web doit être accessible et adapté à tous les appareils et navigateurs. Le cahier des charges d'un site web peut énoncer explicitement vos exigences en matière de compatibilité multiplateforme, garantissant ainsi une expérience utilisateur cohérente, quelle que soit la manière dont les visiteurs accèdent à votre site.
- Un succès mesurable : Un document bien conçu comprend des objectifs mesurables et des indicateurs clés de performance (ICP), qui constituent un point de référence pour l'évaluation des performances de votre site web après son lancement. Il vous permet de suivre le succès de votre présence en ligne et d'apporter des améliorations fondées sur des données au fil du temps.
- Atténuation des risques : En abordant les défis, les risques et les limites potentiels dans le cahier des charges de votre site web, vous pouvez développer de manière proactive des solutions ou des stratégies alternatives. Cette approche avant-gardiste permet de minimiser les revers et de garantir un processus de développement plus harmonieux.
Comme vous pouvez le constater, le cahier des charges pour la conception d'un site web n'est pas une simple formalité, mais un document fondamental qui peut façonner l'avenir de votre présence en ligne. Investir du temps et des efforts dans l'élaboration d'un document exhaustif de toutes les exigences de votre site web est la clé de la libération de votre potentiel et de votre succès en ligne.
Qui doit rédiger un cahier des charges pour la conception d'un site web ?
Conseils
La responsabilité de rédiger un dossier concis, clair et perspicace incombe aux personnes qui connaissent parfaitement l'entreprise, ses objectifs et les buts spécifiques du projet de site web. Il s'agit souvent de chefs de projet, de chefs d'entreprise ou de professionnels du marketing.
L'auteur du dossier doit non seulement avoir une compréhension globale du résultat souhaité, mais aussi une connaissance approfondie de la dynamique de l'entreprise. Cette compréhension est essentielle pour aligner efficacement le futur site web sur l'identité et les objectifs de la marque.
Toutefois, il n'est pas nécessaire qu'une seule personne soit chargée de créer le dossier du site web. La collaboration avec diverses parties prenantes, telles que les concepteurs, les développeurs et les créateurs de contenu, peut apporter une diversité de points de vue et d'expertise. Cela peut permettre d'élaborer un cahier des charges qui reflète véritablement les besoins et les objectifs du projet de conception du site web.
Décomposition d'un cahier des charges complet pour la conception d'un site web
La création d'un cahier des charges efficace pour la conception d'un site web nécessite une attention particulière à plusieurs aspects clés, chacun contribuant de manière significative à la réussite du projet.

Examinons les principaux domaines que vous devez vous efforcer d'inclure dans le cahier des charges de la conception de votre site web.
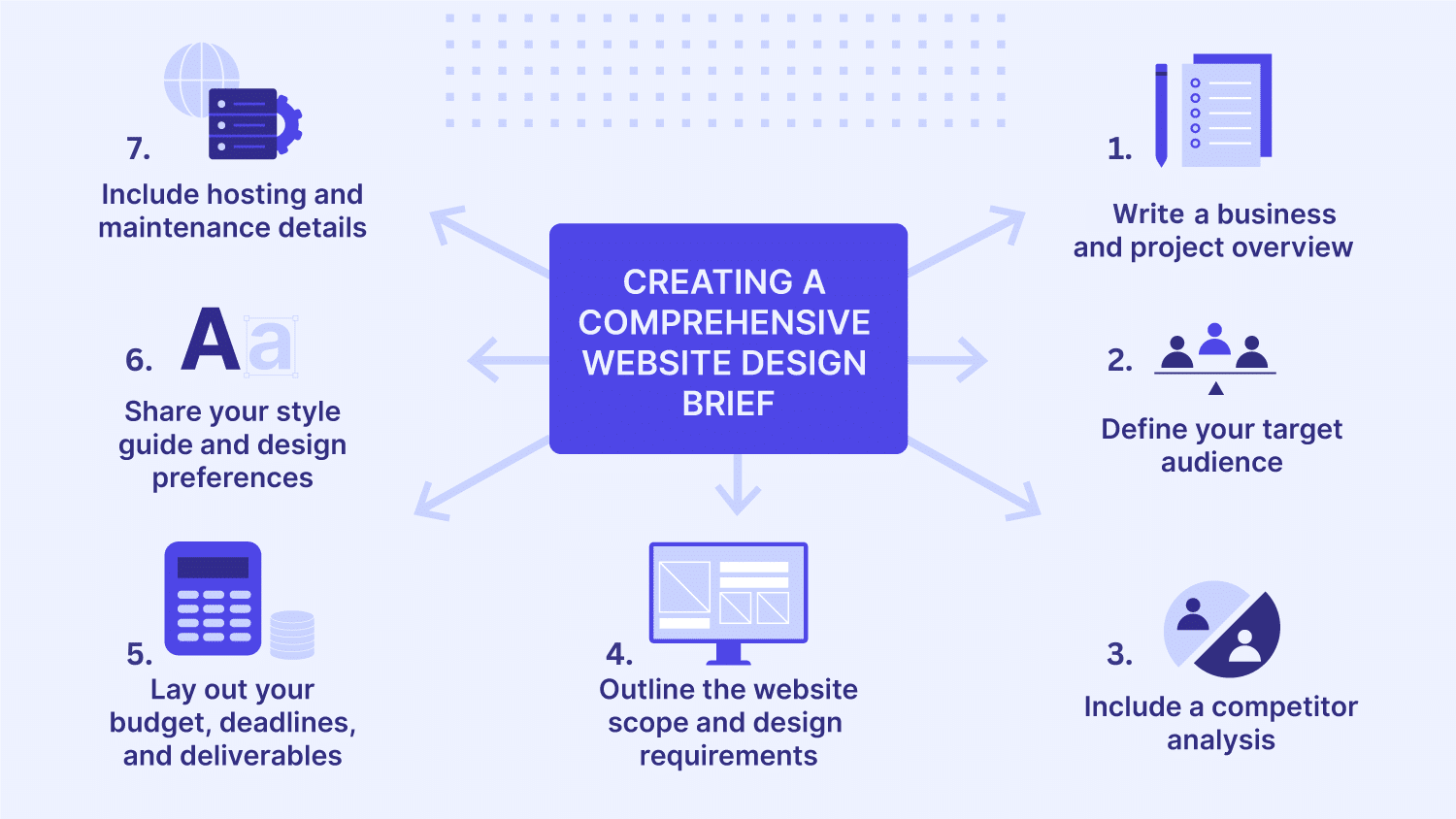
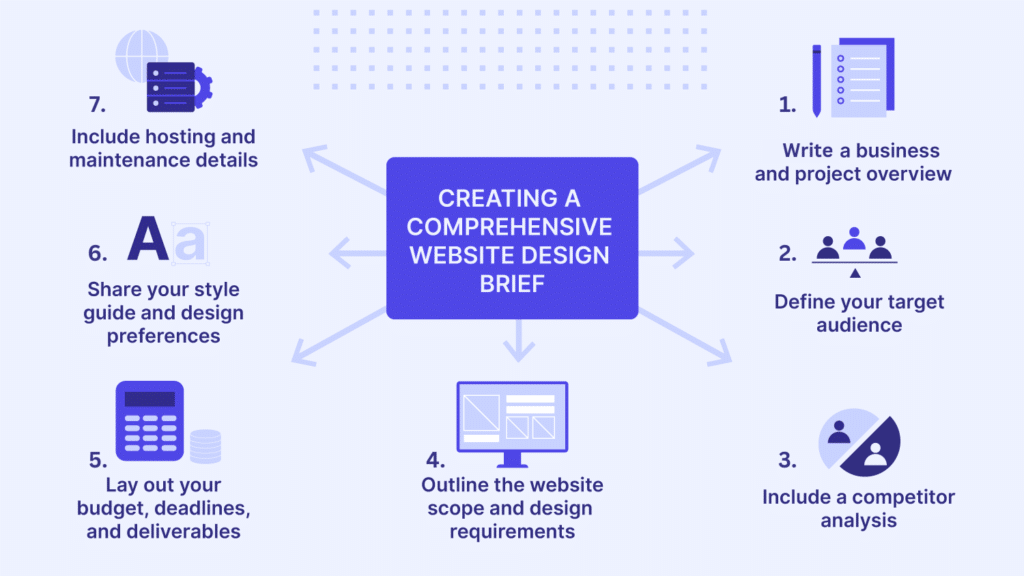
Étape 1 : Rédiger un aperçu de l'entreprise et du projet
La section d'ouverture de votre document de projet prépare le terrain pour l'ensemble du projet. Elle constitue la base sur laquelle reposeront toutes les décisions et actions ultérieures.
Veillez à inclure les éléments suivants dans cette section :
- Une vue d'ensemble claire et concise de votre entreprise : Donnez un aperçu de votre entreprise. Il doit s'agir d'une présentation concise mais complète de votre organisation, y compris de son identité fondamentale, de ses valeurs et de son objectif. Elle est essentielle car elle permet à toute personne lisant le dossier de comprendre rapidement ce qu'est votre entreprise. C'est en quelque sorte le "discours d'ascenseur" de votre entreprise.
- Mission, vision et objectifs : Ces aspects constituent les principes directeurs de votre entreprise. La mission définit la raison d'être de votre entreprise, la vision décrit ce que vous aspirez à devenir et les objectifs fixent des buts spécifiques à atteindre. Le partage de ces éléments permet d'aligner le projet sur les objectifs à long terme de votre entreprise, en veillant à ce qu'il reste en harmonie avec votre stratégie commerciale globale.
- Propositions de vente uniques (PVE) : Les USP sont les éléments qui permettent à votre entreprise de se démarquer sur le marché. Il est essentiel de comprendre vos USP pour concevoir un site web qui communique efficacement ce qui différencie votre entreprise de ses concurrents.
- Différenciation sur le marché : Cette partie développe les USP en expliquant comment votre entreprise se distingue sur le marché. Il peut s'agir d'une discussion succincte sur votre niche, votre public cible, votre positionnement sur le marché et toute tendance ou dynamique spécifique du marché qui affecte votre entreprise.
- Buts et objectifs du projet : Il est essentiel d'énoncer clairement les buts et les objectifs du projet de conception de site web. Cela permet de répondre à la question fondamentale : "Que voulez-vous réaliser avec ce site web ?" S'agit-il d'augmenter les ventes, de fournir des informations, de renforcer l'engagement des clients ou d'établir une identité de marque forte ? La définition de ces objectifs permet à l'équipe de projet de se concentrer sur les résultats souhaités.
- Résultats attendus : Des informations détaillées sur les produits à livrer seront abordées plus loin dans le document, mais le fait de donner un aperçu de haut niveau dans cette section permet de définir les attentes initiales.
Étape 2 : Définir votre public cible
La compréhension des profils d'utilisateurs est un aspect fondamental de la réussite de toute entreprise, en particulier lorsqu'il s'agit de communication, de marketing ou de création de contenu. Il s'agit d'évaluer la notoriété de la marque et d'identifier les besoins, les attentes et les problèmes des utilisateurs, ce qui vous permet d'adapter votre communication ou vos offres de manière efficace.
En fin de compte, cette approche centrée sur le client augmente les chances d'atteindre vos objectifs et garantit que votre public reçoit un contenu qui résonne avec lui à un niveau personnel.
Examinez votre public cible en fonction des caractéristiques suivantes :
- Les caractéristiques démographiques, qui comprennent des informations préliminaires sur votre public cible, telles que l'âge, le sexe, le lieu de résidence, le niveau d'éducation, le revenu, la profession et la situation de famille. La compréhension de ces caractéristiques démographiques vous permet de dresser un tableau clair de votre public à un niveau élémentaire.
- Les caractéristiques psychographiques, qui permettent d'approfondir la personnalité, les valeurs, les intérêts, les attitudes et les choix de style de vie de l'audience. Ces informations vous aident à cerner les motivations et les déclencheurs émotionnels qui influencent le processus décisionnel de votre public.
- Connaissances existantes, allant de l'ignorance totale à une grande familiarité. Évaluez ce que votre public sait déjà sur votre marque ou sur le sujet que vous abordez afin d'adapter votre communication pour éviter la redondance ou la confusion et vous assurer que vous vous appuyez sur les connaissances existantes.
- La compréhension souhaitée, qui va au-delà de la simple transmission d'informations ; elle implique la définition d'objectifs clairs pour votre communication. Déterminer ce que vous voulez que votre public comprenne est une étape cruciale dans l'élaboration de votre message ou de votre contenu. Souhaitez-vous éduquer, persuader, divertir ou inspirer votre public ? En définissant ces objectifs, vous vous assurez que votre contenu s'aligne sur votre objectif général et crée une notoriété optimale de votre marque.
- Les besoins et les attentes de votre public cible, qui sont au cœur d'une communication réussie. En comprenant ce que votre public recherche, vous pouvez adapter votre contenu ou vos offres pour répondre efficacement à ces besoins. Cela permet non seulement d'améliorer l'expérience de l'utilisateur, mais aussi d'augmenter les chances d'atteindre les résultats souhaités.
- Le problème que rencontre votre public et qui positionne votre marque ou le contenu de votre site web comme une solution. Une communication et un marketing efficaces font souvent appel à cette tactique de résolution de problèmes pour susciter la confiance et l'engagement. Votre contenu ou votre produit doit répondre à un problème ou à un défi spécifique auquel votre public est confronté.
Étape 3 : Inclure une analyse de la concurrence
L'acquisition d'une connaissance approfondie de vos concurrents est une étape cruciale dans la définition des exigences de votre projet de conception de site web. Effectuez une analyse approfondie pour identifier les principaux concurrents et examinez minutieusement leur présence en ligne.
Ce processus implique l'étude méticuleuse de divers aspects, tels que la conception du site, le contenu, les stratégies d'optimisation pour les moteurs de recherche (SEO) et l'expérience de l'utilisateur. En identifiant les domaines dans lesquels vos concurrents excellent ou présentent des lacunes, vous pouvez utiliser ces informations précieuses pour la conception et la fonctionnalité de votre nouveau site.
Une analyse approfondie de la concurrence permet non seulement de créer une présence en ligne convaincante, mais aussi de s'assurer que votre site web est stratégiquement positionné pour être compétitif au sein de votre marché cible. Elle vous permet d'acquérir une connaissance précieuse du marché, d'affiner votre stratégie de conception et de contenu et, en fin de compte, de positionner votre site web pour qu'il réussisse dans un paysage concurrentiel.
Étape 4 : Définir le champ d'application du site web et les exigences en matière de conception
La définition de la portée du site web et des exigences en matière de conception est l'une des parties les plus importantes de votre dossier de conception de site web, car elle définit vos exigences spécifiques en matière de site web.
Il garantit que votre projet de site web est bien défini, organisé et aligné sur vos objectifs, et sert de point de référence à tous les acteurs impliqués dans le projet pour maintenir la clarté et la cohérence tout au long des phases de conception et de développement.
1. Dresser la liste des pages et des caractéristiques requises
Énumérez toutes les pages et les fonctionnalités que votre site web doit comporter. Il s'agit d'une liste de contrôle complète pour les concepteurs et les développeurs.
Par exemple, si vous créez un site web pour un site de commerce électronique, vous pouvez lister des pages telles que la page d'accueil, les pages de produits, les pages de catégories, le panier d'achat, la caisse et la page "Contactez-nous".
Les fonctionnalités peuvent inclure une barre de recherche, l'enregistrement des utilisateurs, des avis et une passerelle de paiement.
Importance : Cette étape permet de s'assurer que tous les éléments essentiels sont pris en compte dès le départ, ce qui évite d'omettre des composants critiques plus tard dans le processus de conception ou de développement. Elle définit également des attentes claires quant à ce qui doit être construit.
2. Définir la navigation structurée
La navigation structurée désigne la manière dont les utilisateurs se déplacent sur votre site web. Vous devez définir comment les pages sont reliées entre elles par des menus, des liens et des boutons. Il s'agit de créer un flux logique qui permette aux utilisateurs de trouver facilement ce qu'ils cherchent.
Importance : Une bonne navigation améliore l'expérience de l'utilisateur en simplifiant le processus d'exploration de votre site. Elle contribue également à l'optimisation des moteurs de recherche (SEO) en rendant votre site plus accessible aux robots d'indexation des moteurs de recherche.
3. Parcours de l'utilisateur
Cet aspect se concentre sur le parcours de l'utilisateur lorsqu'il interagit avec votre site web. Il s'agit de comprendre les besoins, les attentes et les actions de l'utilisateur à différentes étapes de sa visite.
Vous devez décrire le parcours de l'utilisateur depuis son arrivée sur le site jusqu'à la réalisation de son objectif (par exemple, effectuer un achat ou contacter le service d'assistance à la clientèle).
Importance : Définir le parcours de l'utilisateur permet aux concepteurs et aux développeurs d'optimiser la présentation, le contenu et les fonctionnalités du site afin de guider efficacement les utilisateurs. Cela garantit une expérience fluide et satisfaisante pour l'utilisateur, ce qui peut conduire à des taux de conversion plus élevés.
4. Esquisser les grandes lignes ou les premières conceptions (wireframes) :
Les wireframes sont des représentations basiques et peu fidèles des pages web. Dans cette partie du dossier, vous pouvez fournir des wireframes pour des pages clés, telles que la page d'accueil ou les pages de produits.
Ces wireframes servent de guide visuel, illustrant l'emplacement de divers éléments tels que les titres, les images, les boutons et les blocs de contenu.
Importance : Les wireframes permettent de traduire vos idées dans un format visuel que les concepteurs et les développeurs peuvent comprendre. Ils constituent une base pour le processus de conception, permettant de recueillir des commentaires et des révisions avant d'investir du temps dans la conception et le développement haute-fidélité.
Étape 5 : Établir le budget, les délais et les résultats attendus
Il s'agit ici d'établir les bases financières de votre projet de site web afin de s'assurer que toutes les personnes impliquées sont sur la même longueur d'onde en ce qui concerne les contraintes budgétaires, la durée du projet et les points clés à partir desquels les progrès seront évalués.
Une communication claire et transparente de ces éléments minimise les risques, améliore la collaboration et augmente la probabilité de fournir un site web qui réponde aux objectifs et aux attentes souhaités en spécifiant ce qui suit :
1. Allocation budgétaire
L'allocation budgétaire définit les ressources financières disponibles pour l'ensemble du projet. Elle permet de s'assurer que toutes les parties prenantes sont conscientes des contraintes et des possibilités financières.
Le cahier des charges du site web doit préciser non seulement le budget total, mais aussi sa répartition entre les différents aspects du projet, tels que la conception, le développement, la création de contenu et la maintenance continue. Cette répartition permet de hiérarchiser les dépenses et d'éviter de dépenser trop dans un domaine au détriment d'un autre.
2. Calendrier et échéances du projet
Le calendrier du projet définit les dates de début et de fin du projet et fixe un cadre temporel clair pour l'équipe. Les échéances sont des dates spécifiques auxquelles certaines étapes ou tâches du projet doivent être achevées. Elles créent un sentiment d'urgence et aident à maintenir la dynamique du projet.
Vous devez vous assurer que le calendrier du projet est réaliste et réalisable, en tenant compte de la complexité du site web, de la disponibilité des ressources et des facteurs externes potentiels susceptibles d'affecter le calendrier.
3. Jalons pour l'examen et l'approbation des produits livrables
Les jalons sont des points spécifiques et mesurables du projet où certains objectifs ou produits livrables sont censés être achevés, ce qui permet une approche structurée de la gestion de projet.
L'inclusion de jalons pour l'examen et l'approbation des produits livrables garantit le bon déroulement du projet, en permettant aux parties prenantes d'évaluer le travail accompli jusqu'à présent et de fournir un retour d'information ou une approbation.
En définissant ces paramètres, vous établissez un processus de communication clair et évitez les malentendus ou les surprises à un stade ultérieur du projet. Cela permet également de suivre les progrès accomplis et d'identifier rapidement les problèmes éventuels, qui peuvent alors être résolus sans délai.
Étape 6 : Partagez votre guide de style et vos préférences en matière de conception
Ce processus implique généralement de fournir aux concepteurs de sites web une compréhension claire des lignes directrices de votre marque et de vos attentes en matière d'esthétique et de fonctionnalité du site web. Cela leur permet de créer un site web qui ne se contente pas d'être beau, mais qui communique efficacement le message de votre marque et trouve un écho auprès de votre public cible.
Une communication claire à ce stade du projet permet de gagner du temps, d'éviter les malentendus et d'aboutir à une conception qui correspond parfaitement à votre vision.
Voici quelques-uns des principaux aspects à prendre en compte lorsque vous communiquez votre guide de style et vos préférences en matière de conception :
- Lignes directrices en matière d'image de marque : Vos lignes directrices en matière de stratégie de marque constituent la base de la conception de votre site web. Elles comprennent des informations sur la manière dont votre logo doit être utilisé, ses variations (le cas échéant) et les règles relatives à son emplacement, à sa taille et à sa couleur. Cela permet à votre site web de conserver une identité de marque cohérente.
- Typographie : Précisez les polices et les styles typographiques qui correspondent à votre marque. Indiquez les familles de polices, la taille des différents éléments (titres, paragraphes, etc.), l'interlignage et tout traitement spécial du texte, comme la mise en gras ou en italique. Cela permet de s'assurer que le texte de votre site web est non seulement attrayant sur le plan visuel, mais aussi cohérent avec le message de votre marque.
- Palette de couleurs : Fournissez les codes de couleur ou les valeurs Pantone pour les couleurs primaires et secondaires de votre marque. Expliquez comment ces couleurs doivent être utilisées sur l'ensemble du site web, notamment pour les arrière-plans, le texte, les boutons et les accents. La cohérence dans l'utilisation des couleurs renforce la reconnaissance et l'identité de votre marque.
- L'aspect et la convivialité souhaités : Décrivez en détail l'aspect et la convivialité souhaités pour votre site web. Il peut s'agir de spécifier des styles de conception tels que le minimalisme, le moderne, le vintage ou toute autre préférence esthétique. Mentionnez les émotions que vous souhaitez que le site Web évoque, telles que la confiance, l'enthousiasme ou le professionnalisme.
- Exemples : Il est souvent utile de fournir des exemples visuels ou des planches d'ambiance pour illustrer vos préférences en matière de conception. Vous pouvez faire référence à d'autres sites web, à des éléments de conception ou même aux sites de vos concurrents que vous trouvez attrayants. Ces exemples servent de point de référence au concepteur pour comprendre vos goûts et vos préférences.
- Réactivité aux mobiles : Si la réactivité mobile est importante pour vous (ce qui devrait être le cas), communiquez vos attentes concernant la manière dont le site web devrait s'adapter à différentes tailles d'écran. Précisez les éléments de conception ou les considérations de mise en page qui sont essentiels pour une expérience mobile transparente.
- Compatibilité avec les navigateurs : Mentionnez les navigateurs et les appareils avec lesquels votre site web doit être compatible. Les sites web peuvent être affichés différemment selon les navigateurs. Il est donc essentiel de préciser les navigateurs pour lesquels la conception doit être testée et optimisée.
- Retour d'information sur la conception existante : Si votre projet implique la refonte d'un site web existant, fournissez un retour d'information constructif sur la conception actuelle. Expliquez ce que vous aimez et ce que vous n'aimez pas dans la conception actuelle, quels éléments devraient être conservés et lesquels devraient être améliorés ou modifiés.
Étape 7 : Inclure les détails relatifs à l'hébergement et à la maintenance
Pour garantir le bon fonctionnement et la longévité de votre site web une fois lancé, définissez clairement les tâches et les responsabilités permanentes nécessaires pour maintenir le site web en état de marche optimal en décrivant les aspects clés suivants :
1. Attentes en matière d'hébergement de sites web
Commencez par préciser les besoins d'hébergement du site web. Cela comprend des détails tels que le type d'hébergement (partagé, VPS, dédié, en nuage), l'emplacement du serveur et toute configuration spéciale du serveur nécessaire (par exemple, pour des technologies spécifiques ou des exigences en matière de sécurité).
Si vous avez un fournisseur d'hébergement préféré, mentionnez-le ici et justifiez votre choix. Sinon, si le fournisseur d'hébergement doit être sélectionné dans le cadre du projet, décrivez les critères de sélection.
2. Activités de maintenance
Souligner l'importance d'une maintenance régulière pour garantir la sécurité, la fonctionnalité et les performances du site web. Mentionnez les activités de maintenance spécifiques, y compris mais sans s'y limiter :
- Mises à jour : Mettez régulièrement à jour le logiciel de base du site web, les plugins, les thèmes et tout autre composant. Soulignez l'importance des mises à jour de sécurité pour se protéger contre les vulnérabilités.
- Sauvegardes : Décrivez la stratégie de sauvegarde, y compris la fréquence des sauvegardes (quotidienne, hebdomadaire, etc.) et l'endroit où elles seront stockées (sur site, hors site, stockage en nuage, etc.).
- Contrôles de performance : Expliquer la nécessité d'effectuer des contrôles de performance et des optimisations périodiques pour maintenir des temps de chargement rapides et une expérience fluide pour les utilisateurs.
- Audits de sécurité : Envisager de mentionner des audits de sécurité périodiques afin d'identifier et de traiter les vulnérabilités potentielles.
3. Fréquence des activités de maintenance
Précisez la fréquence à laquelle chaque activité de maintenance sera effectuée. Par exemple, les mises à jour peuvent être effectuées tous les mois, les sauvegardes tous les jours et les contrôles de performance tous les trimestres. La fréquence doit être adaptée à la complexité du site web et aux habitudes d'utilisation.
Précisez que certaines activités peuvent être soumises à des contraintes de temps, comme les mises à jour de sécurité, qui doivent être mises en œuvre dès qu'elles sont disponibles.
4. Responsabilités
Définir clairement qui sera responsable de chaque tâche de maintenance. Il peut s'agir de l'équipe du client, de l'agence de développement ou d'un prestataire de services tiers. Si la responsabilité est partagée, précisez les rôles et les responsabilités de chaque partie afin d'éviter toute ambiguïté.
5. Besoins spécifiques
S'il existe des besoins techniques ou de sécurité spécifiques pour l'hébergement et la maintenance, mentionnez-les. Il peut s'agir de certificats SSL, de pare-feu, de réseaux de diffusion de contenu (CDN) ou d'outils de surveillance personnalisés.
En option, discutez de la manière dont le plan d'hébergement et de maintenance peut être adapté à la croissance future, comme l'augmentation du trafic sur le site web ou l'ajout de nouvelles fonctionnalités.
Prêt à augmenter votre productivité, à impressionner vos clients et à développer votre agence WordPress ?
Installez WP Umbrella sur vos sites web en une minute et découvrez une nouvelle façon de gérer plusieurs sites WordPress.
Commencer gratuitement
Des exemples d'offres de sites web pour vous inspirer
Pour comprendre les détails complexes de l'élaboration d'un dossier de site web, l'étude d'exemples réussis peut s'avérer très utile.
Bien que nous ne puissions pas partager directement les briefings spécifiques des clients ici, Slider Revolution a publié un article fantastique couvrant de nombreux modèles de briefings de sites web et de l'inspiration pour vous aider à démarrer.
D'autres plateformes comme Behance et Dribbble fournissent une myriade d'exemples pour la conception de sites web et regorgent de projets exceptionnels issus d'un large éventail de secteurs.
Si vous êtes prêt à vous lancer dans l'élaboration d'un cahier des charges pour votre propre site web, nous sommes là pour vous aider. Vous pouvez télécharger notre modèle de cahier des charges ici pour vous mettre sur la bonne voie.
Questions fréquemment posées sur les notes d'information concernant les sites web
Qu'est-ce qu'une note d'information sur un site web ?
Une note d'information sur un site web est un document détaillé qui :
- Il décrit les directives et les exigences d'une entreprise dans le cadre d'un projet de conception ou de refonte d'un site web.
- Communiquer les besoins de l'entreprise au concepteur ou au développeur du site web.
- Identifie les détails spécifiques de l'entreprise, y compris :
- Public cible.
- Concurrents.
- Exigences techniques et de conception.
- Portée du projet.
- Budget.
- Calendrier.
- Produits livrables.
Qui rédige généralement une note d'information sur un site web ?
La création d'un cahier des charges pour un site web est généralement du ressort des chefs de projet, des chefs d'entreprise ou des professionnels du marketing.
Dans les petites organisations ou les start-ups, cette responsabilité peut incomber aux responsables, tels que le propriétaire ou le gérant de la boutique de commerce électronique. Ces personnes ont une connaissance approfondie de l'éthique de l'entreprise, de ses objectifs et des buts particuliers envisagés pour le projet de site web.
Que doit contenir le dossier d'un site web ?
Un dossier de site web efficace comprend plusieurs des éléments suivants, chacun ayant un rôle unique à jouer dans la réussite du projet :
- Une vue d'ensemble claire de l'entreprise et du projet.
- Un public cible bien défini.
- Une analyse des concurrents.
- Exigences spécifiques en matière d'étendue et de conception du site web.
- Un aperçu précis du budget, du calendrier et des résultats attendus.
- Détails sur l'hébergement et la maintenance.
Quel doit être le niveau de détail d'un cahier des charges pour un site web ?
Le cahier des charges doit être exhaustif afin de fournir des instructions claires et d'éviter les erreurs de communication. Il est conseillé de fournir autant de détails que possible. Toutefois, ces informations doivent être bien structurées et faciles à comprendre pour ne pas submerger le lecteur.
Le briefing d'un site web peut-il être mis à jour pendant le développement du site ?
Oui, le cahier des charges d'un site web est un document évolutif qui peut être mis à jour au fur et à mesure de l'évolution du projet, lorsque de nouvelles informations font surface ou si les objectifs du projet changent. Toutefois, il est conseillé de limiter au maximum les modifications substantielles au cours du processus de développement du site web afin d'éviter les perturbations et les retards potentiels.
Les prochaines étapes de la rédaction d'un dossier complet sur un site web
Comme nous l'avons vu dans ce guide, la clé de voûte d'un projet de conception de site web réussi est un cahier des charges complet. Ce document permet à votre équipe et à votre agence de conception de sites web de s'entendre, de partager les mêmes objectifs et d'établir une feuille de route claire du produit final souhaité.
Toutefois, la création d'un cahier des charges méticuleux pour un site web n'est pas la fin de votre parcours. Ce n'est que le début. La création de votre site web n'est qu'une partie du processus global. Une fois votre site web mis en ligne, vous passerez à la phase suivante : la gestion du site web.
Gérer un site web actif pour s'assurer qu'il continue à atteindre ses objectifs est une tâche tout aussi importante, si ce n'est plus. Cette tâche est accentuée et rendue plus complexe lorsque vous gérez plusieurs sites web à la fois.
C'est là que WP Umbrella est un outil essentiel !
WP Umbrella transforme le paysage complexe de la gestion de plusieurs sites Web WordPress grâce à son ensemble de fonctionnalités puissantes.
Son tableau de bord unifié, ses capacités d'action de masse, ses sauvegardes automatisées et ses rapports de maintenance complets vous permettent d'exercer un contrôle absolu sur vos sites web. De plus, grâce à ses capacités de surveillance du site 24/7, WP Umbrella agit comme un filet de sécurité, vous aidant à identifier de manière préventive les problèmes potentiels ou les risques de sécurité.
Que vous soyez un propriétaire de site web ayant besoin d'un outil de gestion de site robuste ou une agence ou un indépendant orchestrant de nombreux projets de conception et de développement de sites web, WP Umbrella constitue une solution fiable.
Essayez WP Umbrella dès aujourd'hui avec un essai gratuit de 14 jours et découvrez comment ce plugin peut transformer la gestion de votre site web !
